Wix Editor: Die Kopf- und Fußzeile auf deiner mobilen Website anpassen
4 min
In diesem Artikel
- Eine Kopf- und Fußzeile hinzufügen oder entfernen
- Die Größe der Kopf- und Fußzeile ändern
- Den Scroll-Effekt der Kopf- und Fußzeile ändern
- Häufig gestellte Fragen
Passe die Kopf- und Fußzeile deiner mobilen Website an, damit sie auf kleineren Bildschirmen ideal aussieht. Passe das Seitenlayout an und verwende beeindruckende Scroll-Effekte, um deine mobile Website für Besucher noch ansprechender zu gestalten.
Eine Kopf- und Fußzeile hinzufügen oder entfernen
Du kannst Kopf- und Fußzeilenelemente jederzeit hinzufügen oder entfernen. Bei normalen Seiten empfehlen wir, die Kopf- und Fußzeile sichtbar zu lassen, damit Besucher deine Website erkunden und auf ihr navigieren können.
Um das Seitenlayout für die Mobilansicht zu ändern:
- Öffne den Mobile-Editor
- Klicke auf der linken Seite des Mobile-Editors auf Menüs & Seiten
.
- Fahre mit der Maus über einen Seitennamen und klicke auf das Symbol für Weitere Aktionen
.
- Klicke auf Mobile-Einstellungen.
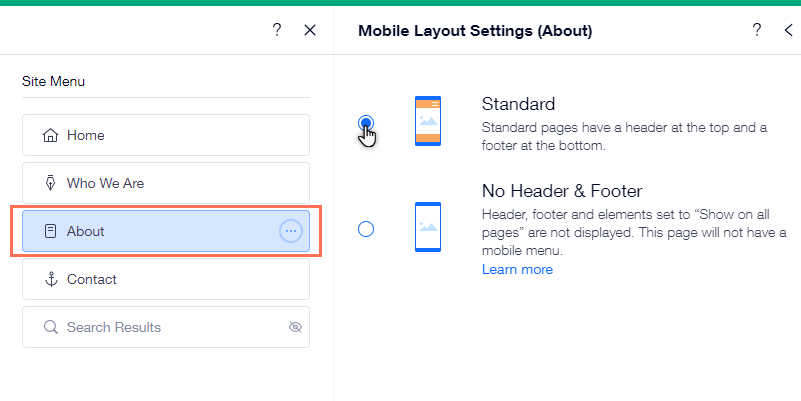
- Wähle ein Seitenlayout für die Mobile-Ansicht aus:
- Standard: Standardseiten haben eine Kopf- und eine Fußzeile.
- Keine Kopf- und Fußzeile: Kopf- und Fußzeilen sowie alle Elemente, die auf „auf allen Seiten anzeigen" gesetzt sind, werden nicht angezeigt. Dieses Layout eignet sich für eine „Demnächst verfügbar"-Seite, eine „im Aufbau"-Seite oder eine Landingpage zum Sammeln von Leads.

Wichtig:
- Beachte, dass die Seite das Menü nicht in der Kopfzeile anzeigt, wenn du im mobilen Layout die Option Keine Kopf- und Fußzeile wählst. Wenn du möchtest, dass deine Besucher zum Rest deiner Website navigieren können, musst du auf der Hauptseite deiner Website einen Button verlinken.
- Bestimmte Apps erscheinen nicht auf deiner Live-Website, wenn Kopf- und Fußzeile ausgeblendet sind. Erfahre mehr über Apps und das Website-Layout mit ausgeblendeter Kopf- und Fußzeile.
Die Größe der Kopf- und Fußzeile ändern
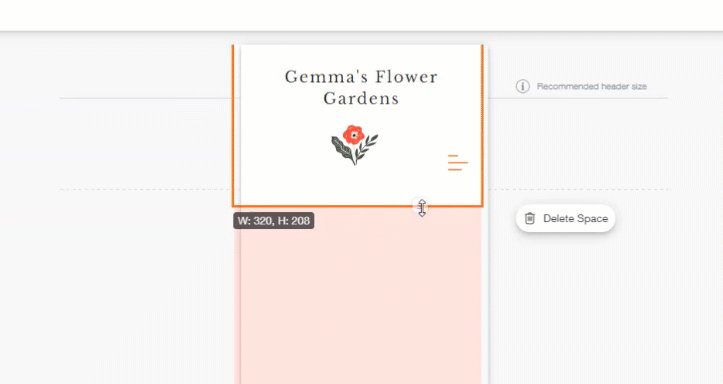
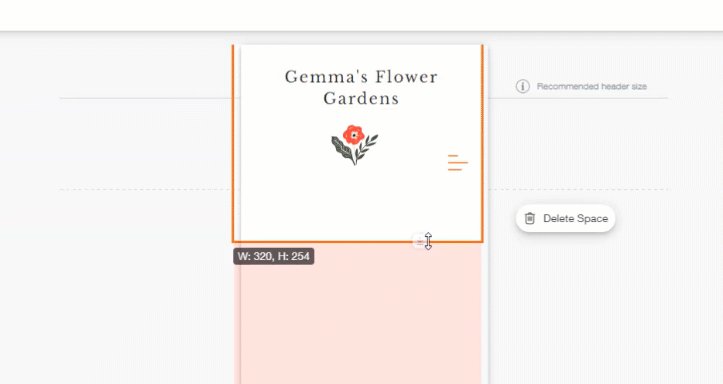
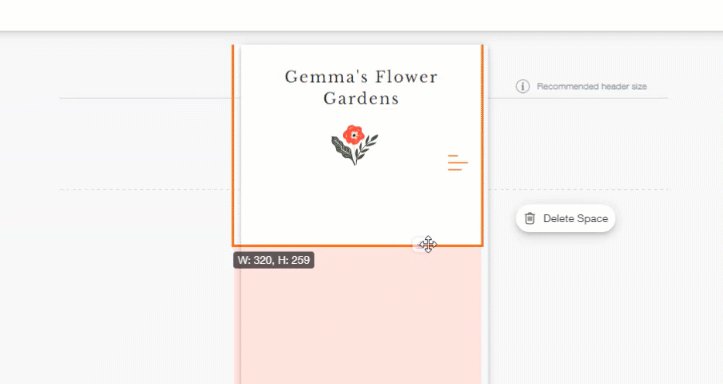
Du kannst die Größe der Kopf- oder Fußzeile ändern, indem du den Ziehpunkt nach oben oder unten ziehst.
Um die Größe deiner Kopf- oder Fußzeile zu ändern:
- Öffne den Mobile-Editor
- Klicke auf die Kopf- oder Fußzeile.
- Klicke und ziehe den Ziehpunkt am unteren Rand der Kopf- oder Fußzeile.

Den Scroll-Effekt der Kopf- und Fußzeile ändern
Lege fest, was mit deiner Kopfzeile auf deiner mobilen Website passiert, wenn deine Besucher auf der Seite nach unten scrollen. Du kannst zum Beispiel die Kopfzeile fixieren, damit sie immer oben angezeigt wird, oder sie ausblenden lassen, wenn Besucher auf der Website nach unten scrollen.
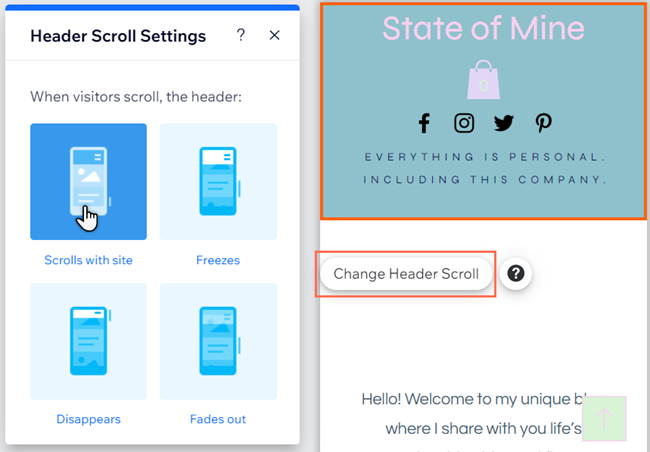
Um den Scroll-Effekt zu ändern:
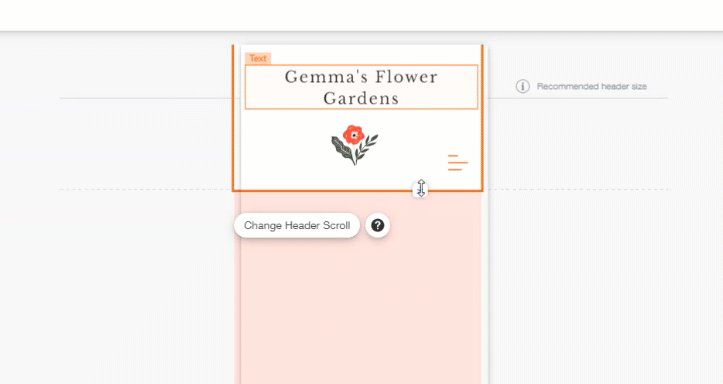
- Klicke im Mobile-Editor auf die Kopfzeile.
- Klicke auf Kopfzeilenbildlauf ändern.
- Wähle eine Option:
- Scrollt mit der Website: Die Kopfzeile befindet sich immer oben auf der Website und scrollt mit.
- Fixiert: Die Kopfzeile befindet sich immer oben auf dem mobilen Bildschirm.
- Verschwindet: Die Kopfzeile verschwindet, wenn du auf der Seite nach unten scrollst, wird aber oben auf dem Bildschirm angezeigt, wenn du nach oben scrollst.
- Ausgeblendet: Die Kopfzeile verschwindet langsam, wenn du auf der Seite nach unten scrollst. Beim Scrollen nach oben erscheint sie wieder.
Wichtiger Hinweis zum fixierten Scroll-Effekt:
Wenn deine Kopfzeile zu viel Inhalt hat und auf Mobilgeräten zu groß ist, wird der fixierte Scroll-Effekt auf der mobilen Live-Website deaktiviert. Das liegt daran, dass die Kopfzeile, wenn sie fixiert ist, den gesamten Viewport des mobilen Geräts einnehmen und den Rest des Website-Inhalts überdecken würde.

Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr zu erfahren.
Wie können Besucher aus meiner Website auf dem Mobilgerät herauszoomen?
Warum kann ich meine Kopfzeile sehen, sie aber nicht auswählen?
Kann ich andere Scroll-Einstellungen für meine Desktop-Website festlegen?
Wenn ich die Kopf-und Fußzeile von der Mobile-Website ausblende, werden sie dann auch auf meiner Desktop-Website ausgeblendet?

