Pricing Plans: Customizing the Look of Your Pricing Plans Page
9 min
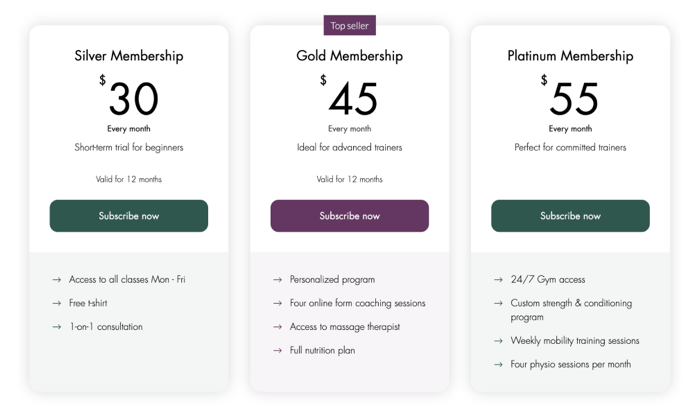
Customize the appearance of your Pricing Plans to complement your site's style and showcase the benefits your plans offer.
Encourage your visitors to sign up by adjusting the layout of your plans. You can also add stylized buttons and ribbons, format your text, and customize the background and color scheme.

To customize the look of your Pricing Plans page:
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Go to your Plans & Pricing page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click your Plans & Pricing page.
- Click Pages & Menu
- Click the Plans & Pricing element on your page.
- Click Settings.
- Edit the relevant settings:
Plans
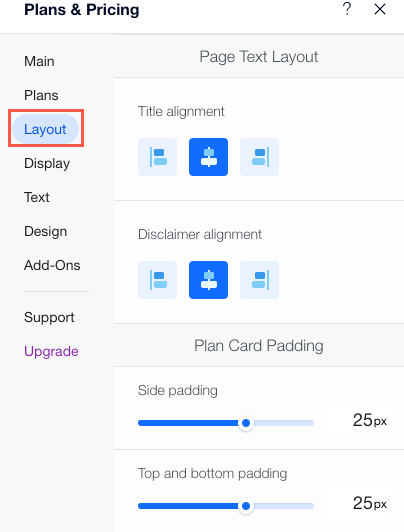
Layout
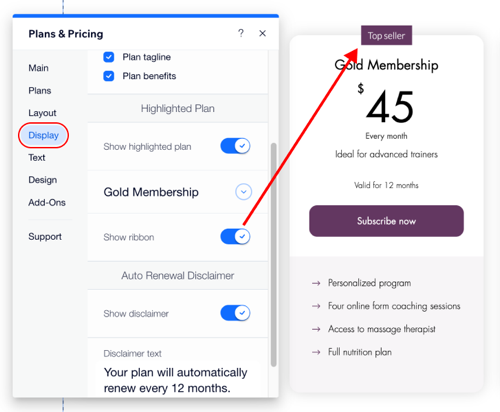
Display
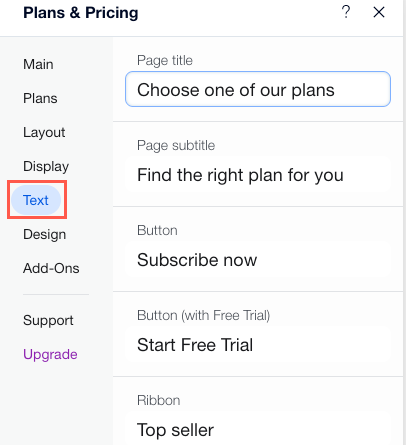
Text
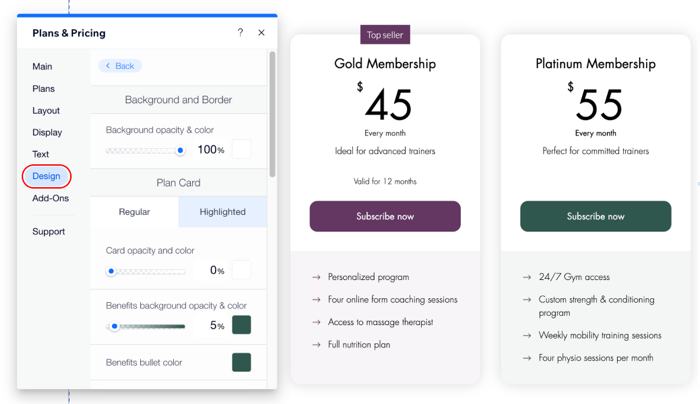
Design
Add-Ons
Tip:
You can edit the Plans & Pricing page text in the Wix Harmony Editor using the action bar.