Modify Action Bars
3 min
In this article
- Remove and add action buttons
- Changing Action Button Settings
- UX Guidelines for Action Bars
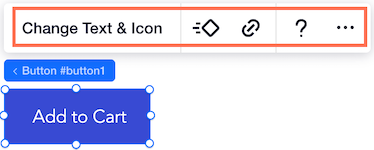
When a site creator installs your widget on a site and opens the editor, the widget and its elements have floating action bars, just like any other Wix site element. For example, this is the action bar of the widget's button, which allows the site creator to perform various actions on the button:

Blocks enables you to modify these action bars. You can add, remove or reorder buttons. You can determine which panel opens when a button is clicked, and more. The modification options vary, depending on whether you select a widget, or one of its elements, and which element you select.
By modifying the action bars you can give site creators more options for customizing your app when they import it to their site. You can also decide that you want to limit what they can change in your widget.
Make your element selectable
Note that if you mark your element as non-selectable in the Configuration tab, it will not have an action bar.
You can modify action bars in two ways:
- Hover over the item and choose from the options that appear.
- Select an option from the Action Bar section in the Inspector
 panel.
panel.
Remove and add action buttons
- Hover over the action bar buttons to see which of them can be removed, and click Remove to remove that button.
- Add any buttons you removed by choosing + Add in Edit Action Bar, or + Add Action Button in the Action Bar section in the Inspector
 panel.
panel.
Changing Action Button Settings
- Hover over the action bar buttons to see which of them have settings that can be changed.
- Click the Action Button Settings button.
- At this point you can also change the text of an action button.
- Select the panel or dashboard page that you want to open for the action button settings. You can also create a new custom panel and then assign it to the action button. Clicking Create Custom Panel will take you to the Panels tab.
Make sure to add an action
When you add an action button you need to make sure that you assign a panel or dashboard page to it. If you don't you will see a warning in the Inspector  .
.
 .
. Configuration and presets
Note that the changes you make when you are in the Configuration tab impact all presets.
Learn more about design presets in Blocks.
UX Guidelines for Action Bars
Here are some guidelines to make your action buttons work for your users.
- Make sure that the name or icon of the action button matches the goal of the panel that opens. For example, a design icon will open a design panel.
- Make sure that the name is short and clear. For example: "Settings". It can also be a call to action (CTA), such as "Manage App".
- You can remove and add action buttons. Note that the main action (the left one, which has a word on it and not only an image), can't be removed.
- If a text field has dynamic text, which the site-creator should not edit, make sure to change the main action from "Edit Text" to "Design Text". This sort of text can be changed from the Dashboard.
- Use title case for the button names.


