Creating Variations (Beta)
4 min
Note
This product was a limited beta (2018) and will soon be outdated. See our updated help articles to learn more about the redesigned upcoming Wix Blocks workspace.
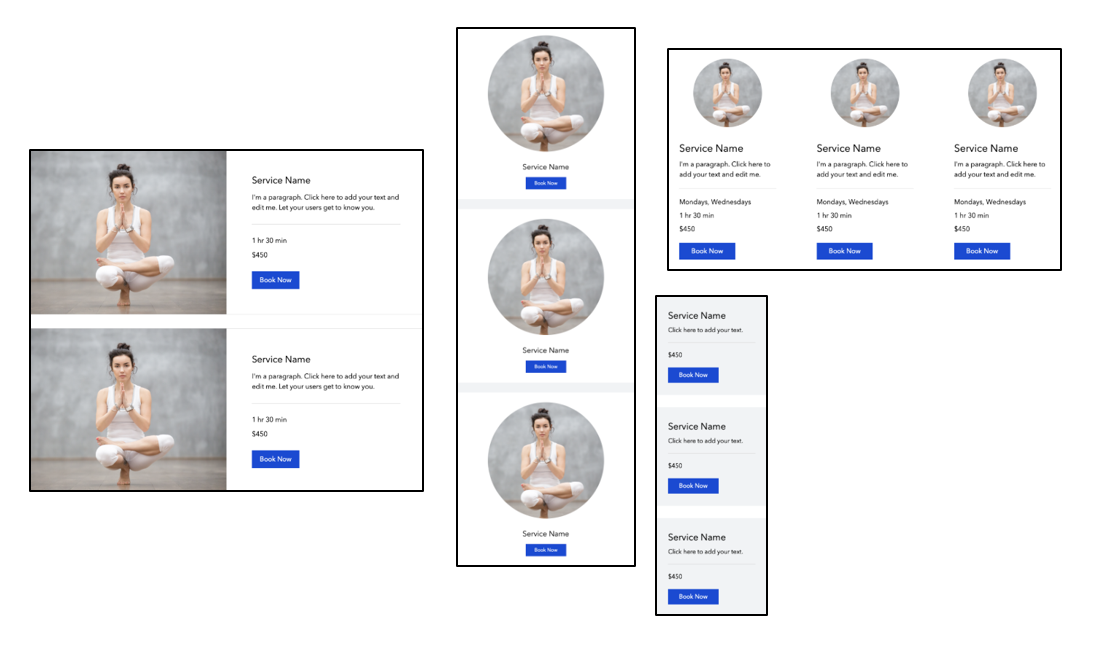
Variations enable you to create several designs of a widget. The original widget is your Primary Design. Each variation starts identical to the Primary Design, and you modify it to be different.
For example:
For example:
- You can create two variations, each with a different layout of a repeater, one with a grid layout, and one with a list layout.
- You can create create two variations, one designed around left-to-right languages, and one around right-to-left languages.

Tips
- Complete the design of your widget, including the mobile configuration, before creating variations. This design will be the basis for your variations.
- The code that you write for the Primary Design of the widget is part of each variation.
- Only the variations are available in the Editor Add panel. You can leave the first variation unchanged if you want a variation identical to the Primary Design to be available in the Editor.
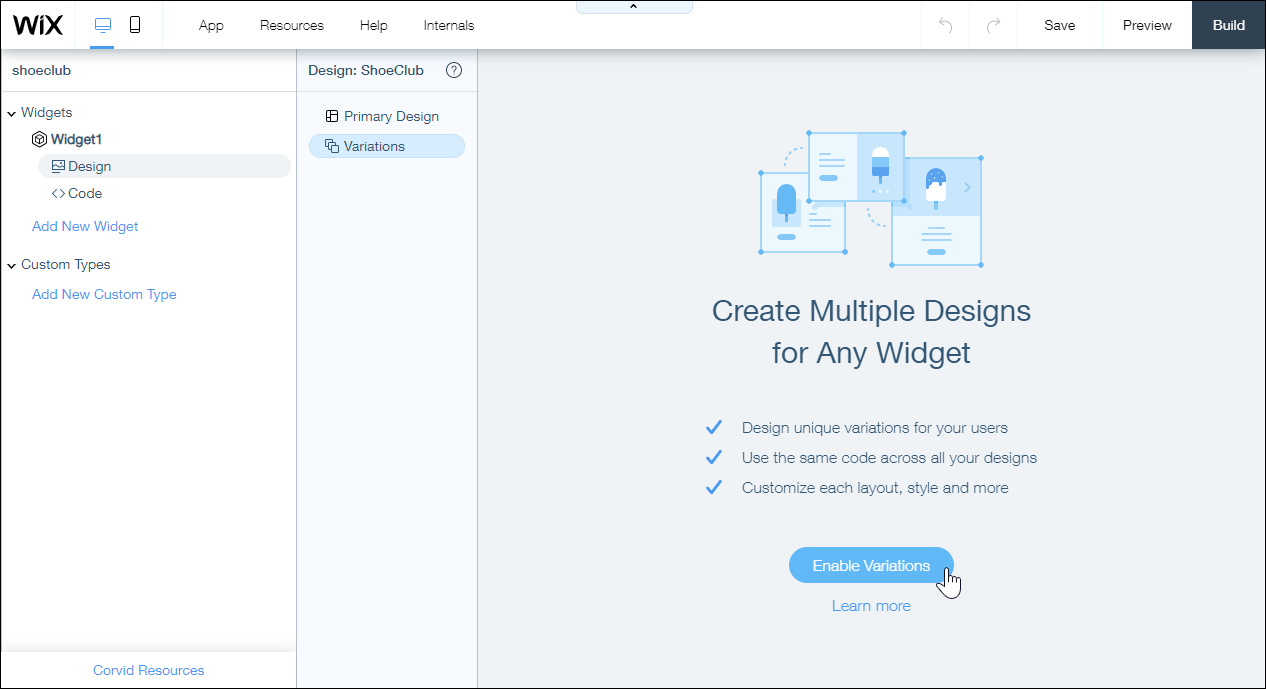
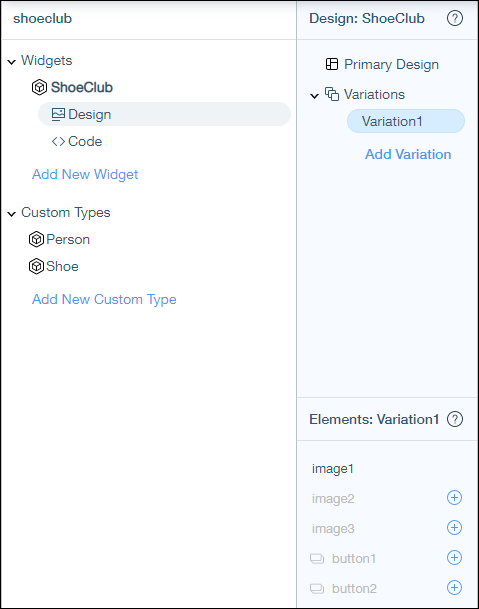
- In the Design panel, select Variations, and then, in the main panel, select Enable Variations.

Variations expands in the Design panel, and includes Variation1.
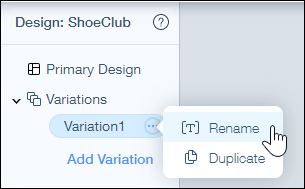
2. You can rename the variation by selecting  and choosing Rename.
and choosing Rename.
 and choosing Rename.
and choosing Rename.
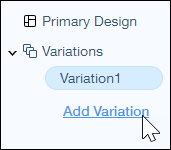
3. Add a variation by selecting Add Variation. If you want to use an existing variation as the basis for a new variation, choose Duplicate.


4. With a variation selected, make your design changes. For example, resize the widget, resize or remove elements, change their locations, or change the background for the widget.
Tip
Each variation you create will have a desktop and mobile view. After you create a variation you can switch to mobile view and make adjustments.

Tips
- While you remain in your Wix Blocks session, all of the changes you make to a variation can be reverted using undo (ctrl +z), including resizing and location changes.
- Elements you add to the Primary Design are automatically added to the Elements panel for each variation, but are not added to the variations unless you select them in the panel.
- You can't add elements that were not in the Primary Design to the variation.
Adding and Removing Elements
When you select a variation you can see its Elements panel. It displays all of the elements of the Primary Design.

- To remove an element from the variation you're working on, select the element in Blocks and press the Delete key on your keyboard. Alternatively, in the Elements panel, in the element's Show more menu, select Remove From Variation.

- To add an element back into the variation, click the
 next to that element in the Elements panel. The element is returned to the variation in its Primary Design format, including size, location, and color (depending on changes you made to the overall size of the variation widget).
next to that element in the Elements panel. The element is returned to the variation in its Primary Design format, including size, location, and color (depending on changes you made to the overall size of the variation widget).
- The elements are returned to the Variation in their Primary Design format, including size, location, and color (depending on changes you made to the overall size of the variation widget).
- If you want to return a deleted element with the changes you had made to it (and not as it appears in the primary design), you can use undo (ctrl+z) as long as you have not closed your session.


