CMS: Deleting Fields from a Collection
4 min
In this article
- Consequences of deleting collection fields
- Deleting a collection field
- FAQs
You can delete a field from your CMS (Content Management System) collection if you no longer need the field or its stored values. Make sure the field is not used in any datasets, SEO settings, or connected page elements before you delete it to avoid breaking connections. To prevent broken URLs for dynamic pages, you cannot delete a field if it's used in the dynamic page's URL slug structure.
Tips:
- If you're unsure if a field is in use, rather than deleting the field, you can hide it from your collection view.
- If you accidentally delete a field, you can use backups to restore the collection.
Consequences of deleting collection fields
Review the table below to learn what happens when you delete fields that are connected to datasets, SEO settings, and specific page elements.
If the deleted field was: | On your published site: |
|---|---|
Used as a sort condition in a dataset | The content displays without applying the sort condition. |
Used as a filter condition in a dataset | The dataset filter works as if the deleted field was an empty field. |
Used as a field in a dynamic page URL | *You cannot delete a field if it is used in a dynamic page URL. |
Used in the site's SEO settings | The SEO settings show the name of the field as static text. For example, if the field name was "category", the SEO settings will show the word "category" instead of a dynamic value. |
Connected to a text element | The text element no longer displays any content. |
Connected to an input element set to collect content | The input element continues to display. However, submissions from the element are not saved in your collection because the field to store them in was deleted. If you connected the list of choices in a dropdown or selection tags element, nothing displays in the list of choices so nothing can be submitted. |
Connected to an input element set to filter content | The input element continues to display. However, it does not show any options visitors can use to filter content because the field used to filter was deleted. |
Connected to a column in a table | The column continues to display the header of the deleted field, but no content displays in the column's fields. You can manually remove the column in the Manage Table settings. |
Connected to an image element | If the image field is deleted, the element does not display any content. If the image field is not deleted, but other fields connected to the element are deleted (e.g. alt text, link) the image displays, but the other fields are not in use since they no longer exist. |
Connected to a Pro Gallery | If the image field or media gallery field is deleted, nothing displays. If the image or media gallery field is not deleted, but other connected fields are deleted, the images display, but the other fields are not in use since they no longer exist. |
Connected to a button element | If the field connected to the button label is deleted, no text displays in the button but the click action still works. If a field connected to the button's click action is deleted, nothing happens when the button is clicked. |
Connected to a video element | If the video field is deleted, the video player's default video plays instead. |
Deleting a collection field
Go to CMS in your dashboard or from your editor to delete collection fields.
To delete a field from your collection:
- Go to CMS in your site's dashboard. Alternatively, you can click CMS
 in your editor, then click Your Collections.
in your editor, then click Your Collections. - Click the relevant collection.
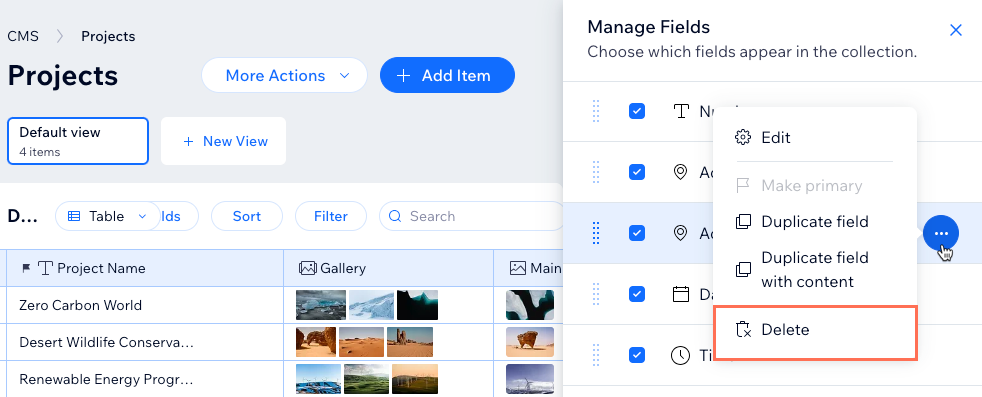
- Click Manage Fields.
- Hover over the relevant field and click the More Actions icon
 .
. - Click Delete.

- Click the Yes, delete field checkbox then click Delete.
FAQs
Click below for answers to the most frequently asked questions about deleting collection fields.
How do backups work?
What happens to my CMS collection if I restore my site from site history?


