Studio Editor: Adding a WhatsApp Button
2 min read
Add a WhatsApp button so visitors can easily get in touch with your client. When visitors click the link, it opens a new chat on their mobile device / WhatsApp web. You can set an automatic first message, or leave it open for visitors to write what they want.
Tip:
You can also use any other linkable element (e.g. text, shapes, or media).
To add a WhatsApp button:
- Click Add Elements
 on the left side of the Editor.
on the left side of the Editor. - Click Buttons.
- Drag a button to the desired location on the page.
- (Optional) Change the button text (e.g. Contact us on WhatsApp) and icon.
- Click the Link icon
 .
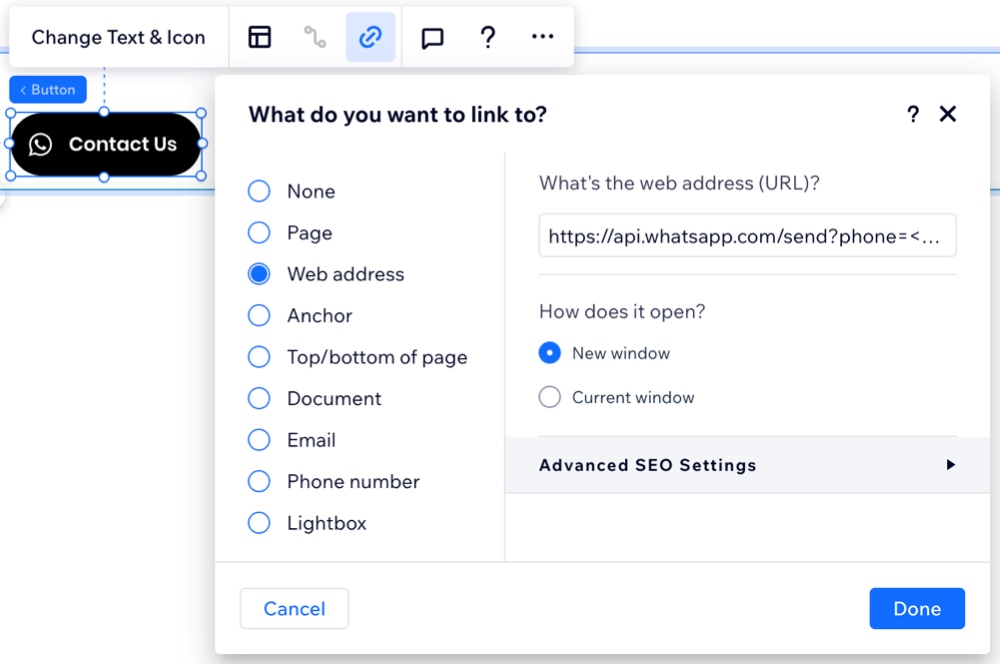
. - Select Web address on the left.
- Choose the type of link you want to create:
Create a link with an automated first message
Create a link without a message
7. Click Done.

Did this help?
|