Studio Editor: Working with DOM Order
6 min
In this article
- The importance of DOM order
- Auto DOM order
- Disabling auto DOM
- Manually changing the DOM order of elements
- Reorganizing the DOM order
- FAQs
Document Object Model (DOM) refers to how site pages are structured, and determines the tabbing and loading order of elements. Organizing the DOM order of a site can improve its accessibility and performance, and provide a better experience for visitors.
Good to know:
Organizing elements by DOM order is especially important when using more complex layout tools on a site, such as stacks and flexboxes.
The importance of DOM order
DOM order determines the loading, reading, and tabbing order of elements on a page. This means it can impact a site's:
- Accessibility: Some site visitors may use assistive technologies to navigate sites, such as screen readers and / or the Tab key. A site's DOM determines the order in which it's read by screen readers, as well as the tabbing order. Learn more about DOM and accessibility.
- Performance: The DOM determines the sequence in which elements load on a site. Matching the DOM order to the visual order of elements therefore creates a logical loading experience. Learn more about DOM and performance.
- SEO rankings: As an aligned, logical structure can improve accessibility and site loading, it may also increase the site's SEO rankings.
A logical DOM order is therefore important, as it ensure the best experience for site visitors. For example, the site menu should come first, followed by the rest of the elements in the header, then the page title, then the page contents, etc.
Auto DOM order
Automatic (auto) DOM is based on the visual order of elements on a page - from left to right, and top to bottom. The DOM order automatically rearranges as you add, align, and resize elements, so it should stay optimized as you go.
Disabling auto DOM
If you notice an issue with the DOM order of a site you're working on, you can disable it across the site. If there's an issue with specific elements, you can disable it on individual sections and containers, as well as grid cells within a section.
Select an option to learn how to disable auto DOM:
The entire site
Sections and containers
Grid cells in a section
Working with sticky elements and sections?
Manually changing the DOM order of elements
After turning auto DOM order off, you can manually change it to match the visual order of elements (left to right, top to bottom).
To change the DOM order manually:
- Click Layers
 on the left side of the editor.
on the left side of the editor. - Choose what you want to organize:
- Elements inside a section:
- Select a section to open it.
- Drag and drop the elements into the correct position.
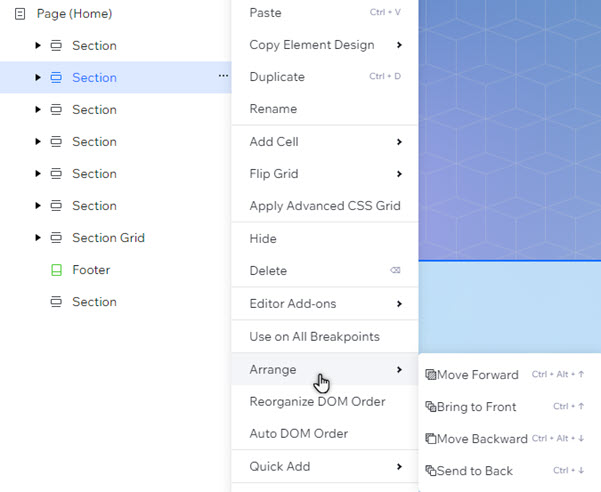
- Sections:
- Hover over the top section and click the More Actions icon
 .
. - Click Arrange.
- Click Bring to Front.
- Repeat steps i-iii with all other sections, going from top to bottom in the panel.
- Hover over the top section and click the More Actions icon
- Elements inside a section:

Reorganizing the DOM order
You can rearrange the DOM order of elements in a section, flexbox, or stack, or on an entire page with a single click. The order is optimized to match the visual order of the elements (left to right and top to bottom).
To reorganize the page's DOM order:
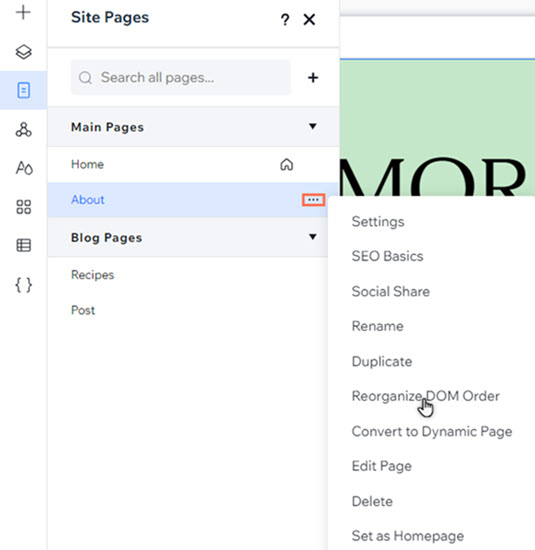
- Click Pages
 on the left side of the editor.
on the left side of the editor. - Select the relevant page.
- Click the More Actions icon
 .
. - Click Reorganize DOM Order.

To reorganize the elements' DOM order:
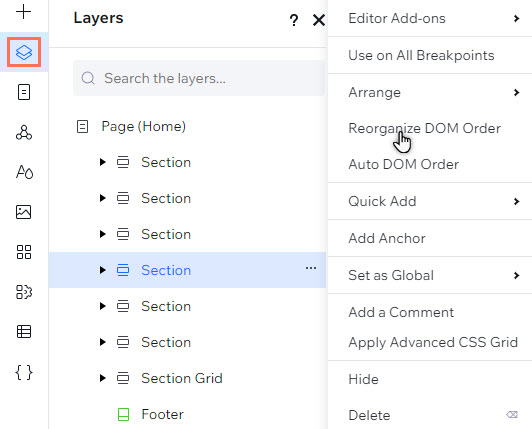
- Click Layers
 on the left side of the editor.
on the left side of the editor. - Select the relevant section, flexbox, or stack.
- Click the More Actions icon
 .
. - Click Reorganize DOM Order.

FAQs
Select a question to learn more about DOM order on a site.
How can I check the DOM order of a site I'm building?
How does auto DOM work on site pages?
Where else can I enable auto DOM?
Is auto DOM applied anywhere else?
What happens to auto DOM if I rearrange elements in the Layers panel?
How does DOM work with site languages?


 at the top left of the editor.
at the top left of the editor.


