CMS: Displaying Addresses from Your Collection Items on Google Maps
11 min
In this article
- Adding an address field to your CMS collection
- Connecting your collection fields to your map
- FAQs
Display locations from your CMS (Content Management System) collection items in an interactive Google Maps element on your site. Add the locations of your items in an address field in your collection. Then connect a map on your site to a dataset that binds to your collection.

Before you begin:
Add the CMS (Content Management System) to your site.
Adding an address field to your CMS collection
Make sure the collection items you want to display on the map have a location entered in an address field. Once connected to your map, these locations show up as pins. You can connect the pins' titles, descriptions, links, link text, and pin URLs to collection fields as well.
To add an address field to your collection:
- Go to CMS in your site's dashboard. Alternatively, you can click CMS
 in your Editor, then click Your Collections.
in your Editor, then click Your Collections. - Click the relevant collection.
- Click Manage Fields.
- Click + Add Field.
- Select Address and click Choose Field Type.
- Enter a name in the Field name field.
- (Optional for Velo only) Update the Field ID, which is used in the site's code. You cannot update this field later.
- (Optional) Enter Help text if you want a tooltip to appear in your collection next to the field title.
- (Optional) Enable the Personally Identifiable Information toggle to encrypt location data that could be considered Personally Identifiable Information.
- Click Save.
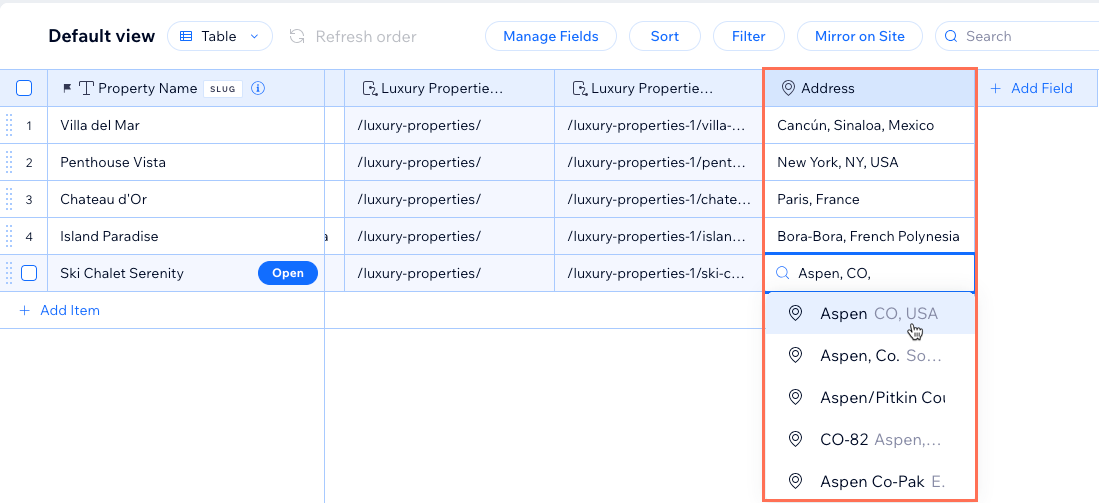
- Enter a location for each item in their address field. Make sure to manually select the correct address from the list that appears as you type. If you do not select an address from the list, Google Maps may have trouble reading and properly displaying all your addresses.

Connecting your collection fields to your map
Connect your Google Maps element to a dataset that binds to your collection. Then connect the address field to the map location and choose which fields to use with the rest of the connections. Once connected, you can make sure all the locations are in view by adjusting the zoom setting. You can choose from several stylized map designs and adjust the size of the map on your page.
Wix Editor
Studio Editor
- Go to your Editor.
- Go to the page or section in which you want to add a map.
- Click Add Elements
 on the left side of the Editor.
on the left side of the Editor. - Click Contact & Forms and select Maps.
- Click and drag the relevant Google Maps element onto your page.
- Click the Connect to CMS icon
 .
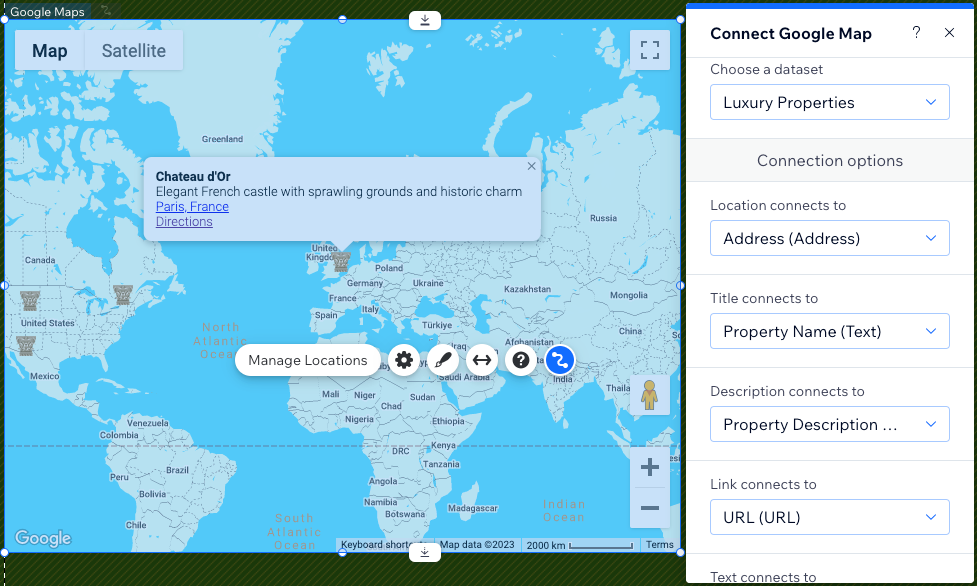
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, click Add a Dataset, then choose the collection you want to connect, give the dataset a name and click Create.
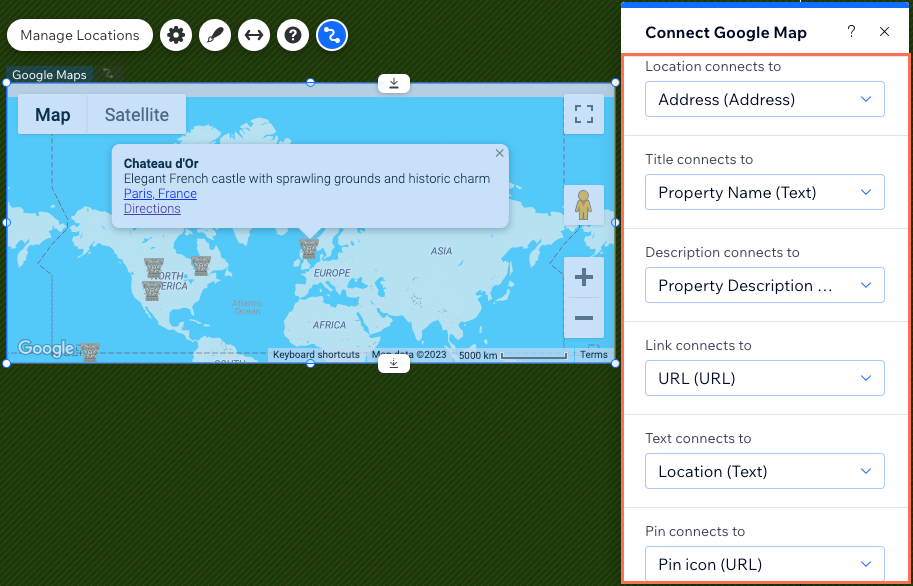
- Under Connection options, use the drop-downs to connect each part of your map:
Tip: Click the relevant drop-down and select + Add if you need to create and connect a new collection field.- Location connects to: Select the address field you want to use for your item(s).
- Title connects to: Select the field to use as the title, which displays in bold text on the map.
- Description connects to: Select the field to use as the description, which displays under the title.
- Link connects to: Select a URL field if you want to add a link below the title and description. Make sure to connect the Text connects to drop-down that determines the text that will be linked, or the link will not display.
- Text connects to: Select a field to use as the text that will be hyperlinked to the Link connects to drop-down. Make sure to select from both drop-downs so the link displays.
- Pin connects to: If you want to use your own icon instead of the map's default Pin marker
 , select a URL field that includes the URL of your icon. We recommend using images that are less than 30 pixels in width and height.
, select a URL field that includes the URL of your icon. We recommend using images that are less than 30 pixels in width and height.

- Resize your map by clicking and dragging the edges. You can also click the Stretch icon
 to expand it to the full width of your site.
to expand it to the full width of your site. - Click the Settings icon
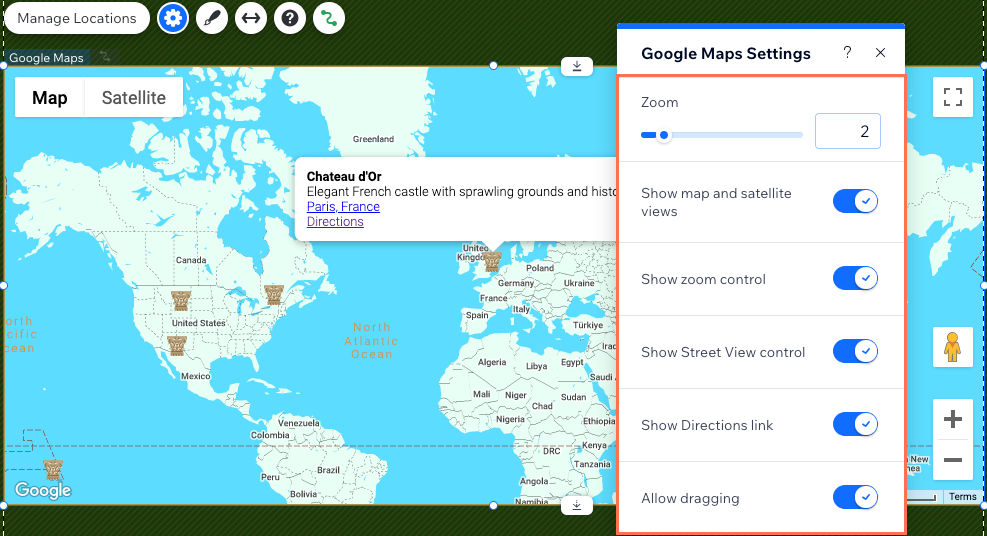
 on the Google Maps element and choose from the following options:
on the Google Maps element and choose from the following options:
- Zoom: Drag the slider to change the default zoom position of your map.
- Show map and satellite views: Let visitors switch between the map and satellite views.
- Show zoom control: Let visitors zoom in and out of your map.
- Show Street View control: Let visitors select the Google Street View to see the location from the ground level.
- Show Directions link: Let visitors click a link to view directions in Google Maps.
- Allow dragging: Let visitors click and drag to move around in the map.

- Click the Design icon
 to choose another preset map design.
to choose another preset map design.
Note: The Pin Design tab does not affect your map's pin once you connect the map to a dataset. Use the Pin connects to drop-down in step 8 if you want to use a custom pin in your map.
Important:
If you have items in your collection that do not have locations in the address field you connected, the map will not display any collection items. You can resolve this issue by adding a filter to the dataset. Set the filter to the address field and the condition to Is not empty. As a result, the dataset only reads items that have a location and displays them in the map.

FAQs
Click below for answers to common questions about connecting Google Maps to your CMS.
Can I show addresses that visitors submit on my map?
Can I display multiple addresses for the same collection item?
What do the Manage Locations settings do?


