Wix Groups: Wix Groups hinzufügen und einrichten
4 min
In diesem Artikel
- Schritt 1 | Die Wix Groups-App zu deiner Website hinzufügen
- Schritt 2 | Deine erste Gruppe erstellen
- Schritt 3 | Deine Gruppenseiten gestalten
- Schritt 4 | Gruppenmitglieder einladen
- Häufig gestellte Fragen (FAQs)
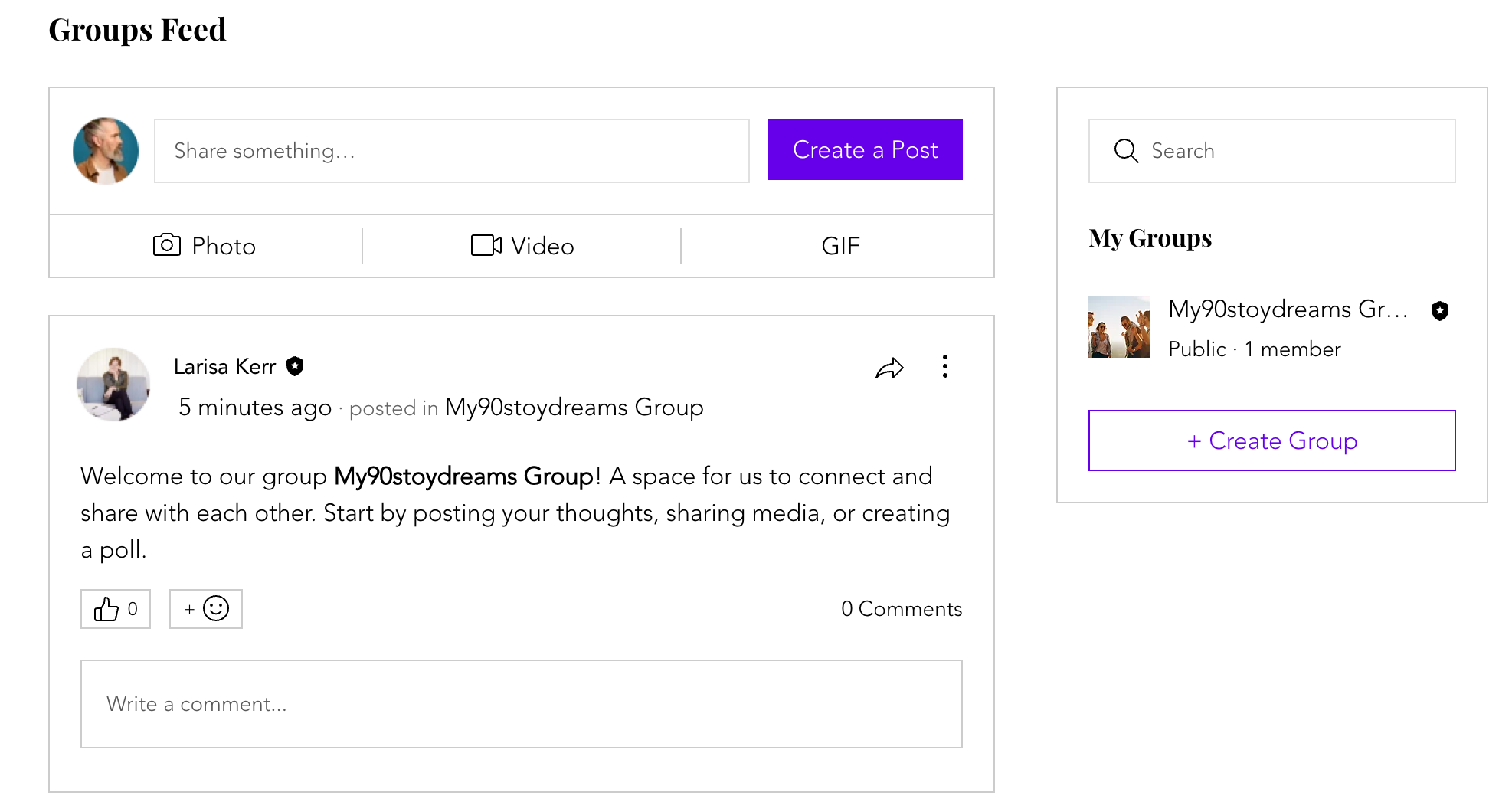
Gruppen sind eine tolle Möglichkeit, um mit Menschen mit gleichen Interessen in Kontakt zu treten. Du kannst Updates veröffentlichen, mit Mitgliedern sprechen und sogar andere bitten, bei der Verwaltung der Gruppe zu helfen. Du kannst das Design deiner Gruppe anpassen, um mehr Mitglieder anzuziehen. Verwende eine vorgefertigte Gruppe oder erstelle deine eigene.

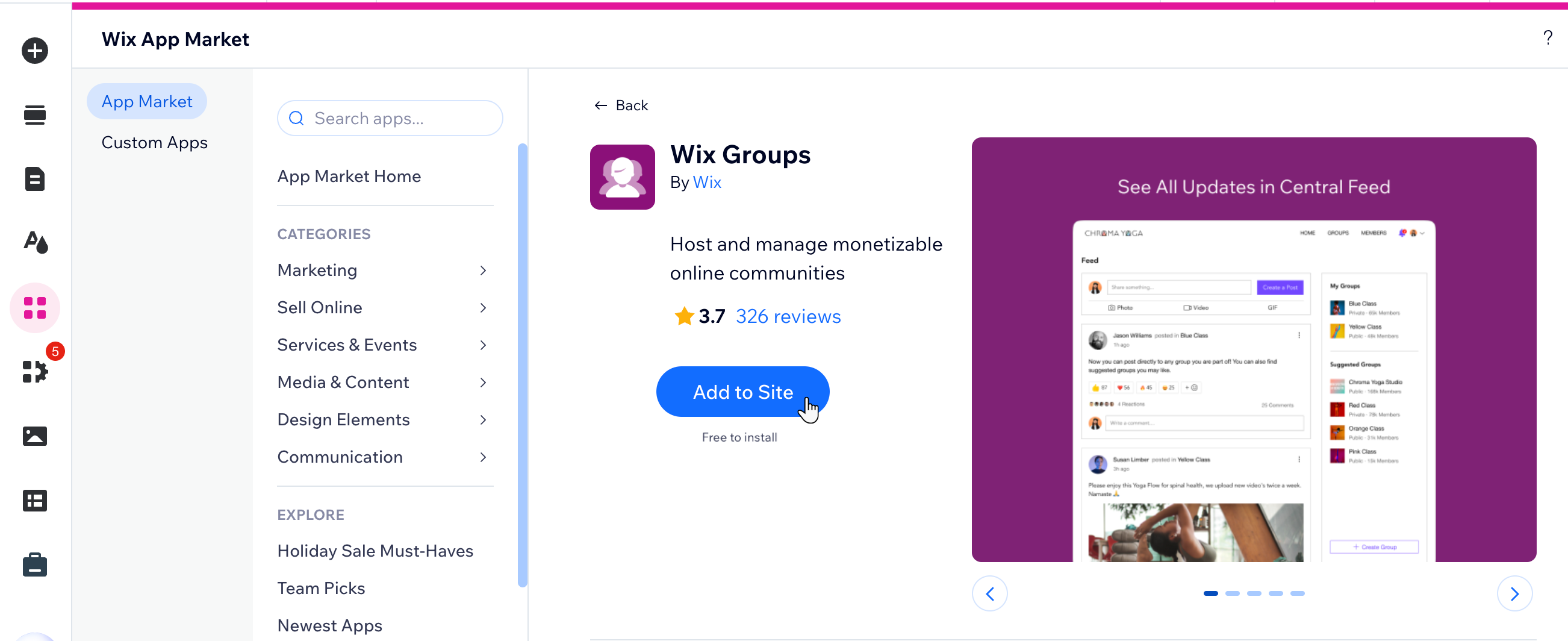
Schritt 1 | Die Wix Groups-App zu deiner Website hinzufügen
Um loszulegen, musst du zuerst die App Wix Groups aus dem App-Markt von Wix zu deiner Website hinzufügen. Du kannst Wix Groups über den Editor oder über den Tab „Apps“ in deiner Website-Verwaltung hinzufügen.
Wix Editor
Studio Editor
Website-Verwaltung
- Öffne deinen Editor.
- Klicke links im Editor auf Apps hinzufügen
 .
. - Suche in der Suchleiste nach der App Wix Groups.
- Klicke auf Hinzufügen.

Schritt 2 | Deine erste Gruppe erstellen
Nachdem du deiner Website Wix Groups hinzugefügt hast, kannst du deine erste Gruppe erstellen. Du kannst ein vorgefertigtes Template verwenden oder deine eigene Gruppe von Grund auf neu erstellen. Später kannst du deine Gruppeneinstellungen verwalten, um mit deiner Community die Ziele zu erreichen, die du für sie hast.
Schritt 3 | Deine Gruppenseiten gestalten
Sobald du deine Gruppe erstellt hast kannst du ihr Design anpassen. In deinem Editor kannst du ein Layout auswählen und entscheiden, welche Informationen auf deinen Gruppenseiten und in den Erweiterungen angezeigt werden sollen.
Schritt 4 | Gruppenmitglieder einladen
Ist deine Gruppe bereit, live zu gehen? Du kannst jetzt Personen einladen, deiner Gruppe beizutreten und Mitglied zu werden.
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr zu erfahren.
Kann ich verhindern, dass Mitglieder einer Gruppe geteilte Videos herunterladen?
Wie kann ich eine Gruppe auf privat stellen, damit nur eingeladene Mitglieder darauf zugreifen können?
Wie mache ich eine kostenlose Gruppe zu einer kostenpflichtigen Gruppe, ohne Mitglieder zu verlieren?
Kann ich den Zugriff auf die Gruppe basierend auf Benutzerrollen einschränken, zum Beispiel Käufer und Affiliates?
Wie kann ich einrichten, dass nur zahlende Mitglieder auf Gruppenseiten zugreifen können?
Gibt es eine Beschränkung dafür, wie viele Gruppen ich erstellen kann oder wie umfangreich einzelne Beiträge sein können?

