Wix Forms: Deine Website-Formulare gestalten
5 Min.
Gestalte dein Formular, um das Erlebnis deiner Besucher individuell zu gestalten. Passe die Hintergrundfarbe und den Buttontext an oder bearbeite Schatten und Ränder, um das Formular zum Leben zu erwecken.

Woher weiß ich, ob ich das alte Wix Forms oder das neue Wix Forms verwende?
In diesem Artikel erfährst du mehr über die Unterschiede zwischen dem alten und dem neuen Wix Forms.
Deine Website-Formulare auf dem Desktop gestalten
Gestalte das Formular so, wie es auf dem Desktop aussehen soll – mit erweiterten Designoptionen.
Um deine Website-Formulare auf dem Desktop zu gestalten:
Neues Wix Forms
Altes Wix Forms
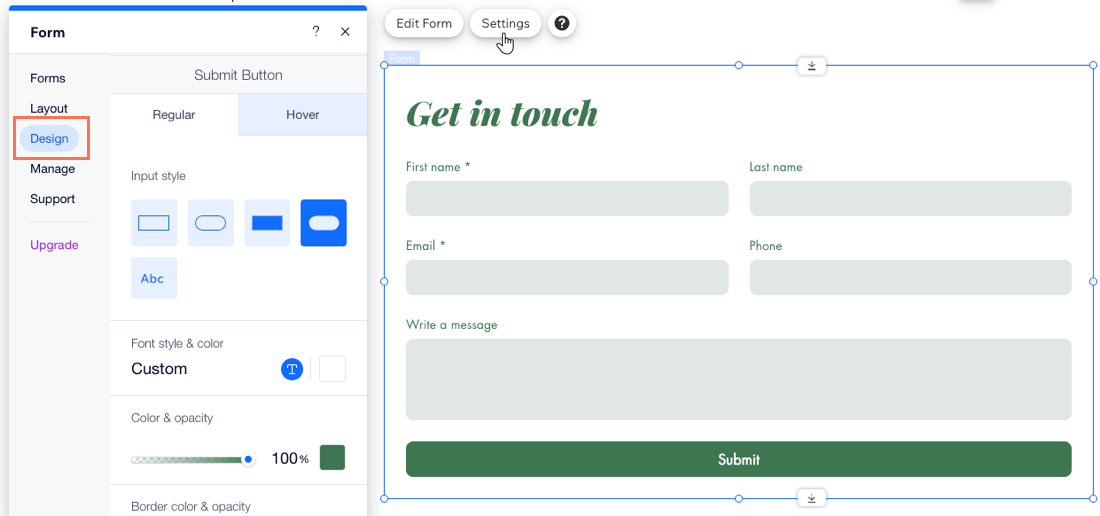
- Klicke auf das entsprechende Formular auf deiner Seite.
- Klicke auf Einstellungen.
- Klicke auf Design.
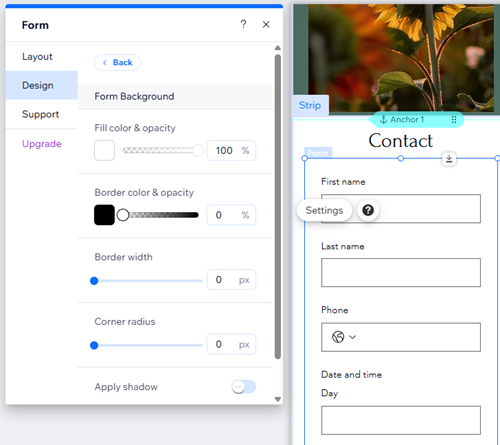
- Passe das Formulardesign mit den verfügbaren Optionen an:
- Formular-Hintergrund: Wähle die Hintergrundfarbe des Formulars sowie die Randfarbe und -breite.
- Formularfelder: Wähle für deine Formularfelder einen Stil aus und passe Farbe, Deckkraft, Schriftart usw. an.
Tipp: Du kannst Felder so gestalten, dass sie in verschiedenen Status unterschiedlich angezeigt werden: Standard, Mouseover und Fehler. - Kopfzeile und Textabschnitt: Wähle eine Schriftart und Farbe für den Formulartext.
- Buttons: Gestalte die Buttons und wie sie bei Mouseover angezeigt werden (z. B. „Einreichen“-Button, „Zurück“-Button usw.)

Hinweis:
Die Farbe der Dropdown-Menüs und der Kalender-Dropdown-Menüs entspricht der Feldfarbe, die in den Designeinstellungen deines Formulars festgelegt ist. Die Deckkraft für diese Dropdown-Menüs beträgt immer 100 % und kann nicht geändert werden.
Tipp:
Du kannst ein mehrstufiges Formular erstellen, damit deine Besucher überschaubare Abschnitte erhalten.
Die Website-Formulare auf dem Mobilgerät gestalten
Gestalte deine Formulare für mobile Bildschirme, damit sie gut aussehen und perfekt funktionieren.
Um deine Website-Formulare auf Mobilgeräten zu gestalten:
Neues Wix Forms
Altes Wix Forms
- Öffne den Mobile-Editor (Wix Editor) oder den Breakpoint für Mobilgeräte (Studio Editor).
- Klicke auf das entsprechende Formular.
- Klicke auf Einstellungen.
- Klicke auf Design.
- Passe das Formulardesign mit den verfügbaren Optionen an:
- Formular-Hintergrund: Wähle die Hintergrundfarbe des Formulars sowie die Randfarbe und -breite.
- Formularfelder: Wähle für deine Formularfelder einen Stil aus und passe Deckkraft, Schriftart, Schriftgröße usw. an.
Tipp: Du kannst Felder so gestalten, dass sie in verschiedenen Status unterschiedlich angezeigt werden: Standard, Mouseover und Fehler. - Kopfzeile und Textabschnitt: Wähle eine Schriftart und Farbe für den Formulartext.
- Buttons: Gestalte die Buttons und wie sie bei Mouseover angezeigt werden (z. B. „Einreichen“-Button, „Zurück“-Button usw.)

Tipp:
Mit dem Formular-Baukasten kannst du die Position der Felder für Mobilgeräte bearbeiten.
Wie geht's weiter?
Wähle aus, wer benachrichtigt wird, wenn Besucher ein Formular ausgefüllt haben. Richte ein, dass Formulareinreichungen direkt in dein E-Mail-Postfach gelangen und mehr.

