Wix Editor: Das Layout deines Website-Menüs ändern
4 Min.
In diesem Artikel
- Das Layout eines horizontalen Menüs ändern
- Das Layout eines vertikalen Menüs ändern
- Das Layout eines Ankermenüs ändern
- Häufig gestellte Fragen
Auf Websites von Wix stehen drei Website-Menü-Optionen zur Verfügung: horizontales, vertikales und Ankermenü. Du kannst das Layout jedes Menütyps anpassen (z. B. die Ausrichtung und die Abstände), um sie an das Design und die Seiten deiner Website anzupassen.
Du kannst nicht nur das Menü, sondern auch das Layout der Elemente und des Textes anpassen. Zu den verfügbaren Optionen gehören der Abstand zwischen den Elementen, die Textausrichtung und die Richtung des Dropdown-Menüs.
Hinweis:
Je nach ausgewähltem Menü gibt es verschiedene Anpassungsoptionen.
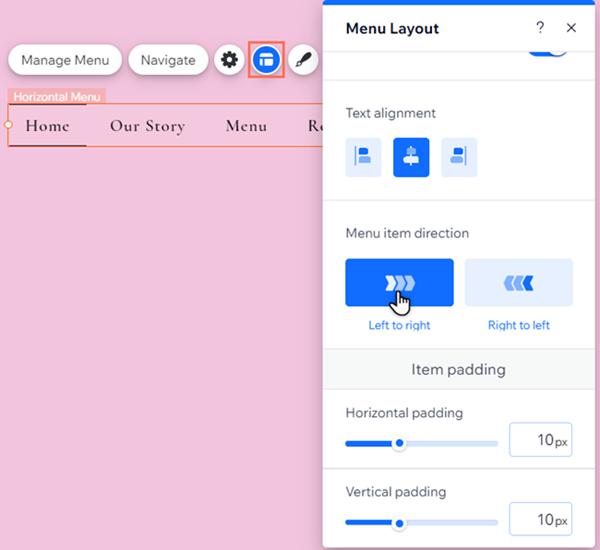
Das Layout eines horizontalen Menüs ändern
Horizontale Menüs sind eine unterhaltsame, ansprechende Möglichkeit, Besuchern die Navigation auf deiner Website zu erleichtern. Es stehen viele Stile zur Verfügung und du kannst das Layout des Menüs und des Dropdown-Menüs separat bearbeiten.
Um das Layout eines horizontalen Menüs zu ändern:
- Klicke in deinem Editor auf das Menü.
- Klicke auf das Symbol für Layouts
 .
. - Klicke entweder auf den Menü- oder den Dropdown-Menü-Tab und passe die Optionen an:
Layout-Optionen für dein Menü
Layout-Optionen für Dropdown-Menüs

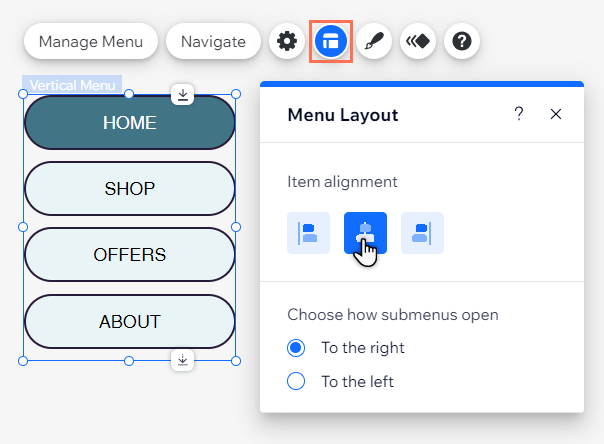
Das Layout eines vertikalen Menüs ändern
Vertikale Menüs sind eine klare, durchdachte Möglichkeit, Seiten und Elemente auf deiner Website anzuzeigen. Du kannst die Ausrichtung der Menüelemente sowie die Richtung, in der die Dropdown-Elemente angezeigt werden, anpassen.
Um das Layout eines vertikalen Menüs anzupassen:
- Klicke in deinem Editor auf das Menü.
- Klicke auf das Symbol für Layouts
 .
. - Passe das Layout an:
- Ausrichtung der Menüelemente: Wähle die Ausrichtung der Menüelemente: links, zentriert oder rechts.
- Wie sollen Dropdown-Menüs geöffnet werden?: Wähle aus, ob die Dropdown-Elemente links oder rechts vom Menü angezeigt werden sollen.

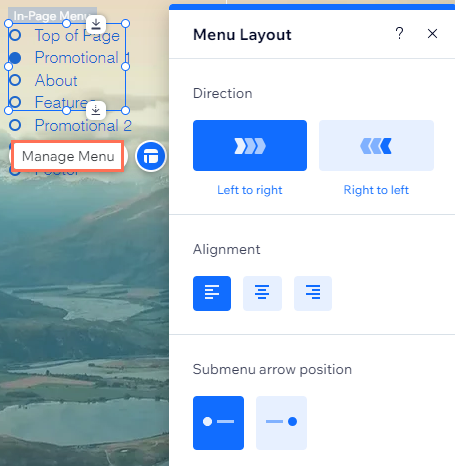
Das Layout eines Ankermenüs ändern
Ankermenüs sind eine auffällige Möglichkeit, Abschnitte und Anker anzuzeigen, die du zu deiner Website hinzugefügt hast. Sie schweben auf der Seite, sodass sie für deine Website-Besucher immer sichtbar sind.
Mit dem Layout kannst du den Menütext an den Stil und die Bedürfnisse deiner Website anpassen.
Um das Layout eines Ankermenüs zu ändern:
- Klicke in deinem Editor auf das Menü.
- Klicke auf das Symbol für Layout
.
- Wähle die Ausrichtung:
- Links: Richtet den Text am linken Rand der Menübox aus.
- Zentriert: Richtet den Text in der Mitte der Menübox aus.
- Rechts: Richtet den Text am rechten Rand der Menübox aus.

Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr zu erfahren.
Ich verwende ein horizontales Menü. Warum kann ich die Tabs „Menü“ und „Dropdown-Menü“ im Layout-Panel nicht sehen?
Ich verwende ein horizontales Menü. Kann ich das Design der Menüelemente meines Dropdown-Menüs anpassen?

