Studio Editor: Adding and Customizing Tabs
7 min
In this article
- Adding the tabs element to a page
- Managing tabs
- Designing tabs
- To design the tabs:
- To add a transition effect:
- Choosing a default tab
- Adjusting the tab layout
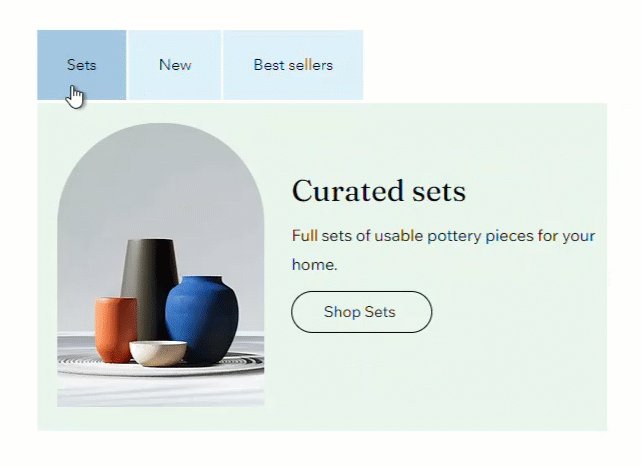
Use the tabs element to organize and group related content on a page. This element displays multiple sections of content in a compact manner, making it easy for your client's site visitors to find the information they need.

Adding the tabs element to a page
Add as many tab elements as needed to organize the site content. After choosing a preset and dragging it onto the page, you can then customize the content and add elements.
To add tabs:
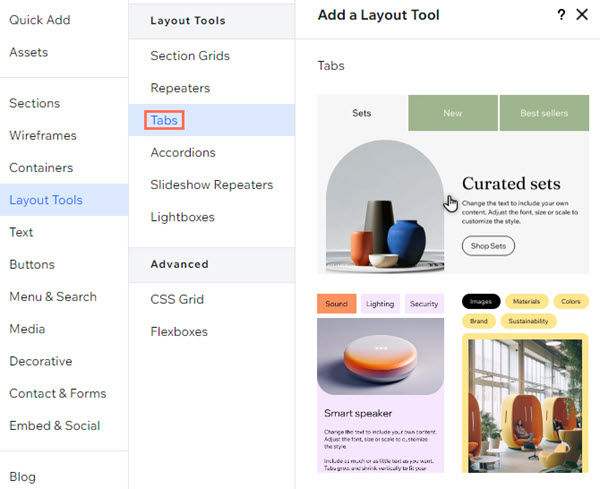
- Click Add Elements
 on the left side of the editor.
on the left side of the editor. - Click Layout Tools.
- Click Tabs.
- Select a design and drag it onto the page.
- Customize the content of the tabs:
- Click the Tabs element you just added.
- Click Manage Tabs.
- Select the tab you want to work on.
- Edit the tab's content:
- Add more elements.
- Edit existing elements.
- Adjust the grid to the desired layout.

Managing tabs
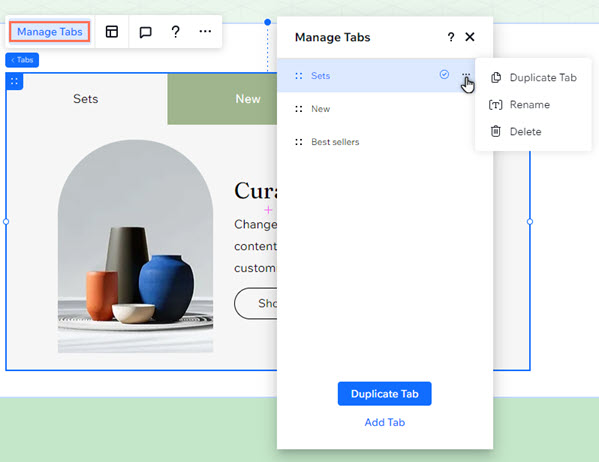
Use the Manage Tabs panel to add, duplicate, rename or delete tabs. This panel also allows you to navigate between tabs to preview and edit them as needed.
To manage tabs:
- Click the tabs element.
- Click Manage Tabs.
- Hover over the relevant tab and click the More Actions icon
 .
. - Choose what you want to do with the tab: Rename, Delete or Duplicate.

Want to add a blank tab?
Click Add Tab at the bottom of the panel.
Designing tabs
Customize the tabs element so it matches the style of the page. You can design the tab menu, the tabs themselves, and the container that displays the content. You can also add a transition effect that plays when visitors click between tabs.
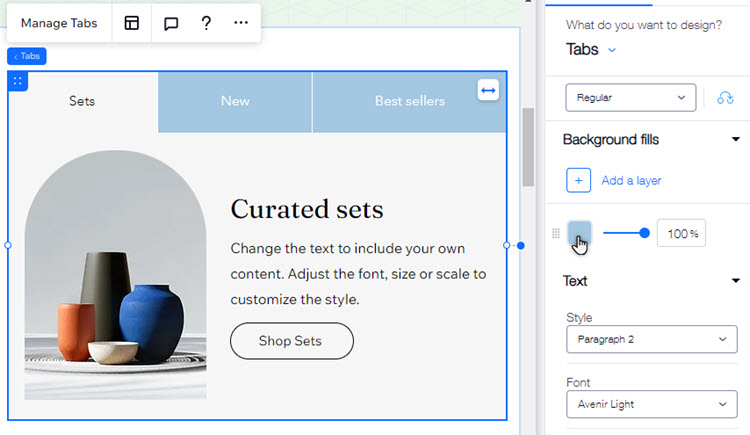
To design the tabs:
- Click the tabs element.
- Click the Open Inspector icon
 at the top right of the editor.
at the top right of the editor.

- Click the Design tab
 .
. - Choose the part you want to design from the drop-down:
- Tab container: This container shows the tab menu.
- Tabs: These are the tabs appearing on the menu. Select the state you want to customize (Regular, Hover, or Selected).
- Container: This is the container that shows the content of each tab.
- Use the available design options:
- Background fills: Apply a color, gradient or image background. You can add multiple background layers and adjust their opacity.
- Borders: Add borders to create a contrast against the site page. Choose a design and color, and set the width.
- Corners: Choose how you want to corners to look. You can adjust each corner differently, and make them rounder or more square.
- Shadows: Add shadows for a cool 3D effect. You can set the size, visibility, angle, and more to give it more impact.
- Layout: Adjust the padding to make it larger or smaller. You can enable or disable the Lock icon
 to adjust each side separately, or make them match.
to adjust each side separately, or make them match. - Text: Style and format the tab names appearing on the menu. You can change the font, size, color and more.

Note:
The available options depend on the part you choose to design (i.e. Tabs container, Tabs or Container).
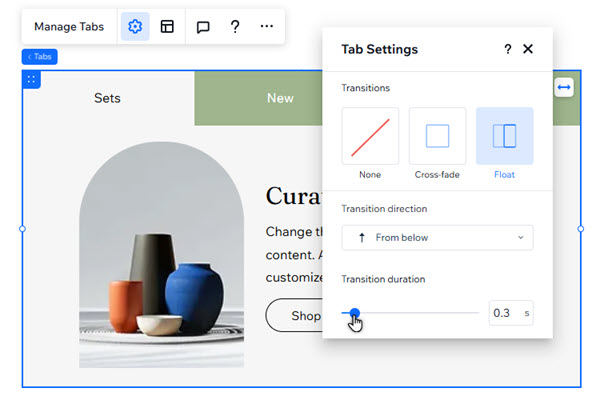
To add a transition effect:
- Click the tabs in your editor.
- Click the Settings icon
.
- Choose a transition effect from the panel, and adjust it the way you want:
- Crossfade: The tabs fade in and out when visitors click between them.
- Transition duration: Use the slider to set how long the transition plays for.
- Float: Tabs float in when visitors click them.
- Transition direction: Select whether tabs enter from below or above.
- Transition duration: Use the slider to set how long the transition plays for.
- Crossfade: The tabs fade in and out when visitors click between them.

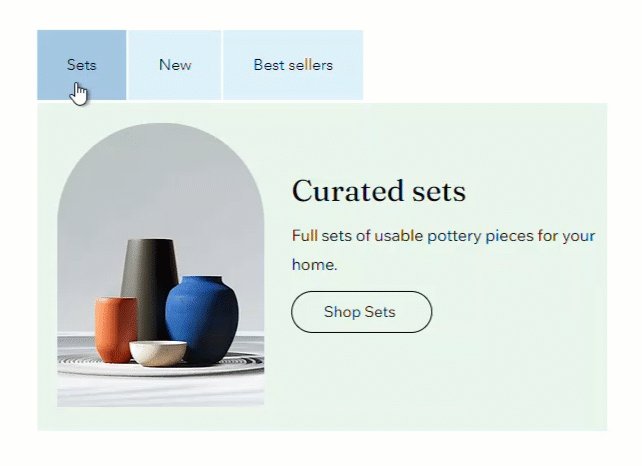
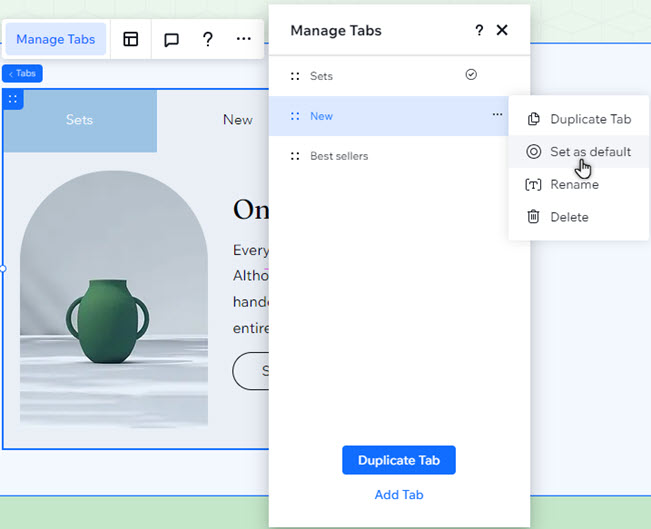
Choosing a default tab
The default tab the tab that is automatically opened on the live site. You can change it to whichever should appear first for your client's content and site needs.
Tip:
In the Manage Tabs panel, you can see a checkmark icon next to the current default tab.

To set the default tab:
- Click the tabs element.
- Click Manage Tabs.
- Hover over the relevant tab and click the More Actions icon
 .
. - Click Set as default.

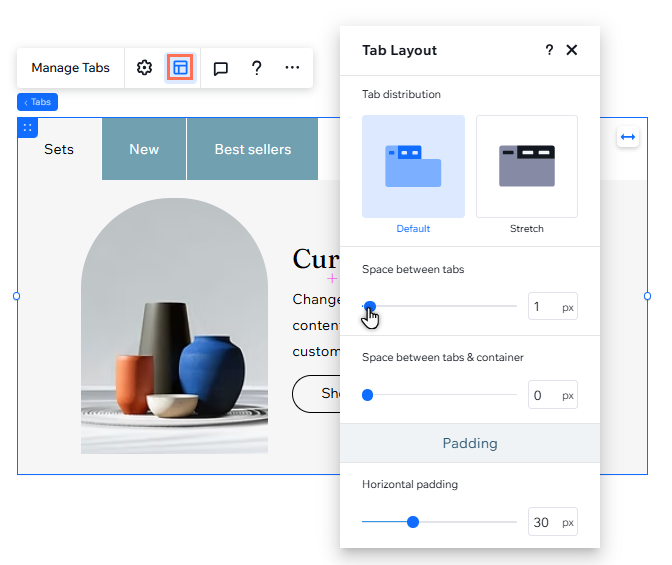
Adjusting the tab layout
Customize the layout, spacing and padding of tabs element. If there are a large amount of tabs, you can also decide how to display them in the menu (Scroll or Wrap).
To adjust the tab layout:
- Click the tabs element.
- Click the Layout icon
 .
. - Adjust the layout using the available options:
- Tab distribution: Decide how much the tab menu should stretch:
- Default: The menu does not stretch to fit the width of the element.
- Stretch: The menu stretches to fit the width of the element. You can align the text on the menu to the left, center, or right.
- Space between tabs: Drag the slider to change the spacing between the tabs on the menu.
- Space between tabs & container: Change the space between the menu and the container that shows the content of each tab.
- Horizontal padding: Adjust the padding on the left and right of the menu tabs.
- Vertical padding: Adjust the padding on the top and bottom of the menu tabs.
- Overflow tabs: Select how to display tabs that don't fit in the menu:
- Scroll: Site visitors can scroll through the menu to see more tabs.
- Wrap: Another row is added to fit the other tabs. You can then use the slider to adjust the space between the rows.
- Direction: Display tabs on the menu from left to right, or vice versa.
- Alignment: Depending on the distribution you choose, you can change the alignment of the text or the tabs themselves:
- Default: Align the tabs to the left, center, or right of the element.
- Stretch: Align the tab text to the left, center, or right of the tabs.
- Tab distribution: Decide how much the tab menu should stretch: