CMS: Adding Additional Dynamic Item Pages for a Collection
6 min read
Before you begin, you will need:
- To add the CMS to your site.
- Existing dynamic pages.
You can add additional dynamic pages at any time. Use these pages to display your content in different ways, using different elements.
This article refers to adding an additional dynamic page for an existing collection. If you want to add a new collection, with new dynamic pages, you can do so by adding a preset.
New datasets experience:
In Wix Studio, we've moved datasets to the Inspector panel on the right to make them easier for you to use. Learn more about the new datasets experience in Wix Studio.
Step 1 | Add a new dynamic item page
You can display different collection fields, or update the design when you add a new dynamic item page. You can add up to 64 dynamic pages per collection.
To add a new dynamic page:
- Add a blank dynamic page:
- In Wix Editor:
- Click Menus & Pages
 on the left side of the Editor.
on the left side of the Editor. - Click Dynamic Pages then click the Settings icon
 next to the collection you want to link your dynamic page to.
next to the collection you want to link your dynamic page to. - Click Add Dynamic Item Page.

- Click Menus & Pages
- In Editor X:
- Click Pages in the top bar.
- Hover over the relevant group of dynamic pages and click the More Actions icon
 .
. - Click Add Dynamic Item Page.

- In Wix Editor:
- Use the page URL to determine the content displayed on the page:
- Click the More Actions icon
 next to the new page.
next to the new page. - Click Settings.
- Edit the fields under What's the page URL?
- Click the More Actions icon
How does the page URL work?
Step 2 | Add elements to the page and connect them
You can now set up your dynamic page the way you want. Add suitable elements such as images, text boxes or buttons and connect them to your content using the desired fields in your collection. You can keep any default elements that come with the page, or delete them.
To add an element and connect it:
- Go to the Add panel in your Editor.
- Wix Editor: Click Add
 on the left side of the Editor.
on the left side of the Editor. - Editor X: Click Add
 at the top of Editor X.
at the top of Editor X.
- Wix Editor: Click Add
- Click the element you want to add.
- Select the element in the Editor and click the Connect to Data icon
 (or
(or  in Editor X).
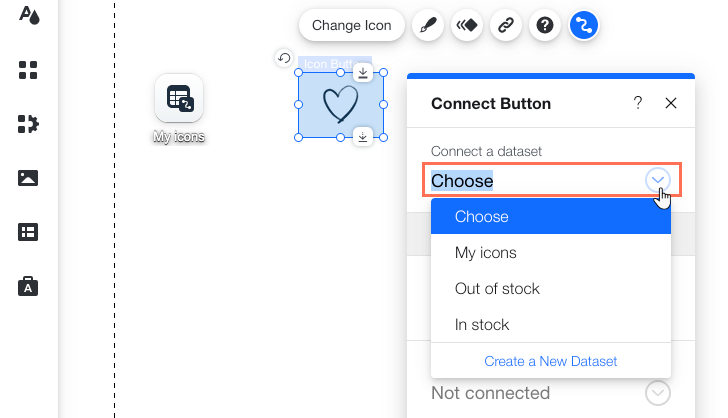
in Editor X). - Select the dataset you want to connect the element to under Connect a dataset.

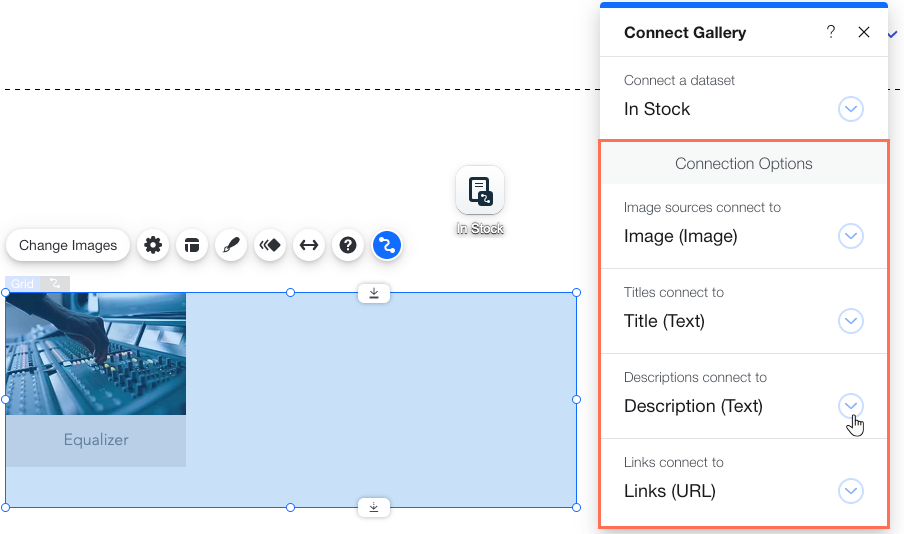
- Choose what you want to connect to each field under Connection Options or Components.
Note: The options vary depending on the type of element. For example, most elements have Connection Options while repeaters have a Components section.

Tip:
If your collection does not have the correct field type, you can add a new collection field when selecting connection options. From the relevant Connection Options field, select Add a new collection field, enter a Field Name and select the Field Type.
Why connect to a new collection field?
Did this help?
|

