Wix Stores: Über deine Shop-Seiten
3 Min.
In diesem Artikel
- Produkte auf deiner Kategorieseite präsentieren
- Produktdetails auf der Produktseite teilen
- Kunden ermöglichen, Produkte zur Warenkorbseite hinzuzufügen
- Verkäufe auf der Checkout-Seite abschließen
- Weitere Shop-Elemente zu deiner Website hinzufügen
- Shop-Seiten löschen
Wenn du einen Online-Shop mit Wix Stores erstellst, werden deiner Website die folgenden speziellen Seiten hinzugefügt:
- Kategorieseite
- Produktseite
- Warenkorbseite
- Checkout-Seite
- Bestätigungsseite
Erfahre mehr über die einzelnen Seiten deines Online-Shops.
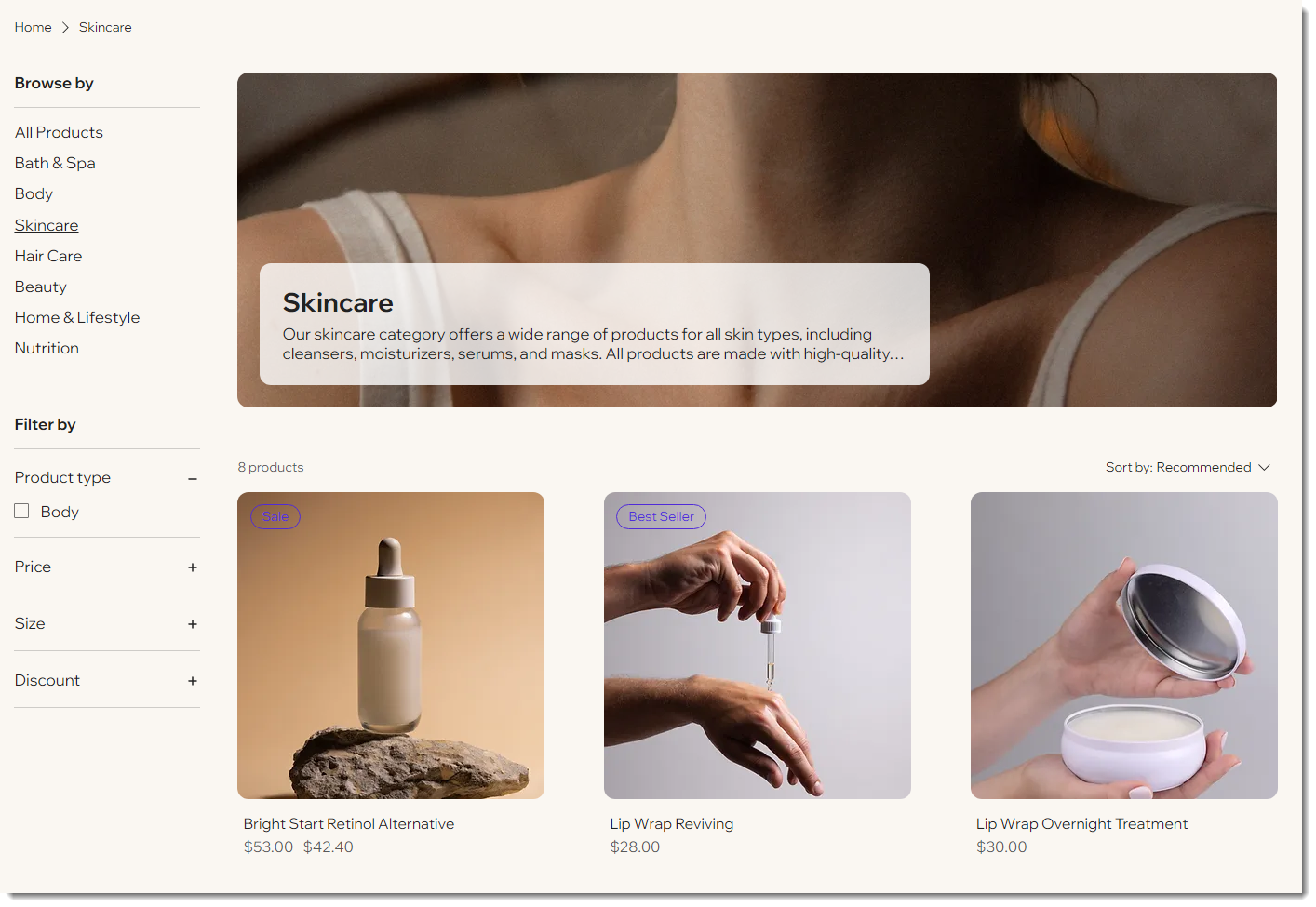
Produkte auf deiner Kategorieseite präsentieren
Wichtig:
Wir sind dabei, eine neue Kategorieseite zu veröffentlichen, die die Shop-Seite ersetzt. Wenn du die Kategorieseite noch nicht hast, klicke auf diesen Link, um mehr über Shop-Seiten zu erfahren.
Wenn du Wix Stores hinzufügst, wird die Kategorieseite hinzugefügt, wo du all deine Kategorien und Produkte anzeigen kannst. Wenn dein Shop eine kleine Anzahl von Produkten hat und du nur eine Kategorie hast, kannst du die Kategorieliste ausblenden.

Tipp:
Zusätzlich zu dieser Seite kannst du jede deiner Kategorien mithilfe einer Produktgalerie auf anderen Seiten deiner Website anzeigen.
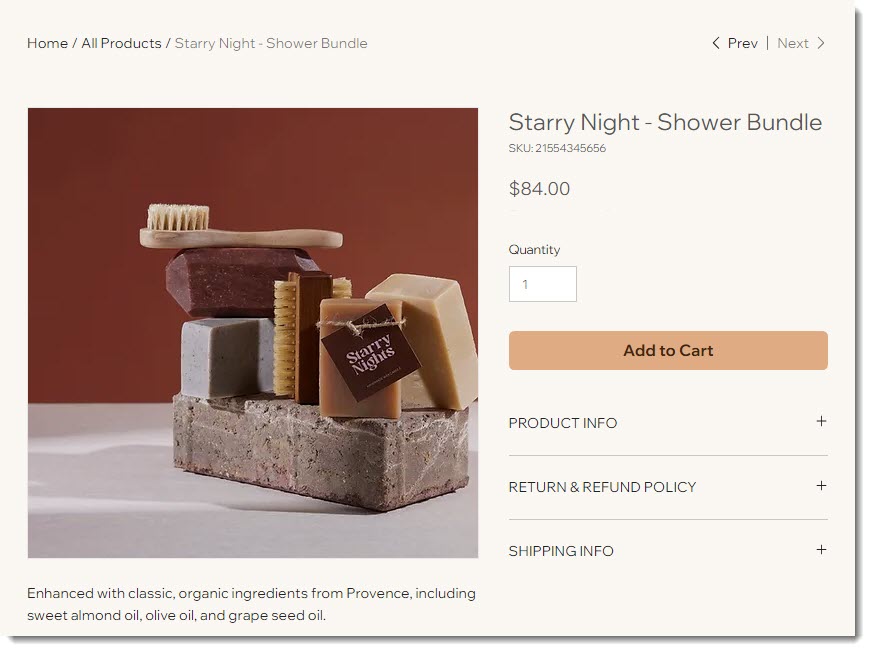
Produktdetails auf der Produktseite teilen
Auf der Produktseite können Kunden mehr über jedes deiner Produkte erfahren.
Da die Seite dynamisch ist, musst du sie nur einmal anpassen. Die ausgewählten Einstellungen gelten für alle Produkte. Der Inhalt (z. B. Produktname, Bilder, Beschreibung) ändert sich je nachdem, welches Produkt sich dein Kunde ansieht.

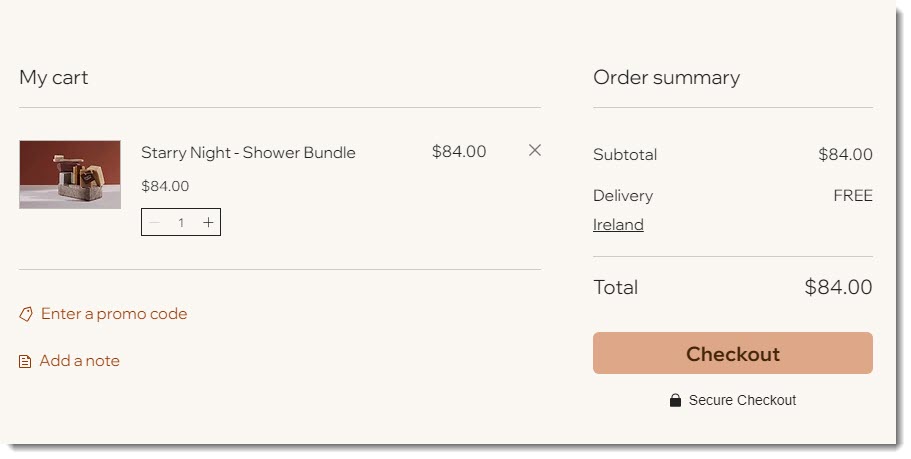
Kunden ermöglichen, Produkte zur Warenkorbseite hinzuzufügen
Wenn ein Kunde auf den „In den Warenkorb“-Button klickt, wird das Produkt zur Warenkorbseite hinzugefügt. Von dort aus kann dein Kunde weiter einkaufen oder zum Checkout gehen.
Du kannst Elemente von der Warenkorbseite entfernen oder Elemente hinzufügen. Wenn du z. B. keine Gutscheine verwendest, kannst du den Link „Gutscheincode eingeben“ entfernen. Zusätzlich kannst du das Design an das Branding deines Unternehmens anpassen.

Tipp:
Ist diese Funktion aktiviert, wird das Produkt zuerst in den Mini-Warenkorb gelegt, wenn ein Kunde auf „In den Warenkorb legen" klickt.
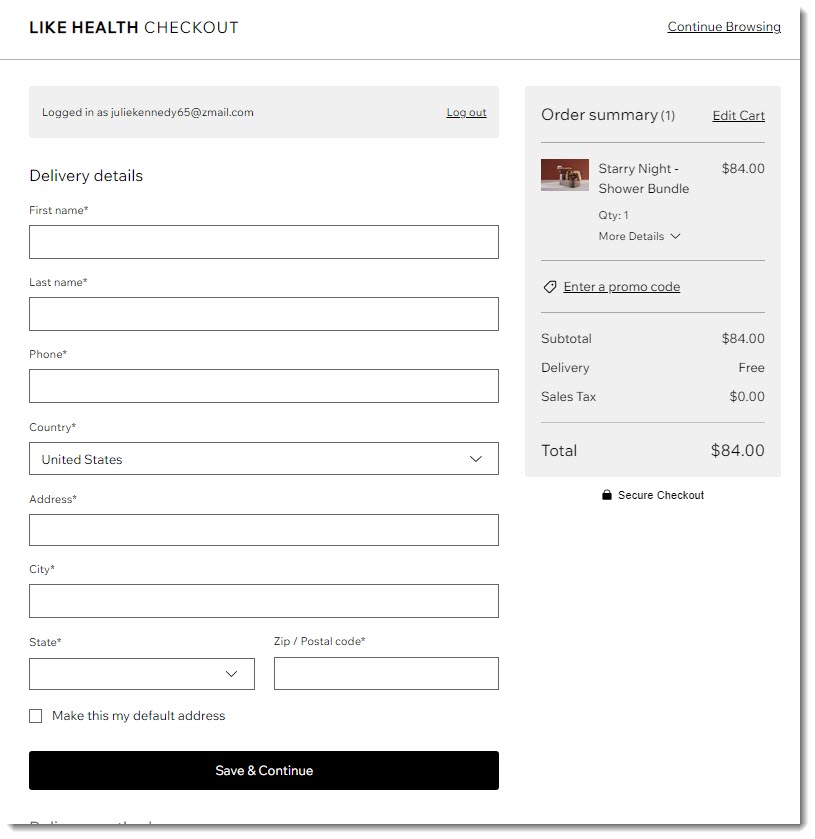
Verkäufe auf der Checkout-Seite abschließen
Wenn Kunden ihren Kauf abschließen möchten, öffnen sie die Checkout-Seite.
Du kannst diese Seite an die Anforderungen deines Unternehmens anpassen. Du kannst zum Beispiel dein Logo oben auf der Seite anzeigen, Shop-Richtlinien hinzufügen oder die Felder anpassen, die Kunden ausfüllen.
Hinweis:
Da das Design der Checkout-Seite derzeit nicht angepasst werden kann, ist es nicht möglich, im Editor darauf zuzugreifen.

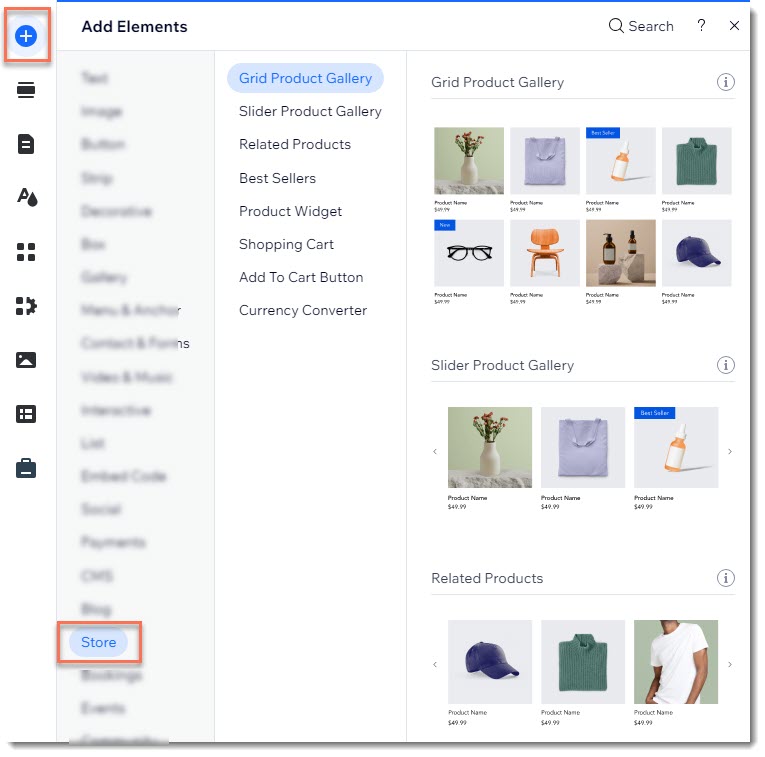
Weitere Shop-Elemente zu deiner Website hinzufügen
Zusätzlich zu den Shop-Seiten, die ein wesentlicher Bestandteil sind, gibt es Shop-Elemente, die du zu jeder Website-Seite hinzufügen kannst. Dazu gehören das Warenkorb-Symbol und der Währungsrechner.
Es gibt Elemente, die du zur Anzeige von Produkten verwenden kannst, zum Beispiel eine Slider-Produktgalerie oder ein Produkt-Widget, mit dem du ein einzelnes Produkt präsentieren kannst.
Greife direkt in deinem Editor im Bereich „Elemente hinzufügen“ auf diese Elemente zu und füge sie hinzu.

Shop-Seiten löschen
Die Kategorieseite, die Produktseite, die Bestätigungsseite und die Warenkorbseite sind für die Funktionsweise deines Shops unerlässlich und können nicht gelöscht werden. Du kannst jedoch eine Seite mit einem Shop-Element löschen, das du zuvor hinzugefügt hast (z. B. Produktgalerie).
Tipp:
Wenn du die Kategorieseite nicht anzeigen möchtest, kannst du sie aus deinem Menü entfernen, damit Kunden nicht darauf zugreifen können.
Um eine Website-Seite zu löschen:
- Klicke auf der linken Seite des Editors auf Seiten
 .
. - Klicke auf Hauptseiten.
- Klicke neben der Seite, die du löschen möchtest, auf das Symbol für Weitere Aktionen
 .
. - Wähle Löschen.
- Klicke zum Bestätigen auf Löschen.

