Wix Stores: Die Kategorieseite anpassen
11 min
In diesem Artikel
- Öffne die Einstellungen der Kategorieseite
- Auswählen, welche Seitenelemente angezeigt werden sollen
- Die Einstellungen der Kategorieseite anpassen
- Das Layout der Kategorieseite auswählen
- Die Kategorieseite gestalten
- Den Text auf der Kategorieseite bearbeiten
- Das Kategoriemenü anpassen
- Filter anpassen
- Die Sortieroptionen anpassen
- Die Schnellansicht anpassen
- Häufig gestellte Fragen (FAQs)
Wichtig:
Die Kategorieseite ist noch nicht für alle Nutzer verfügbar.
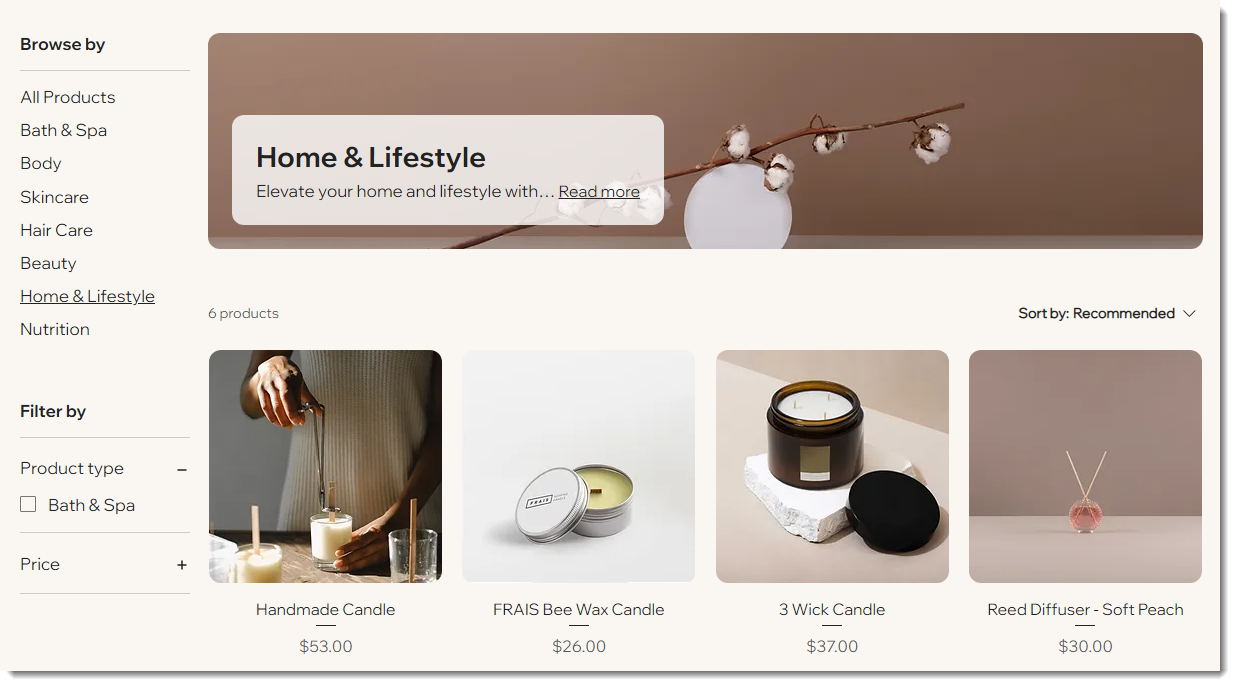
Die Kategorieseite ist die Hauptseite deines Shops. Du kannst jeden Teil der Seite gestalten, dein bevorzugtes Layout wählen, entscheiden, welche Informationen angezeigt werden sollen und vieles mehr.

Tipps:
- Du musst die Kategorieseite nur einmal anpassen. Deine Anpassungen gelten automatisch für jede Kategorie.
- Verwende die Auswahl für die Kategorievorschau oben rechts, um eine Kategorie auszuwählen und in der Vorschau anzuzeigen.
Öffne die Einstellungen der Kategorieseite
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Kategorieseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Shop-Seiten.
- Klicke auf Kategorieseite.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Klicke auf deiner Seite zweimal auf das Element „Kategorieseite“.
- Klicke auf Einstellungen.
Auswählen, welche Seitenelemente angezeigt werden sollen
Im Tab Anzeige kannst du die Elemente auswählen, die auf der Kategorieseite angezeigt werden sollen, und nicht benötigte Elemente ausblenden.
Um Elemente auf der Kategorieseite ein- oder auszublenden:
- Klicke auf Anzeigen.
- Aktiviere oder deaktiviere die Kontrollkästchen neben Elementen, um sie ein- oder auszublenden.
Tipps:
- Du kannst auch Folgendes tun:
- Öffne den Tab Filter, um die Filteranzeige auszublenden.
- Öffne den Tab Sortierung, um die Sortieroption auszublenden.
- Wenn du Produktoptionen anzeigst, werden nur 2 angezeigt. Wenn dein Produkt beispielsweise über Farb-, Größen- und Materialoptionen verfügt, werden nur die ersten beiden, die du erstellt hast, angezeigt. Kunden, die auf den „In den Warenkorb“-Button klicken, werden zu einem Schnellansichtsfenster weitergeleitet, wenn du mehr als 2 Produktoptionen hast, wo sie alle erforderlichen Auswahl treffen können.
Die Einstellungen der Kategorieseite anpassen
Im Tab Einstellungen kannst du anpassen, was passiert, wenn Besucher das Ende einer Seite erreichen und wenn Kunden mit der Maus über Produktbilder fahren, und das Verhalten des „In den Warenkorb“-Buttons anpassen.
Um die Einstellungen für die Kategorieseite auszuwählen:
- Klicke auf den Tab Einstellungen.
- Passe die folgenden Optionen an:
- Scroll-Verhalten:
- Wähle aus, was passiert, wenn Kunden zum unteren Rand der Seite scrollen. Mehr erfahren
- Aktiviere den Schieberegler Sticky-Seitenleiste, damit die Filter beim Scrollen sichtbar bleiben. Falls sie aktiviert ist, kannst du den Abstand der Seitenleiste vom oberen Rand anpassen.
- Mouseover-Effekt für Bilder: Lege fest, was passiert, wenn Kunden mit der Maus über ein Produkt fahren.
- „In den Warenkorb“-Button: Wenn du den Button im Tab Anzeige aktiviert hast, kannst du anpassen, was passiert, wenn der Button angeklickt wird:
- Erfolgs-Pop-up anzeigen: Eine Pop-up-Benachrichtigung wird angezeigt.
- Sidebar-Warenkorb öffnen: Der Sidebar-Warenkorb wird am Bildschirmrand geöffnet.
- Zur Warenkorbseite leiten: Kunden werden direkt zur Warenkorb-Seite geleitet.
- Auf aktueller Seite bleiben : Kunden bleiben auf derselben Seite. Auf dem Button wird ein Häkchen angezeigt, um darzustellen, dass das Produkt erfolgreich hinzugefügt wurde.
- Scroll-Verhalten:
Das Layout der Kategorieseite auswählen
Wähle dein bevorzugtes Layout sowohl für die Kopfzeile (falls angezeigt) als auch für die Produktanzeige.
Tipp:
Um die Kategorieseite auf die volle Bildschirmbreite zu strecken, klicke im Editor auf die Kategorieseite, wähle das Symbol für Strecken  und klicke dann zum Aktivieren auf den Schieberegler.
und klicke dann zum Aktivieren auf den Schieberegler.

 und klicke dann zum Aktivieren auf den Schieberegler.
und klicke dann zum Aktivieren auf den Schieberegler.
Um Layout-Optionen auszuwählen:
- Klicke auf den Tab Layout.
- Passe die folgenden Optionen an:
Breadcrumbs
Kopfzeilenabschnitt
Kategoriemenü
Produktraster
Produktbilder
„In den Warenkorb“-Button
Produktinfo
Produktoptionen & Anzahl
Banner
Die Kategorieseite gestalten
Passe deine Kategorieseite an das Gesamtdesign deiner Marke an.
Um die Kategorieseite zu gestalten:
- Klicke auf den Tab Design.
- Folge den Schritten unten, um die einzelnen Teile der Kategorieseite zu gestalten.
Allgemein
Kopfzeilenabschnitt
Kategoriemenü
Filter
Produktkarten
Produktinfo
Anzahl- und Produktoptionen
Banner
Name & Trennlinie
„In den Warenkorb“-Button
„Mehr laden“-/„Vorherige“-Buttons oder Seitennummerierung
Schnellansicht-Button
Den Text auf der Kategorieseite bearbeiten
Bearbeite im Tab Text den verfügbaren Text, damit er zu deiner Ausdrucksweise passt. Du kannst jeglichen Text, der auf den Buttons deiner Seite angezeigt wird, personalisieren (z. B. „In den Warenkorb legen“, „Vorbestellen“) und die Meldung, die angezeigt wird, wenn ein Produkt nicht auf Lager ist.
Tipp:
Wenn du Elemente ausblenden möchtest, wird die Option zum Bearbeiten des Textes in diesem Element nicht angezeigt.
Um Text zu bearbeiten:
- Klicke auf den Tab Text.
- Bearbeite eine der verfügbaren Textoptionen.
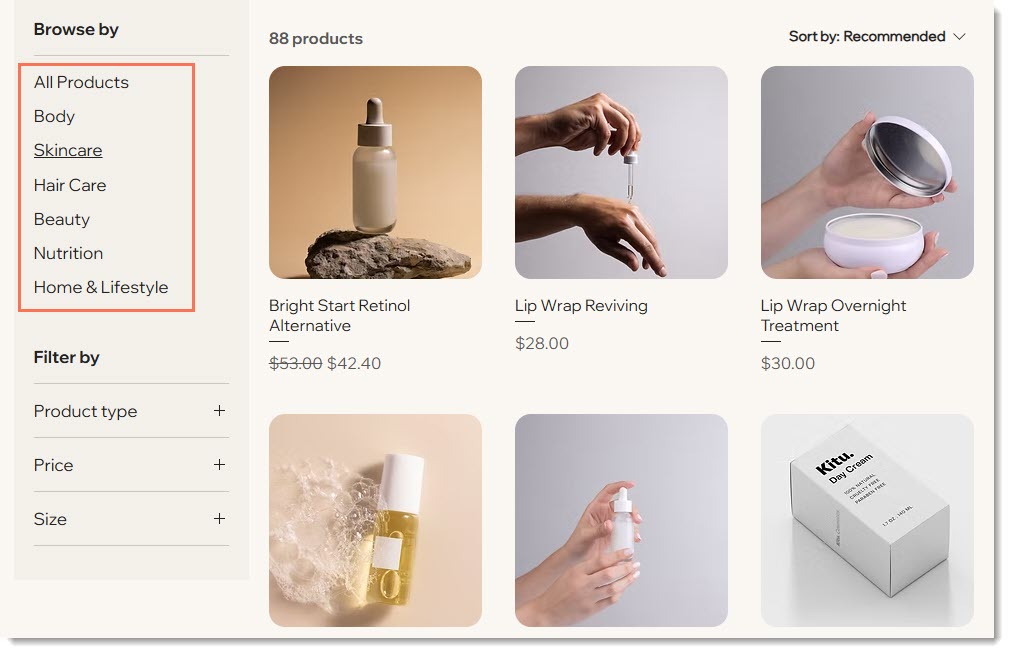
Das Kategoriemenü anpassen
Jede aktive Kategorie, die du erstellst, wird automatisch im Kategoriemenü angezeigt. Du kannst aber Kategorien ausblenden, die nicht angezeigt werden sollen. Außerdem kannst du die Reihenfolge der Kategorien ändern, die angezeigt werden.

Wichtig:
Das vertikale Kategoriemenü wird nicht auf Mobilgeräten angezeigt. Wir empfehlen, auf Mobilgeräten ein horizontales Menü zu verwenden. Erfahre mehr über das Anzeigen von Kategorien auf Mobilgeräten.
Um die Seitenleiste anzupassen:
- Klicke auf den Tab Menü.
- Wähle, wie du die Kategorieanzeige verwalten möchtest.
- Meine Kategorien automatisch synchronisieren: Jede aktive Kategorie wird automatisch in alphabetischer Reihenfolge angezeigt.
- Die Liste manuell anpassen und neu anordnen: Dies gibt dir die Möglichkeit, bestimmte Kategorien auszublenden und die Liste neu anzuordnen.
- Deaktiviere die Kontrollkästchen neben den Kategorien, die du ausblenden möchtest.
- Ziehe die Kategorien, um sie neu anzuordnen.
Filter anpassen
Klicke auf den Schieberegler, um deine Filter ein- oder auszublenden. Wenn du Filter auf deiner Website anzeigst, kannst du diese anpassen.
Um deine Filter anzupassen:
- Klicke auf den Tab Filter.
- Du kannst die folgenden Filteroptionen anpassen:
- Filter anzeigen: Klicke auf den Schieberegler, um alle Filter ein- oder auszublenden.
- Filtertitel anzeigen: Deaktiviere das Kontrollkästchen, um den Titel „Filtern nach“ auszublenden.
- Filtertitel: Wenn du den Titel anzeigst, kannst du den Titeltext bearbeiten.
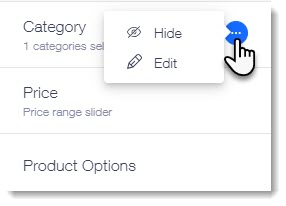
- Kunden können filtern nach: Fahre mit der Maus über einen Filter und klicke auf das Symbol für Weitere Aktionen
 , um ihn auszublenden oder zu bearbeiten.
, um ihn auszublenden oder zu bearbeiten.
- Kategorie: Du kannst den Kategoriefilter ausblenden oder auf Bearbeiten klicken, um auszuwählen, welche Kategorien angezeigt werden sollen.
- Preis: Du kannst den Preisfilter ausblenden oder auf Bearbeiten klicken, um den Filtertitel zu bearbeiten.
- Produktoptionen: Blende den Filter für Produktoptionen aus.
Tipp: Wenn du Produktoptionen anzeigst, werden für jede Seite relevante Optionen angezeigt. - Rabatt: Du kannst diese Option ausblenden oder löschen. Wenn du diese Option anzeigst, kannst du Kategorien auswählen, auf die Rabatte angewendet werden.

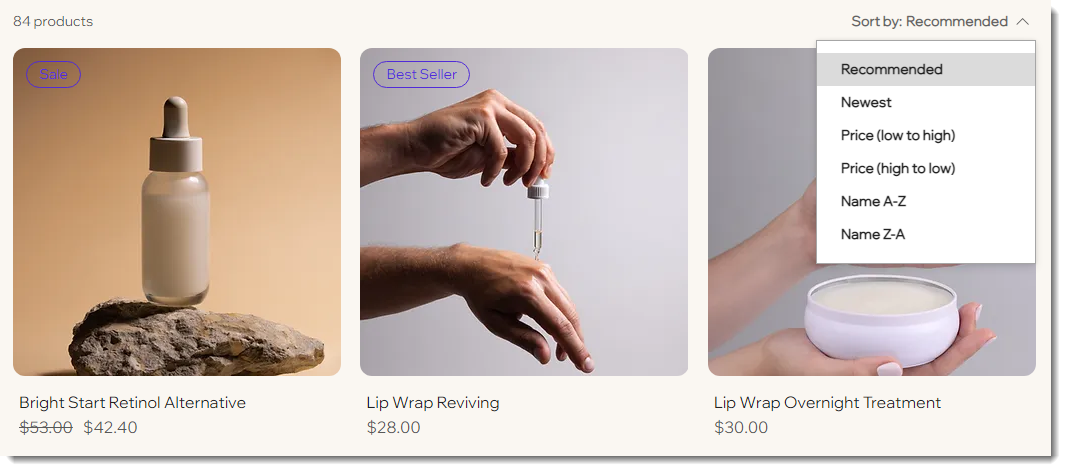
Die Sortieroptionen anpassen
Deine Kategorieseite bietet Sortieroptionen, um Kunden die Suche nach relevanten Produkten zu erleichtern. Du kannst jede der Optionen deaktivieren oder die Sortierung vollständig ausblenden.

Um die Produktsortierung anzupassen:
- Klicke auf den Tab Sortierung.
- Wähle aus dem Dropdown-Menü Standardreihenfolge die Reihenfolge aus, in der deine Produkte angezeigt werden. Wenn du Kunden die Möglichkeit gibts, Produkte zu sortieren, können sie diese Einstellung überschreiben.
Hinweis: Standardmäßig hängt die Reihenfolge der Produkte in einer Kategorie von der Reihenfolge ab, die du in der Website-Verwaltung festgelegt hast. - Passe eine der folgenden Einstellungen an:
- Klicke auf den Schieberegler „Sortieren nach“-Optionen anzeigen, um ihn zu aktivieren oder zu deaktivieren.
- Bearbeite das Label „Sortieren nach“.
- Deaktiviere das Kontrollkästchen neben den Sortieroptionen, die du ausblenden möchtest.
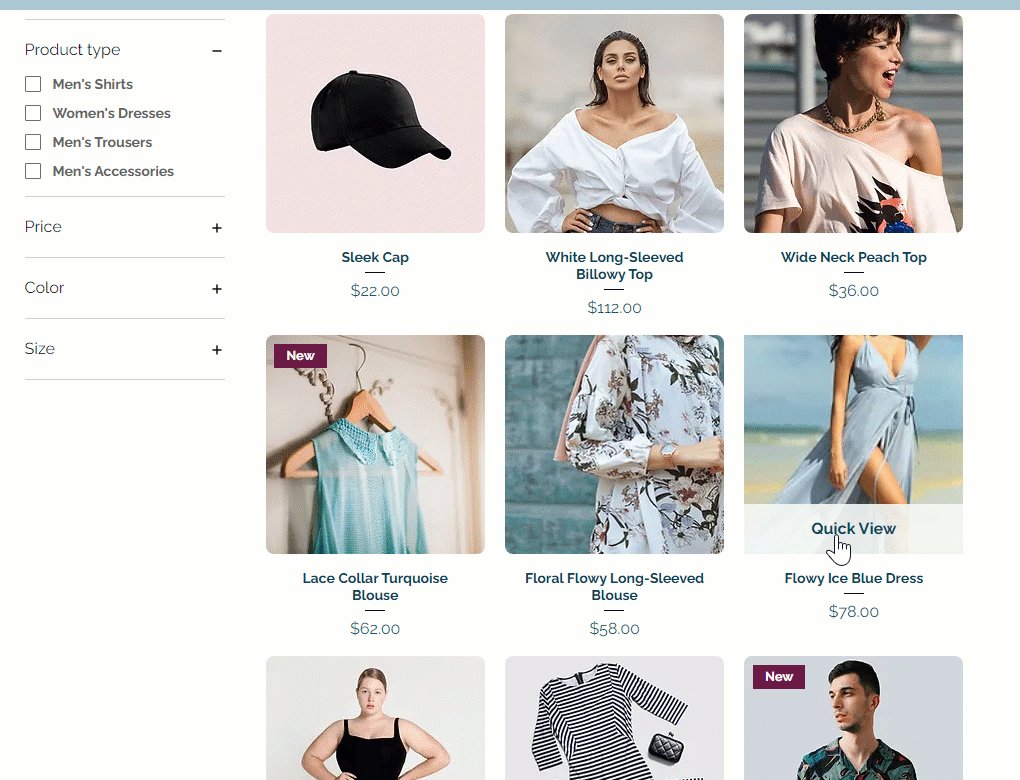
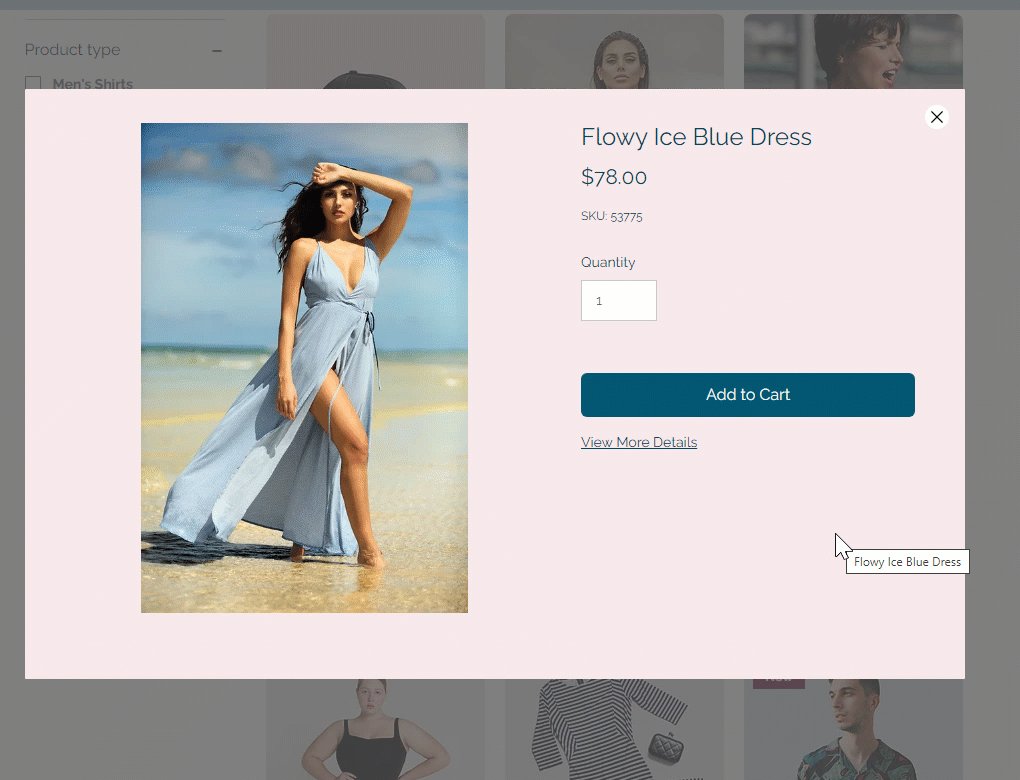
Die Schnellansicht anpassen
Mit der Schnellansichtsoption können Kunden Produktdetails in einem Pop-up anzeigen, ohne deine Kategorieseite zu verlassen.
Wichtig:
Wenn der „In den Warenkorb“-Button aktiviert und über dem Produktbild platziert ist, wird der Schnellansicht-Button nicht angezeigt.

Erfahre, wie du die Schnellansicht aktivieren, deaktivieren und anpassen kannst.
Häufig gestellte Fragen (FAQs)
Wie kann ich die Kategorieseite barrierefrei gestalten?
Wie kann die Kategorieseite die SEO meiner Website verbessern?








