Wix Editor: Ein Megamenü hinzufügen und einrichten
8 Min.
In diesem Artikel
- Schritt 1 | Ein erweitertes horizontales Menü hinzufügen und einrichten
- Schritt 2 | Ein Megamenü zu deinem erweiterten Menü hinzufügen
- Schritt 3 | Ein strukturiertes Menü erstellen
- Schritt 3 | Inhalte zum Container hinzufügen
- Schritt 4 | Das Layout deines Megamenü-Containers anpassen
- Schritt 5 | Das Design des Megamenüs anpassen
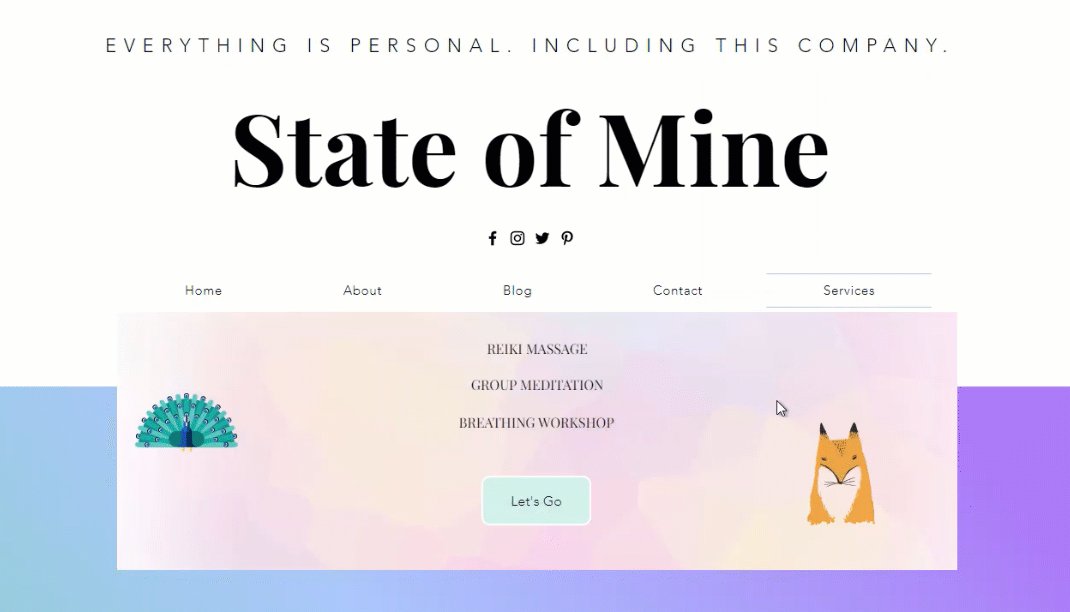
Megamenüs sind Container, die du als Elemente zu deinem erweiterten horizontalen Menü hinzufügen kannst. Wenn Besucher mit der Maus über das Menüelement auf deiner Live-Website fahren, öffnet sich der Container.
Füge Elemente zum Container hinzu, um wichtige und relevante Inhalte anzuzeigen. Du kannst auch das Aussehen anpassen, um deinen Besuchern ein einzigartiges Navigationserlebnis zu bieten.

Schritt 1 | Ein erweitertes horizontales Menü hinzufügen und einrichten
Um loszulegen, füge ein horizontales Menü zu deiner Seite hinzu und lege es als erweitert fest. Erweiterte Menüs helfen dir, ein individuelles, organisiertes Surferlebnis für deine Besucher zu schaffen – mit mehreren Element- und Navigationsoptionen.
Was du wissen solltest:
Einen Megamenü-Container kannst du nur zu den horizontalen Menüs hinzuzufügen, die du als erweitert festgelegt hast. Megamenü-Container werden nicht von Standard-Website-Menüs, Menüvorlagen oder vertikalen Menüs unterstützt.
Um ein horizontales erweitertes Menü hinzuzufügen und einzurichten:
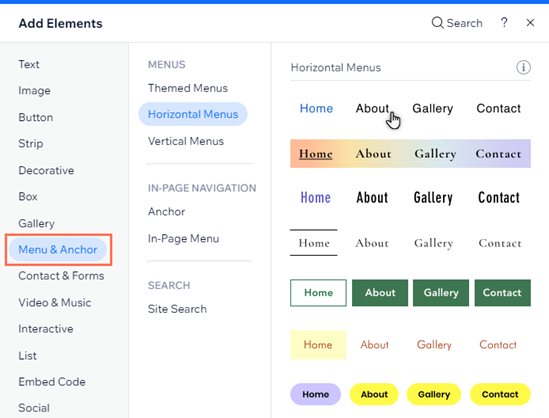
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
.
- Wähle Menü & Anker.
- Klicke auf Horizontale Menüs.
- Klicke und ziehe das von dir gewählte Menüdesign an die gewünschte Stelle auf der Seite.
- Das Menü als „erweitert“ festlegen:
- Wähle das neue Menü im Editor aus.
- Klicke auf das Symbol für Einstellungen
.
- Wähle Als erweitert festlegen.
- Klicke im Pop-up-Fenster auf Als erweitertes Menü festlegen.

Schritt 2 | Ein Megamenü zu deinem erweiterten Menü hinzufügen
Sobald du ein erweitertes horizontales Menü hast, füge deinen Megamenü-Container als Element hinzu und benenne ihn. Wir empfehlen die Verwendung eines Titels, der den beabsichtigten Inhalt widerspiegelt, z. B. „Services“ oder „Unsere Geschichte“.
Um ein Megamenü hinzuzufügen:
- Wähle das erweiterte Menü in deinem Editor aus.
- Klicke auf Menü verwalten.
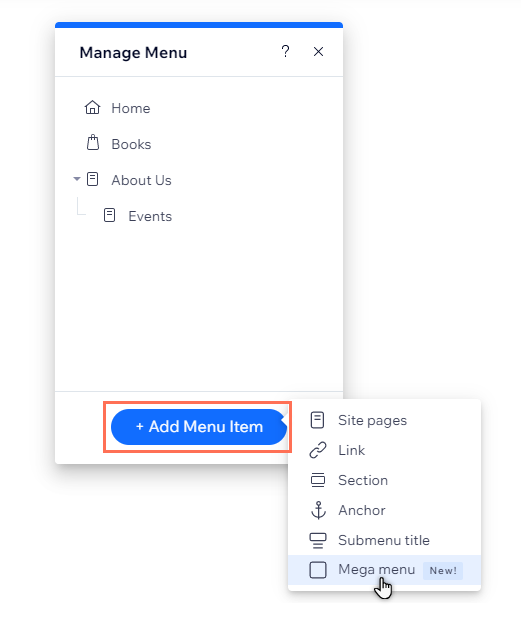
- Klicke unten im Panel auf + Menüelement hinzufügen.
- Wähle Megamenü.
- Gib den Titel des Containers in das Feld ein.
- Klicke auf Fertig.

Schritt 3 | Ein strukturiertes Menü erstellen
Mit einem strukturierten Menü kannst du ein vollständiges Menü innerhalb deines Megamenüs anzeigen. Wenn jemand auf ein Megamenüelement klickt, sieht er eine klare Liste von verwandten Seiten oder Links. Dies hilft, deine Website zu organisieren und erleichtert die Navigation. Um so ein Menü zu erstellen, öffne das „Menü verwalten“-Panel und ziehe Elemente unter ein Hauptmenüelement, um sie zu verschachteln. Dadurch wird dein strukturiertes Menü automatisch erstellt.
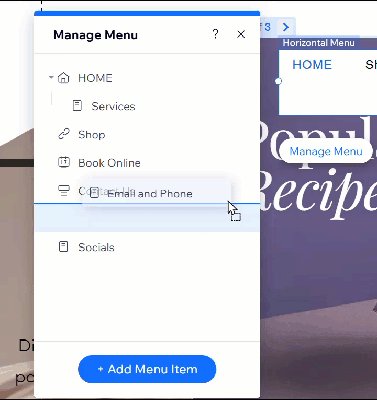
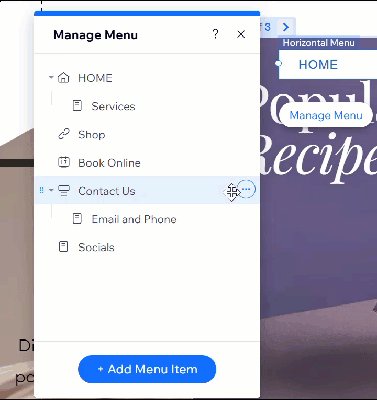
Um ein strukturiertes Menü zu erstellen:
- Wähle das entsprechende erweiterte Menü in deinem Editor.
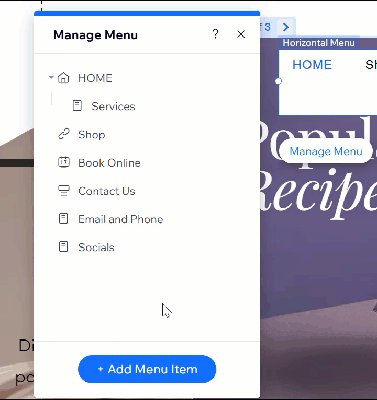
- Klicke auf Menü verwalten.
- Klicke auf + Menüelement hinzufügen und richte das gewünschte Menüelement ein.
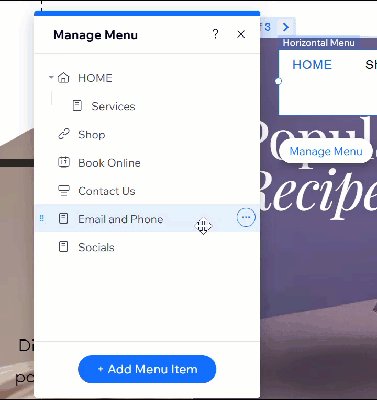
- Verknüpfe das entsprechende oder die entsprechenden Menüelemente unter dem Megamenü:
- Wähle das Element im „Menü verwalten“-Panel aus.
- Ziehe das Element per Drag-and-Drop unter das Megamenü.

Schritt 3 | Inhalte zum Container hinzufügen
Nachdem du deinen Container hinzugefügt und benannt hast, füge Elemente wie Buttons, Formen und Text hinzu, um den gewünschten Inhalt zu erstellen.
Um Elemente hinzuzufügen:
- Fahre im „Menü verwalten“-Panel mit der Maus über den Megamenü-Container.
- Klicke auf Bearbeiten.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
.
- Wähle das Element aus, das du hinzufügen möchtest.
- Klicke und ziehe das Element an die gewünschte Position im Container.

Schritt 4 | Das Layout deines Megamenü-Containers anpassen
Nachdem du die gewünschten Elemente hinzugefügt hast, ändere das Layout des Megamenü-Containers, damit es zu deiner Seitenstruktur passt. Du kannst den Abstand anpassen und auswählen, wie stark sich der Container dehnt.
Um das Layout zu ändern:
- Klicke auf den Megamenü-Container.
- Klicke auf das Symbol für Layout
 .
. - Klicke auf Megamenü.
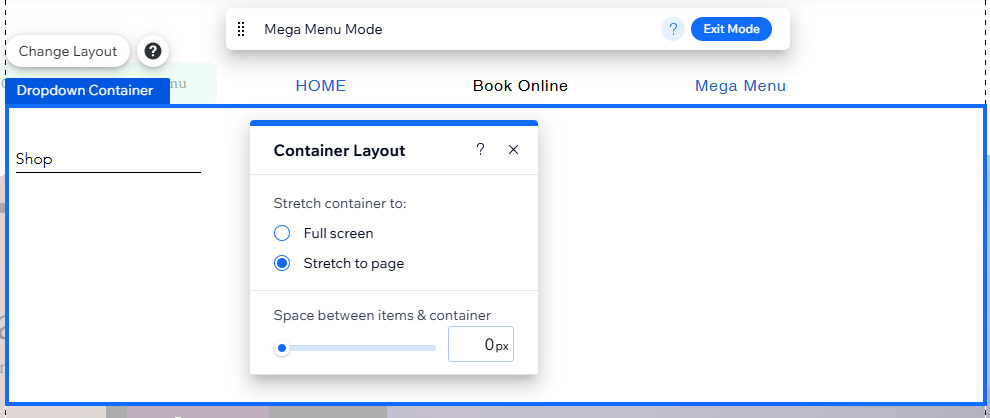
- Verwende die folgenden Optionen, um den Container anzupassen:
- Layout wählen: Wähle aus, ob sich der Container über die gesamte Breite des Bildschirms deiner Besucher oder die Breite deiner Website-Seite (innerhalb der Gitternetzlinien) erstrecken soll.
- Abstand zwischen Elementen & Containern: Vergrößere oder verkleinere den Abstand zwischen dem Menü und dem Megamenü-Container, indem du den Slider ziehst.

Schritt 5 | Das Design des Megamenüs anpassen
Nachdem du das Layout des Containers angepasst hast, gestalte Ränder, Hintergrund und vieles mehr. Damit ein einheitliches Aussehen erhalten bleibt, gelten Änderungen, die du am Megamenü vornimmst, auch für alle Dropdown-Menüs, die du hinzugefügt hast.
Um das Design des Containers anzupassen:
- Klicke in der Megamenü-Modusleiste auf Modus verlassen.

- Klicke auf dein erweitertes Menü.
- Klicke auf das Symbol für Design
.
- Klicke auf Design anpassen.
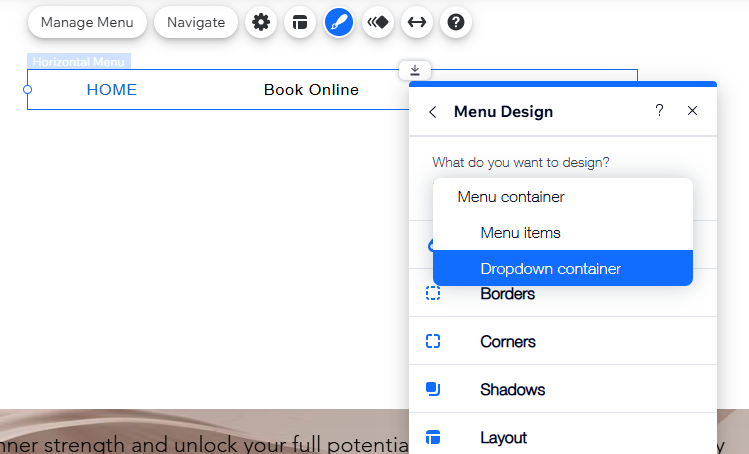
- Wähle aus dem Dropdown-Menü Was möchtest du gestalten? die Option Dropdown-Container.
- Verwende die Optionen, um den Container zu gestalten.
Designoptionen anzeigen

Hinweis:
Nur Designoptionen, die am Dropdown-Menü-Container vorgenommen wurden, werden auf ein Megamenü angewendet. Änderungen, die du an Dropdown-Menüs vornimmst, werden nicht auf Elemente angewendet, die du zum Megamenü-Container hinzugefügt hast.
Wie geht es weiter?
Es gibt eine Reihe von Optionen mit einem erweiterten horizontalen Menü. Du kannst:
- Verwalte das erweiterte Menü, um die gewünschten Elemente anzuzeigen.
- Passe das Design an das Design deiner Website an.
- Passe das Layout des Menüs an, um die Ausrichtung, den Abstand und mehr festzulegen.

