Studio Editor: Adding and Customizing Lottie Animation Files
5 min
In this article
- Importing animations from LottieFiles
- Changing the Lottie animation
- Setting how the animation plays
- Adding an accessible name to a Lottie animation
LottieFiles is a great source for high-quality animations to add to your client's site. After importing the animation through its JSON URL, you can resize it as needed and decide whether or not it plays in a continuous loop.
Before you begin:
In order to import an animation, you need have a LottieFiles account.
Importing animations from LottieFiles
Add as many Lottie animations as you need to liven up your design. After saving an animation to your workspace in LottieFiles, you can copy the JSON URL and paste it directly into the Studio Editor. The animation is instantly added as a new page element.

Alternatively, you can add a new Lottie Animation element and paste the relevant URL in the Settings panel.
Important:
Wix only supports Lottie URLs in the JSON format.
To add a Lottie Animation element:
- Click Add Elements
 on the left side of the Editor.
on the left side of the Editor. - Click Media.
- Click Lottie.
- Click the Add to Site icon
next to Lottie Animation.

- (In a separate browser tab) Copy the saved animation's JSON URL from your LottieFiles account.
- Paste the animation's URL in the Editor:
- Click the Lottie element in the Editor.
- Click the Settings icon
 .
. - Paste the URL under What's the animation's URL?.
- Press Enter on your keyboard.
What's next?
Click Preview animation at the top of the Settings panel to see how it looks before going live.

Working with breakpoints:
You can customize the size of the Lottie animation per breakpoint, so it looks ideal on every screen.
Changing the Lottie animation
If you want to switch to a different Lottie animation, you can easily do so by pasting the new URL in the element's Settings panel.
To change the animation:
- Select the Lottie animation element.
- Click the Settings icon
 .
. - Paste the new animation's URL under What's the animation's URL?.

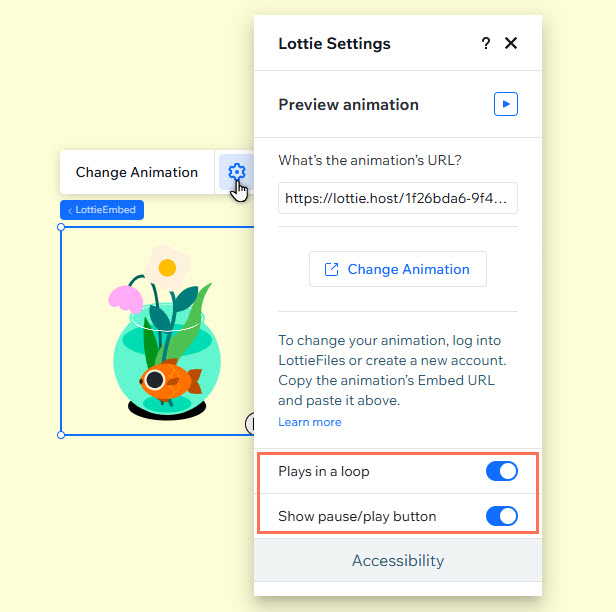
Setting how the animation plays
Using the toggles, you can choose how the Lottie animation plays on your client's site. Choose whether it plays in a continuous loop, and add a pause/play button to give site visitors more control.
To set how the animation plays:
- Select the Lottie animation element.
- Click the Settings icon
 .
. - Use the toggles to set the animation's behavior:
- Plays in a loop:
- Enabled: The animation plays continuously on a loop while visitors are on the page.
- Disabled: The animation only plays once when the page loads.
- Show pause/play button:
- Enabled: Visitors can pause and play the animation as needed.
- Disabled: Visitors cannot pause or un-pause (play) the animation.
- Plays in a loop:

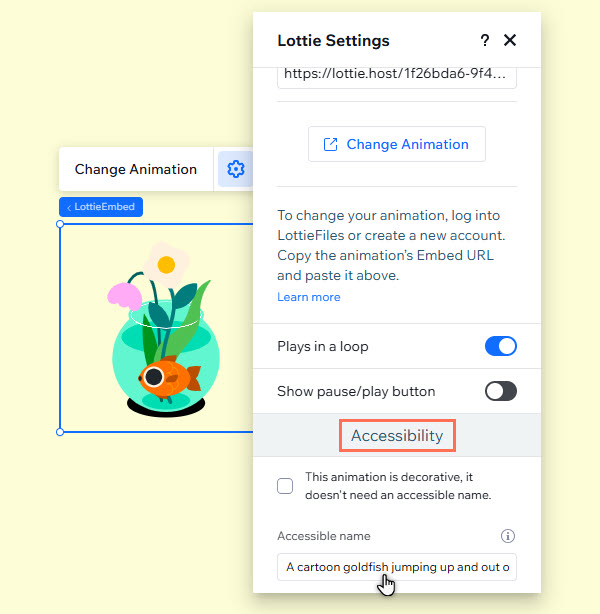
Adding an accessible name to a Lottie animation
Add an accessible name to your animation from the Settings panel. Accessible names inform visitors using assistive technologies of the animation's purpose and content, and may improve the site's SEO ranking.
You can also mark the animation as decorative if it's not a necessary part of the page's content or function.
To add an accessible name:
- Select the Lottie animation element.
- Click the Settings icon
 .
. - Scroll down to Accessibility and choose what you want to do:
- Enter the text description under Accessible name.
- Mark the animation as decorative by selecting the checkbox.

You should know:
Only Lottie files in the JSON format are supported on Wix sites. For technical reasons, not all of the file fields on JSON files can be contained. Lottie animations may therefore look slightly different on a live Wix site (e.g. displaying a reduced range / amount of motion).


