Wix Editor: Creating a Back to Top Button for Your Site
3 min
In this article
- Step 1 | Add your button
- Step 2 | Link your button to the top of the page
- Step 3 | Pin your button to the screen
- Step 4 | Show your button on all pages
Let your visitors easily scroll to the top of your site with a smart Back to Top button. The Back to Top button remains in a fixed position on your site, and is therefore visible even once your visitor scrolls down.
Step 1 | Add your button
Back to Top buttons are usually arrows that indicate to your visitors that the button takes them up to the top of the page. We have tons of arrow designs for you to choose from.
To add a button:
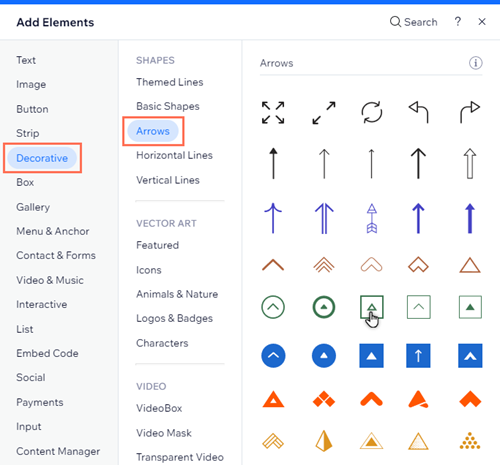
- Click Add Elements
 on the left side of the editor.
on the left side of the editor. - Click Decorative.
- Click Arrows.
- Drag an arrow onto your site.

Want a different button?
You can also use other elements such as vector art or icon buttons for your Back to Top button.
Step 2 | Link your button to the top of the page
Link your button to the top of the page, so that when your visitors click the button, they are taken up to the top.
To link the button:
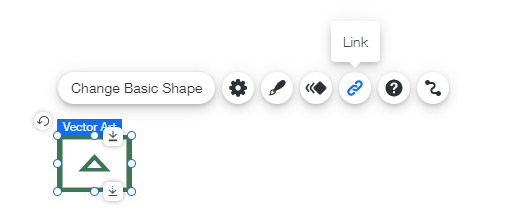
- Click the button in your editor.
- Click the Link icon
 .
. - Click Top/Bottom of Page.
- Click Top.
- Click Done.

Step 3 | Pin your button to the screen
Pin your button to the side of your screen so that it is visible to your site visitors at all times, even when they scroll down your site.
Back to Top buttons usually appear on the bottom right side of the screen.
To pin the button to the screen:
- Right-click your button.
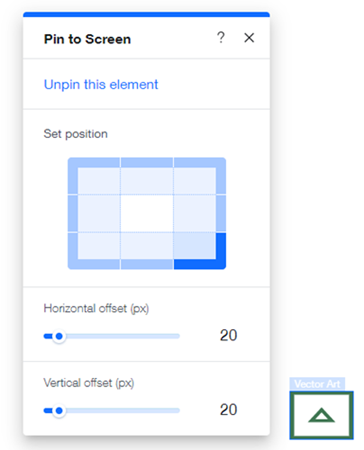
- Click Pin to Screen.
- Select a position on the grid under Set position.
- (Optional) Move the element horizontally or vertically by setting an offset:
- Drag the Horizontal offset slider to move the element horizontally, or type a number in the field next to the slider.
- Drag the Vertical offset slider to move the element vertically, or type a number in the field next to the slider.

Step 4 | Show your button on all pages
Make your button accessible from every page and location on your site.
To show a button on all pages:
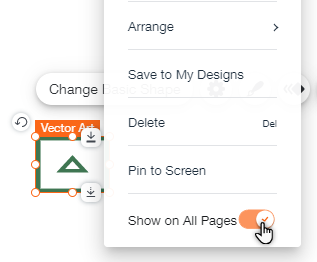
- Right-click your button.
- Enable the Show on All Pages toggle.

Back to Top Button on your mobile site:
The Back to Top button will not be displayed on your mobile site. However, you can add the mobile Back to Top button, specifically designed for your mobile site.


