Editor X: Troubleshooting Unwanted Gaps and Horizontal Scroll Bars
4 min read
In this article
- Step 1 | Find elements to re-position in the Layers panel
- Step 2 | Check the edges of your page
- Step 3 | Change the page's Overflow Content setting
- Step 4 | Check the section's height
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Noticed a blank space on your page, or a horizontal scroll bar that wasn't intentional? In this article, learn what you should check to make sure they don't appear to visitors on any screen size.

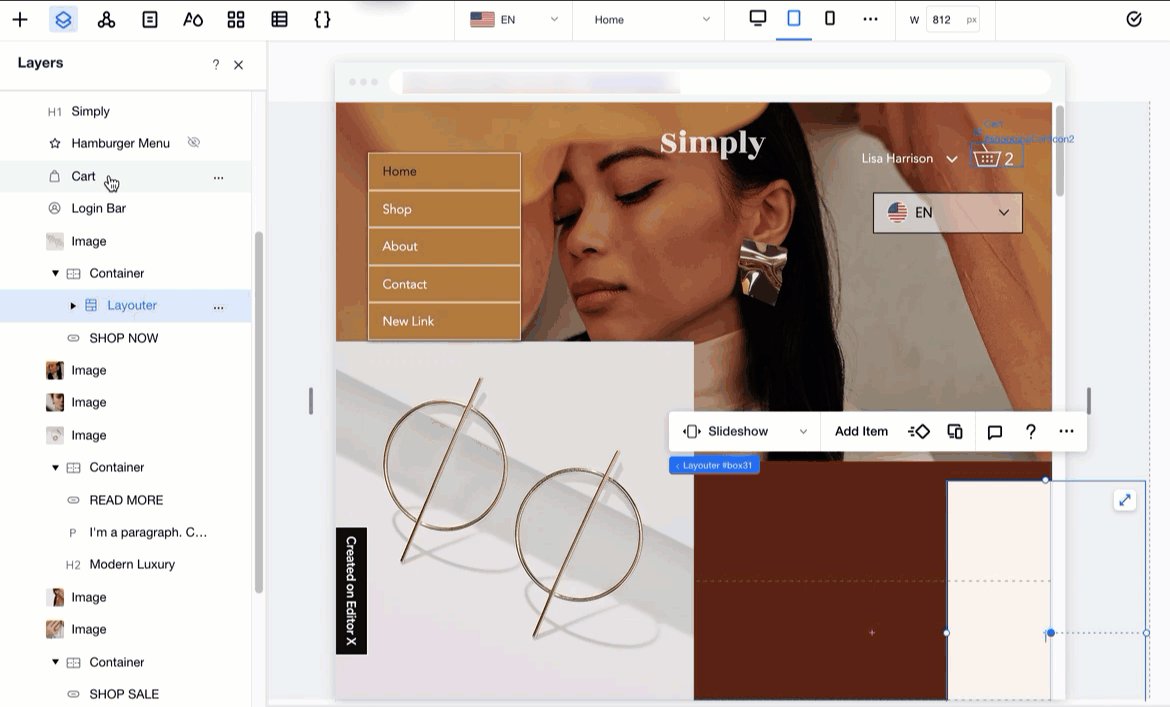
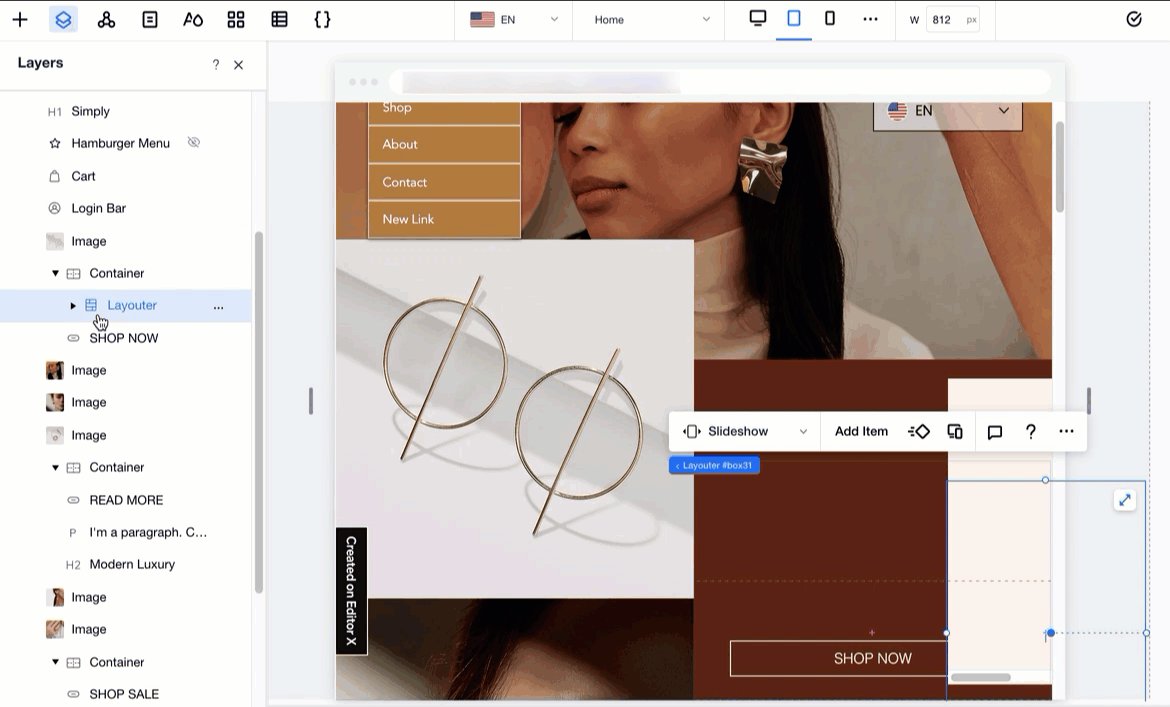
Step 1 | Find elements to re-position in the Layers panel
Open the Layers panel to see all the elements of your page in an organized list. Click on elements one-by-one to ensure they're positioned inside the section boundaries. If an element is out of range, a blank gap is created automatically to make the element fully visible.
To find and re-position elements from the Layers panel:
- Click Layers
 at the top of Editor X.
at the top of Editor X. - Click on any element to find it on the page.
- Re-position the element using the following tools:
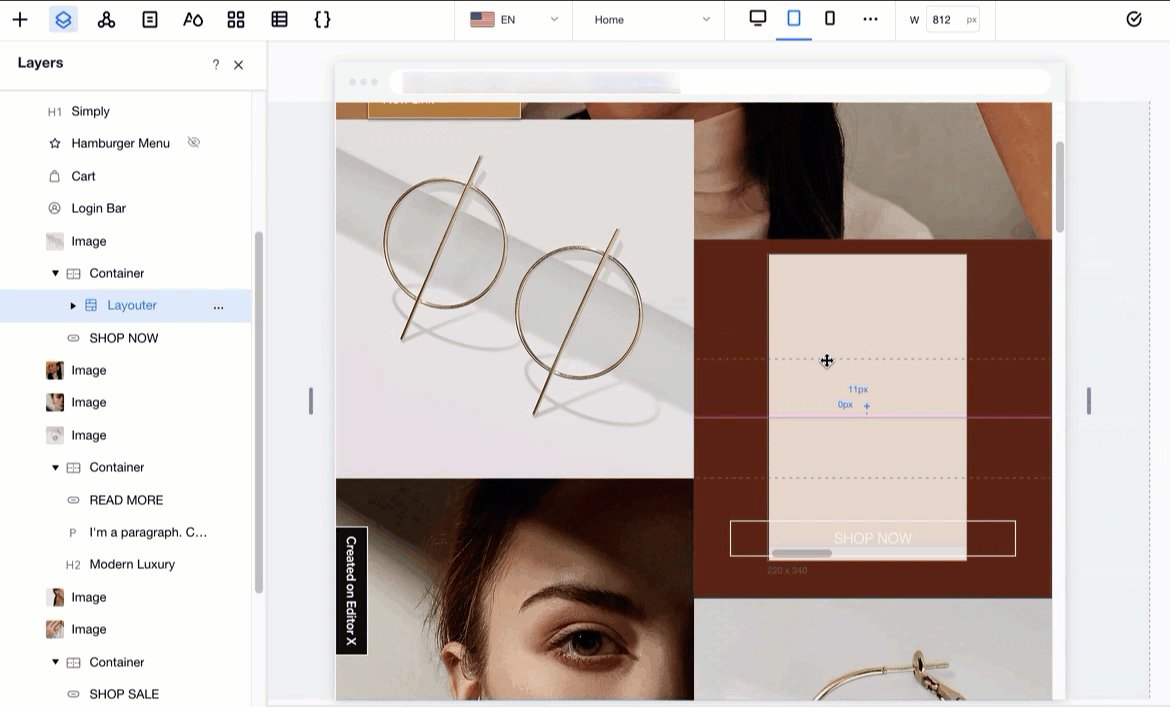
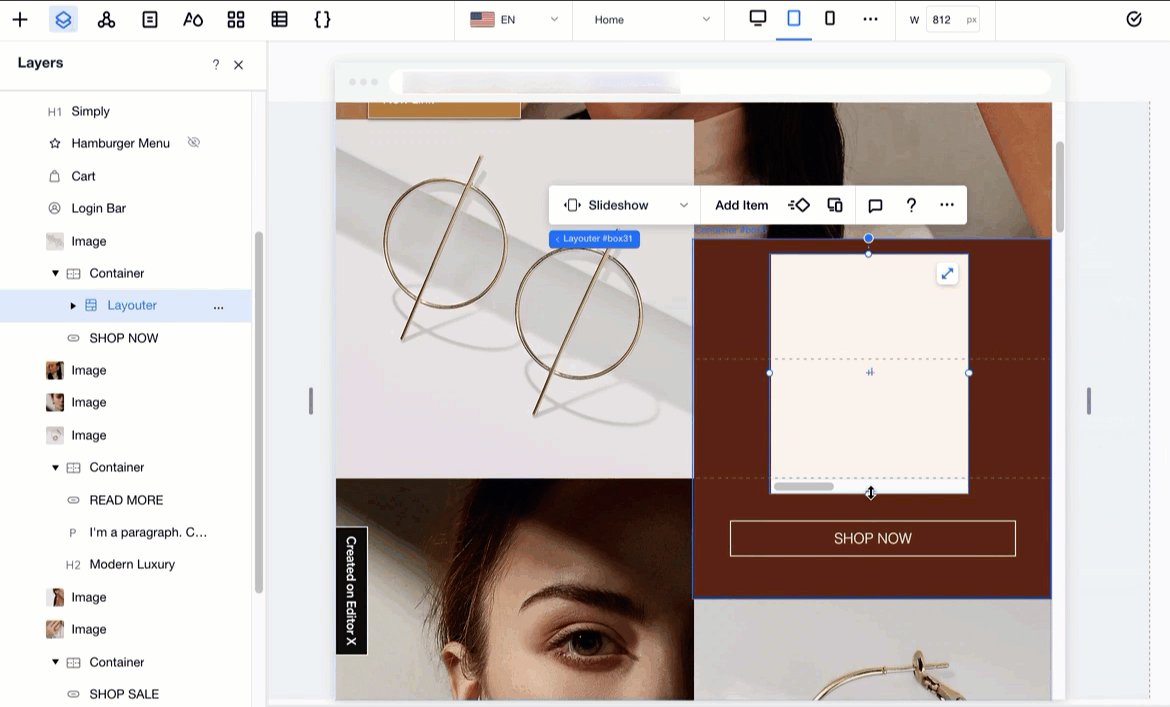
- Drag and drop it to the right place.
- Use the handles to decrease the size of the element.
- Adjust the margins or resize the element from the Inspector panel
 .
.

Step 2 | Check the edges of your page
While your element may be positioned inside the section, its edges could still cross the page's boundaries and create a white gap and/or a horizontal scroll bar. This often happens with text elements.
For this reason, you should also click each section and hover over all of the elements close to the edges of the page. If any of them are overflowing, you can move or resize them.

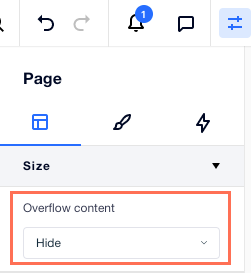
Step 3 | Change the page's Overflow Content setting
Another way to prevent white gaps and horizontal scroll bars from being automatically added, is hiding the page's overflow content. This setting "clips" the edges of the page so any overflowing elements (or parts of elements) are cropped out.
To change the section's overflow content setting:
- Select your page:
- Go to the relevant page.
- Click Layers
 at the top of Editor X.
at the top of Editor X. - Click Page.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Layout tab
 .
. - Select Hide from the Overflow content drop-down.

Step 4 | Check the section's height
The height and / or minimum height you set for a section might create an unwanted gap at its bottom. If you're using the vh measurement, which is relative to the viewport height, the gap might seem bigger on bigger screens.
From the Inspector panel, you can check the section's sizing and change its height and / or minimum height to match your content.
To check the section's height:
- Select the relevant section.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Layout tab
 .
. - Check the Height and Min H settings under Size.
