Wix Editor: Erweiterte Menüs verwalten
5 Min.
In diesem Artikel
- Elemente zum Menü hinzufügen
- Die Reihenfolge der Menüelemente ändern
- Deine Menüpunkte umbenennen
- Ein Dropdown-Menü einrichten
- Untergeordnete Dropdown-Elemente einrichten
- Menüelemente entfernen und ausblenden
Verwalte Elemente in deinem erweiterten Menü, um Besucher in der von dir gewählten Reihenfolge zu relevanten Inhalten zu leiten. Du kannst Elemente umbenennen, die Unternavigation verwenden, um sie zu organisieren oder nicht mehr benötigte Elemente zu entfernen.
Elemente zum Menü hinzufügen
Füge deinem Menü Elemente hinzu, um das anzuzeigen, was auf deiner Website sein soll. Du kannst Seiten und Links hinzufügen und Dropdown-Menüs erstellen, um deine Inhalte für deine Besucher zu optimieren.
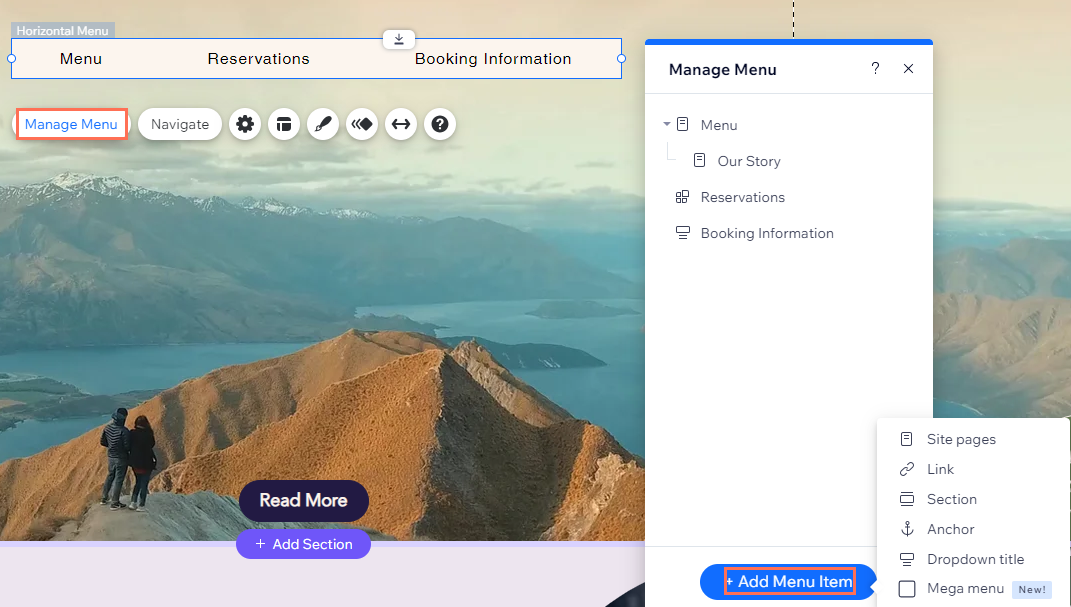
Um neue Elemente zum Menü hinzuzufügen
- Klicke in deinem Editor auf das erweiterte Menü.
- Klicke auf Menü verwalten.
- Klicke unten auf + Menüelement hinzufügen.
- Wähle den Elementtyp, den du zu deinem Menü hinzufügen möchtest:
- Website-Seiten: Füge Website-Seiten als Menüelemente hinzu.
- Link: Füge einen Link zu deinem Menü hinzu. Du kannst auf externe Websites, Dokumente und mehr verlinken.
- Abschnitt: Füge einen Seitenabschnitt als Element zu deinem Menü hinzu. Wenn Besucher darauf klicken, werden sie zum Abschnitt weitergeleitet.
- Anker: Zeige einen Link zu einem Seiten-Anker in deinem Menü an. Ein Klick bringt die Besucher zum entsprechenden Anker.
- Name des Dropdowns: Füge ein Dropdown-Menü hinzu, um deine Elemente zu organisieren. Sobald du den Titel hinzugefügt hast, kannst du Menüelemente per Drag-and-Drop in das Dropdown-Menü ziehen.
- Megamenü: Füge einen Container hinzu, der angezeigt wird, wenn Besucher mit der Maus über das Element im Menü fahren. Du kannst das Layout und Design des Containers ändern und Elemente hinzufügen. Mehr über Megamenüs erfahren.

Die Reihenfolge der Menüelemente ändern
Du kannst die Reihenfolge deiner Menüelemente festlegen und diese jederzeit ändern. Verwende die Reihenfolge, um Elemente alphabetisch oder nach Wichtigkeit anzuzeigen oder um eine Geschichte zu erzählen.
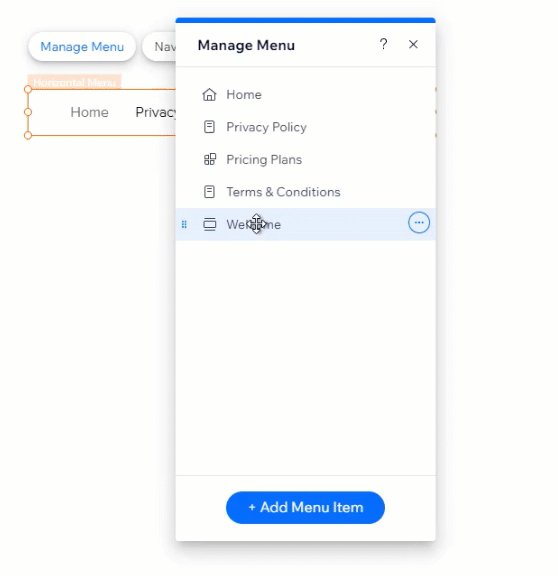
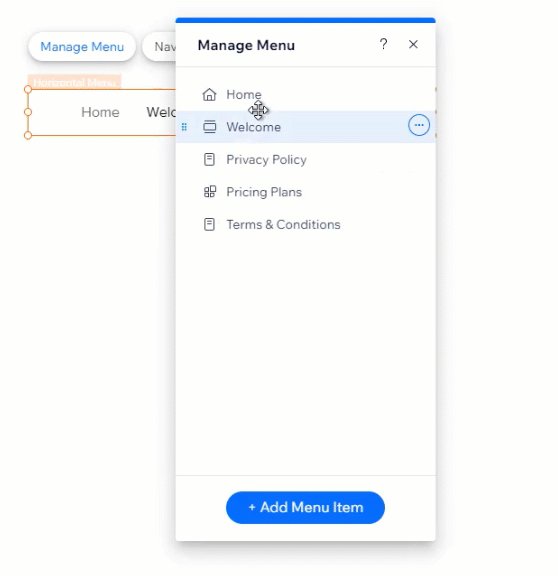
Um deine Menüelemente neu anzuordnen:
- Klicke in deinem Editor auf das erweiterte Menü.
- Klicke auf Menü verwalten.
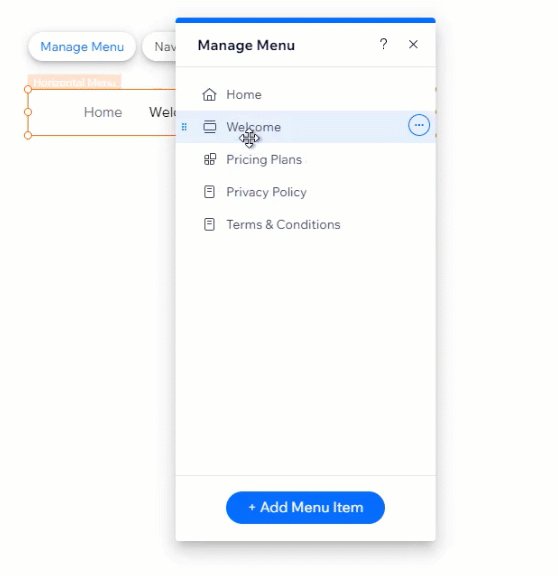
- Klicke und ziehe die Menüelemente in die gewünschte Reihenfolge.

Deine Menüpunkte umbenennen
Benenne Menüelemente um, um deinen Besuchern einen klaren Hinweis auf den Inhalt zu geben, zu dem sie führen. Einige beliebte Beispiele für Artikelnamen sind „Kontakt“ und „Über uns“.
Hinweis:
Wenn du den Namen einer Seite im Menü-Panel änderst, wird der Name automatisch auf deiner gesamten Website geändert.
Um ein Menüelement umzubenennen:
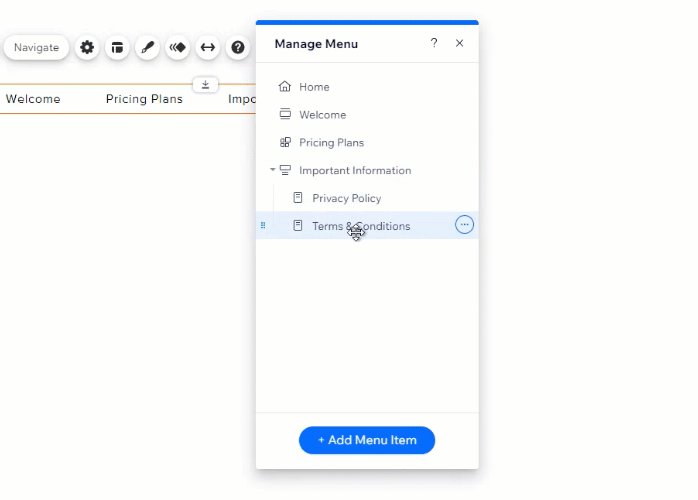
- Klicke in deinem Editor auf das erweiterte Menü.
- Klicke auf Menü verwalten.
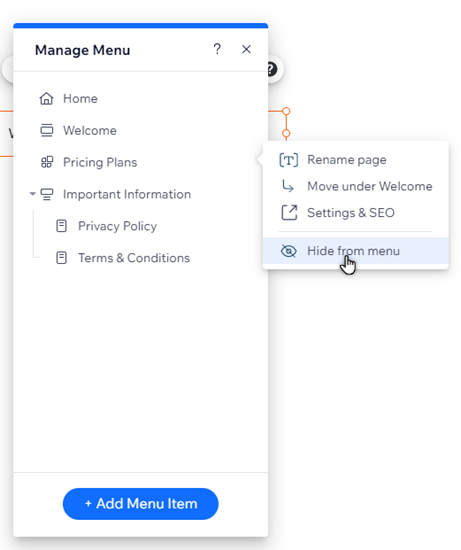
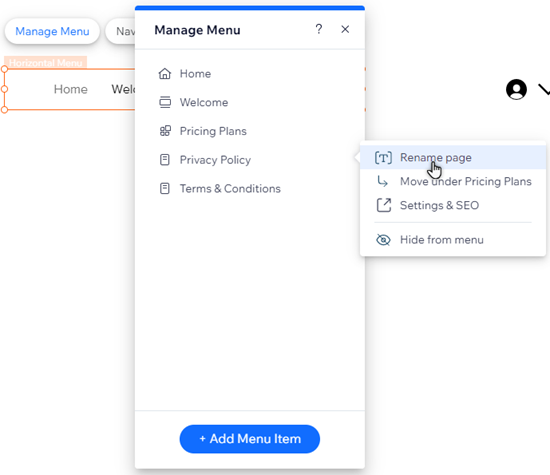
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen
.
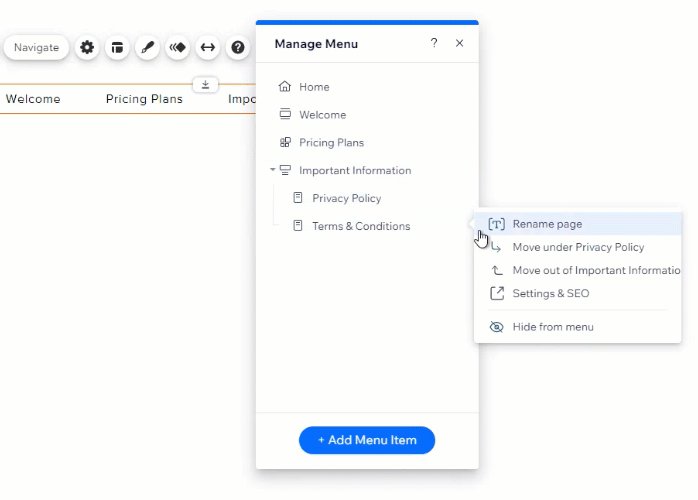
- Klicke auf Umbenennen/Seite umbenennen.
- Gib den neuen Namen in das Feld ein.
- Klicke auf Fertig.

Ein Dropdown-Menü einrichten
Erstelle ein Dropdown-Menü, um deine Elemente zu kategorisieren und in einer Liste anzuzeigen, wenn Besucher mit der Maus darüber fahren. Du kannst zum Beispiel ein Dropdown-Menü mit dem Namen „Services“ erstellen und dann die entsprechenden Elemente/Seiten darunter hinzufügen (z. B. „Beratungen“, „Termine“ usw.).
Um ein Dropdown-Menü hinzuzufügen und einzurichten:
- Klicke in deinem Editor auf das erweiterte Menü.
- Klicke auf Menü verwalten.
- Klicke unten im Panel auf + Menüelement hinzufügen.
- Wähle Name des Dropdowns.
- Gib den Namen des Dropdowns in das Feld ein.
- Klicke auf Fertig.
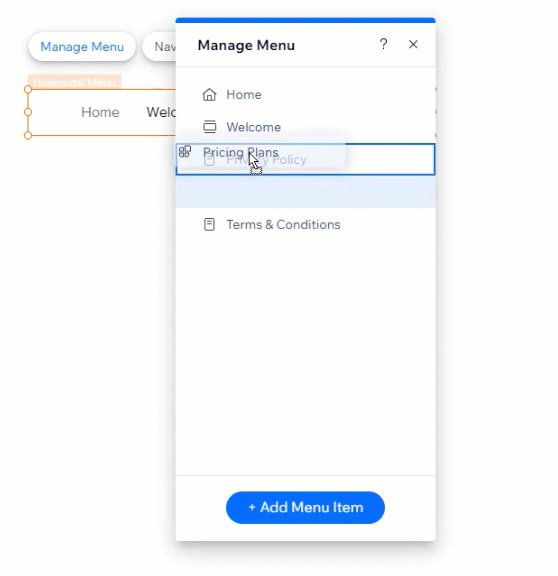
- Klicke und ziehe die gewünschten Seiten unter den Namen des Dropdowns, um sie hinzuzufügen.

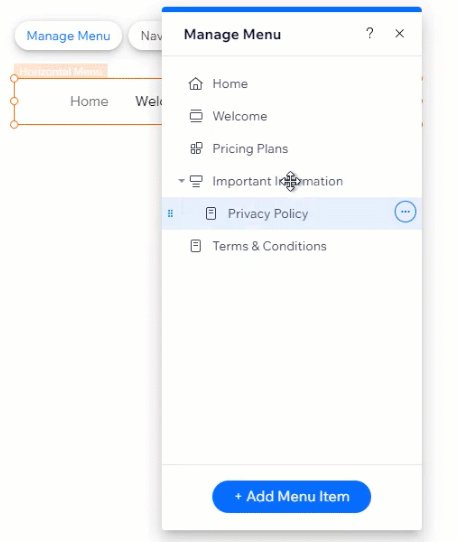
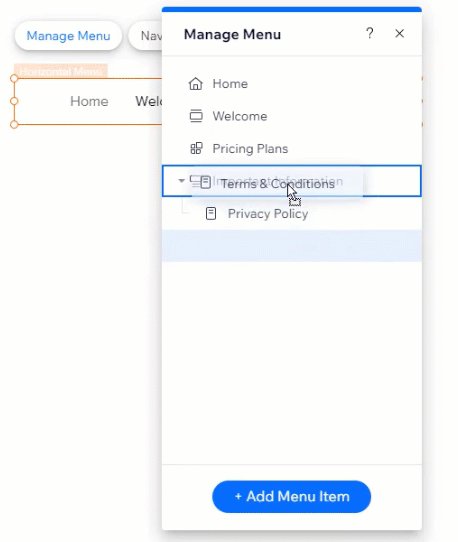
Untergeordnete Dropdown-Elemente einrichten
Wenn du ein Dropdown-Menü einrichtest, kannst du es weiter organisieren, indem du Unterelemente hinzufügst. Wenn Besucher mit der Maus über das Element im Dropdown fahren, öffnet sich ein weiteres Dropdown. Das eignet sich perfekt, um Informationen nach deinen Wünschen zu kategorisieren, und es Besuchern noch einfacher zu machen, das zu finden, was sie suchen.
Wichtig:
- Untergeordnete Dropdown-Menüs sind nur in horizontalen Menüs verfügbar, die du manuell über das Elemente hinzufügen-Panel hinzugefügt hast. Sie sind nicht in Menüs verfügbar, die Teil eines Website-Templates sind, oder in vertikalen Menüs.
- Bevor du loslegst, musst du ein Dropdown-Menü erstellen, um alle relevanten Unterelemente im Dropdown hinzuzufügen.
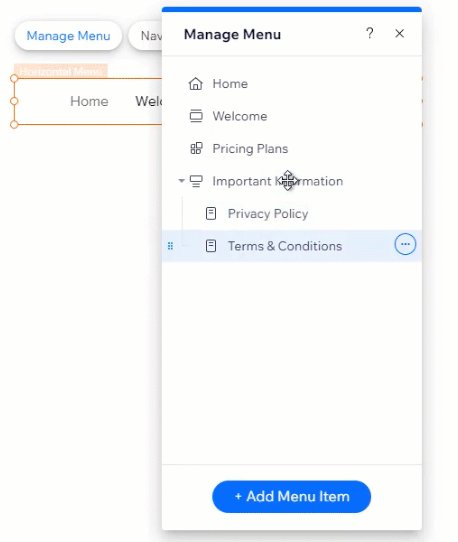
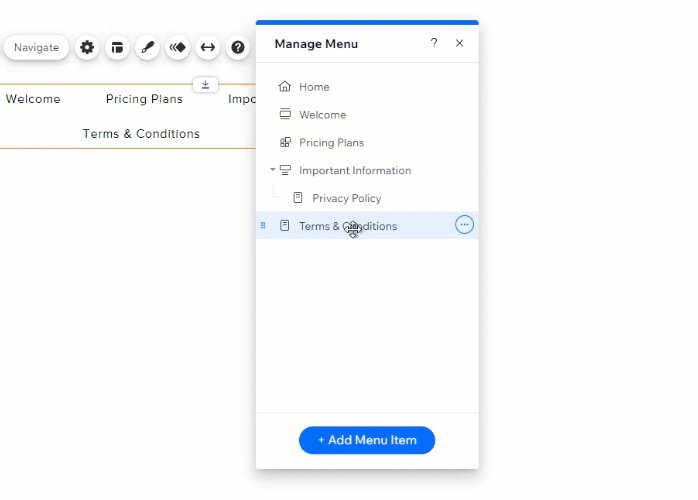
Um ein Dropdown-Untermenü zu erstellen:
- Klicke in deinem Editor auf das erweiterte Menü.
- Klicke auf Menü verwalten.
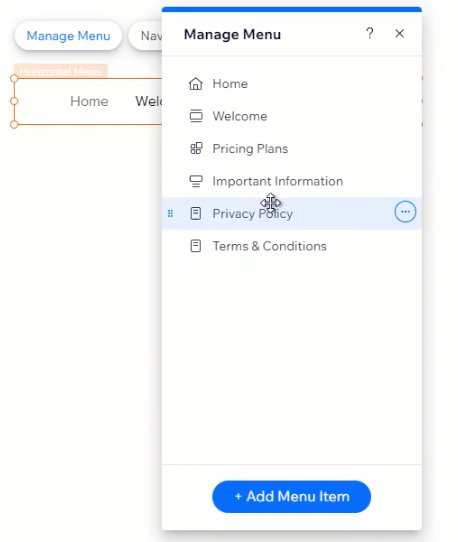
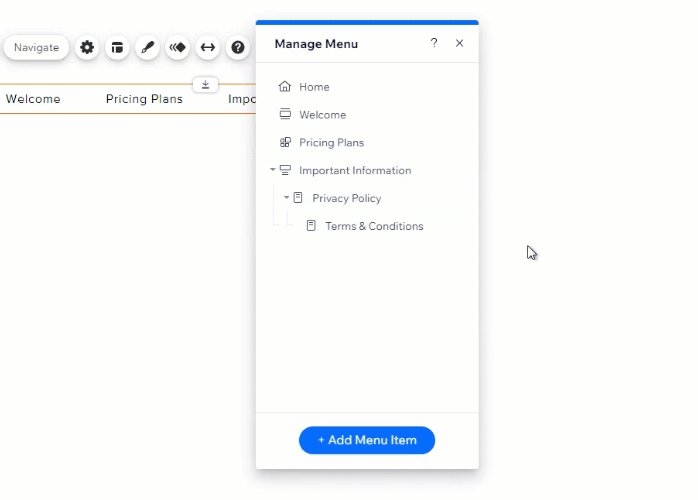
- Klicke und ziehe die Dropdown-Unterelemente direkt unter den entsprechenden Dropdown-Menüpunkt.
- Klicke auf das Symbol für Weitere Aktionen
neben dem Dropdown.
- Klicke auf Verschieben in (Elementname).
- Wiederhole die Schritte 4-5 für alle Dropdown-Unterseiten.

Wusstest du schon?
Du kannst deinen Dropdown-Untermenüs alle Arten von Menüelementen hinzufügen (z. B. Seiten, Links, Anker usw.)
Menüelemente entfernen und ausblenden
Aktualisiere das erweiterte Menü, um deine Informationen aktuell und relevant zu halten. Du kannst Menüelemente entfernen oder ausblenden, um zu verhindern, dass Besucher bestimmte Seiten oder Dropdown-Menüs sehen.
Um ein Element aus einem Menü zu entfernen:
- Klicke in deinem Editor auf das erweiterte Menü.
- Klicke auf Menü verwalten.
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen
.
- Klicke auf Aus dem Menü ausblenden/Aus dem Menü entfernen.
Hinweis:
Du kannst Website-Seiten aus deinem Menü ausblenden – dadurch wird die Seite nicht von deiner Website gelöscht. Wenn du den Namen eines Dropdown-Element entfernst, wird es nur aus dem Menü gelöscht.