Wix Editor: Erweiterte Menüs hinzufügen und einrichten
3 min
In diesem Artikel
- Schritt 1 | Deiner Seite ein Menü hinzufügen
- Schritt 2 | Das Menü als erweitertes Menü festlegen
- Schritt 3 | Menüelemente hinzufügen
Werte dein horizontales Menü zu einem erweiterten Menü auf, um Elemente nach deinen Wünschen anzuzeigen. Mit erweiterten Menüs kannst du individuelle Menüs für verschiedene Bereiche deiner Website erstellen und entscheiden, wohin deine Besucher als nächstes gehen sollen.
Schritt 1 | Deiner Seite ein Menü hinzufügen
Lege los, indem du ein Menü zu deiner Website hinzufügst. Es gibt viele verschiedene Designs, die zum Design und Look deiner Website passen.
Um ein Menü hinzuzufügen:
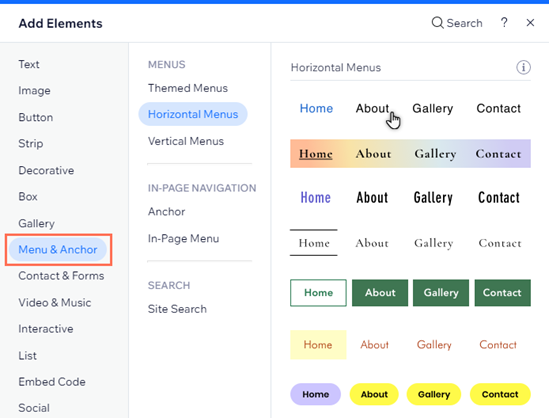
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Menü & Anker.
- Wähle unter Menüs einen Menütyp aus.
- Klicke und ziehe das ausgewählte Menü auf die Seite.
- Wiederhole die Schritte 1-4 für alle weiteren Menüs, die du hinzufügen möchtest.

Möchtest du alle Funktionen, die erweiterte Menüs zu bieten haben?
Wir empfehlen, ein horizontales Menü hinzuzufügen, damit du erweiterte Designfunktionen nutzen kannst, sowie die Option, Unter-Unterelemente zu erstellen.
Schritt 2 | Das Menü als erweitertes Menü festlegen
Nachdem du das von dir gewählte Menü zu deiner Website hinzugefügt hast, ändere es in ein erweitertes Menü, um es von deinen Website-Seiten zu trennen und neue Funktionen freizuschalten.
Um ein Menü als erweitertes Menü festzulegen:
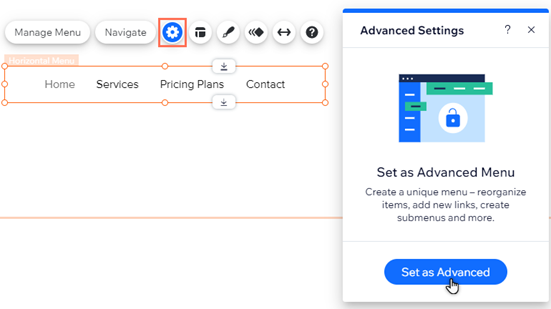
- Klicke in deinem Editor auf das Menü.
- Klicke auf das Symbol für Einstellungen
.
- Klicke auf Als erweitertes Menü festlegen.
- Klicke im Pop-up-Fenster auf Als erweitertes Menü festlegen.
- Wiederhole die Schritte 1-4 für alle Menüs, die du als erweitert festlegen möchtest.

Schritt 3 | Menüelemente hinzufügen
Wähle aus, was du in deinem erweiterten Menü anzeigen möchtest. Du kannst Seiten, Links, Anker und Untermenütitel hinzufügen, um Inhalte nach deinen Wünschen zu organisieren und anzuzeigen.
Um Elemente zum Menü hinzuzufügen:
- Klicke in deinem Editor auf das Menü.
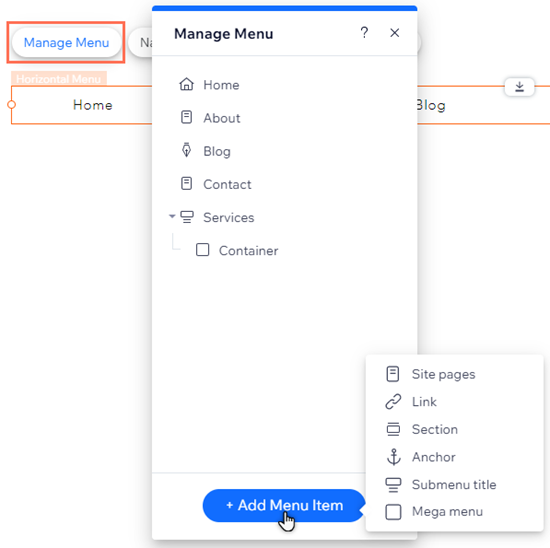
- Klicke auf Menü verwalten.
- Klicke unten im Panel auf + Menüelement hinzufügen.
- Wähle den Elementtyp, den du zu deinem Menü hinzufügen möchtest:
- Website-Seiten: Füge Website-Seiten als Menüelemente hinzu.
- Link: Füge einen Link zu deinem Menü hinzu. Du kannst auf externe Websites, Dokumente und mehr verlinken.
- Abschnitt: Einen Seitenabschnitt als Element zu deinem Menü hinzufügen. Wenn Besucher darauf klicken, werden sie zum Abschnitt weitergeleitet.
- Anker: Zeige einen Ankerlink in deinem Menü an. Wenn Besucher ihn anklicken, gelangen sie zum entsprechenden Anker.
- Untermenütitel: Füge ein Aufklappmenü zu deinem Menü hinzu. Sobald du den Titel hinzugefügt hast, kannst du Menüelemente per Drag & Drop im Untermenü anzeigen.
- Megamenü: Füge einen Container hinzu, der angezeigt wird, wenn Besucher mit der Maus über das Element im Menü fahren. Du kannst das Layout und Design des Containers ändern und Elemente hinzufügen. Mehr über Megamenüs erfahren

Wie geht es weiter?
- Passe dein erweitertes Menü an, indem du Elemente hinzufügst, entfernst und umbenennst. Du kannst auch Untermenüs und Unter-Untermenüs einrichten, um deine Inhalte zu optimieren. Erfahre mehr über das Verwalten von Menüelementen
- Je nach Menütyp (horizontal oder vertikal) kannst du das Layout und Design deines erweiterten Menüs anpassen, um es so aussehen zu lassen, wie du es möchtest.

