Wix Editor: Ein Element auf die Bildschirmbreite strecken
3 min
In diesem Artikel
- Ein Element strecken
- Häufig gestellte Fragen
Strecke deine Elemente auf Bildschirmbreite, um deine Website responsiver zu gestalten. Gestreckte Elemente reichen unabhängig von der Bildschirmgröße über die gesamte Breite deines Browsers.
Du kannst gestreckten Elementen Ränder hinzufügen, um links und rechts Abstände zu schaffen. Du kannst die Ränder in Pixel festlegen, damit sie auf allen Geräten gleich sind, oder in Prozent, damit sie sich an den Browser jedes Besuchers anpassen.
Die Option „Strecken“ ist nur für bestimmte Elemente verfügbar. In unseren FAQs findest du die vollständige Liste.
Ein Element strecken
Strecke deine Elemente auf die volle Breite und lege die Ränder so fest, dass sie genau so angezeigt werden, wie du es möchtest.
Um ein Element zu strecken:
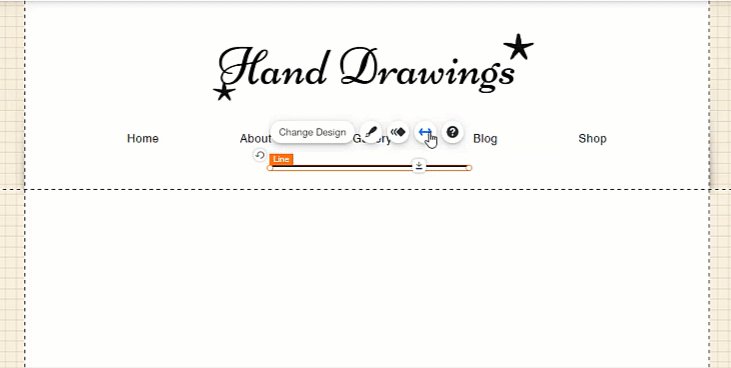
- Klicke im Editor auf das Element.
- Klicke auf das Symbol für Strecken
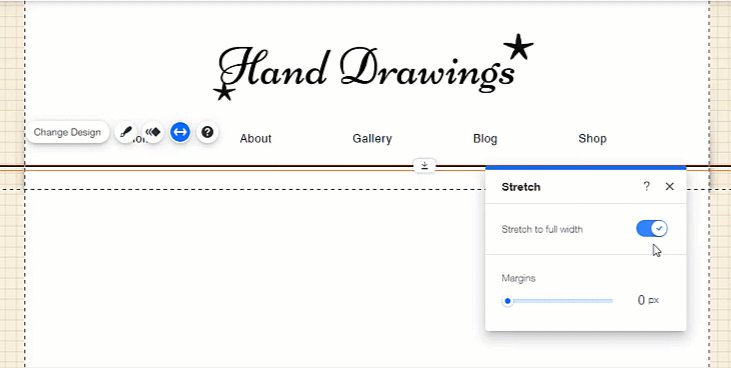
 .
. - Aktiviere den Schalter Auf Vollbild strecken.
- (Optional) Lege die Ränder fest:
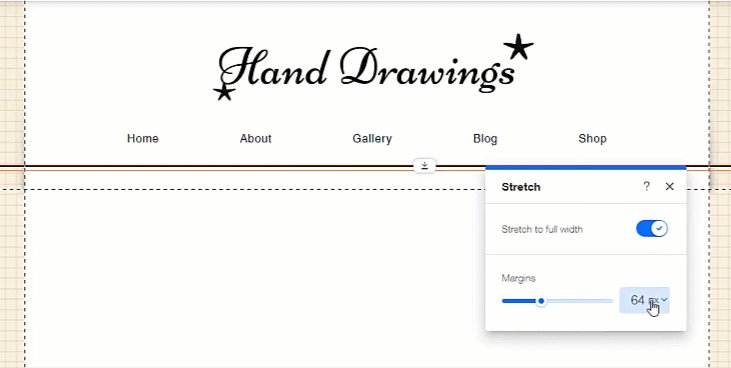
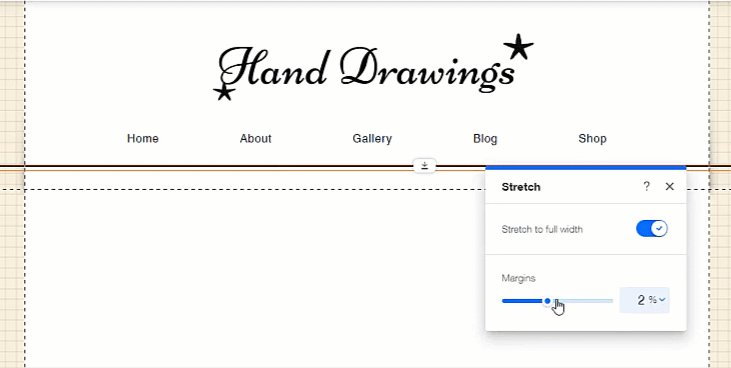
- Klicke auf das Zahlenfeld, um auszuwählen, ob die Ränder in px (Pixel) oder % (Prozent der Browser-Breite) festgelegt werden sollen.
- Ziehe den Schieberegler, um die Ränder zu vergrößern oder zu verkleinern.
Hinweise:
- Bei bestimmten Elementen kannst du die Ränder nur in Pixeln festlegen.
- Die Randgrenze beträgt 190 Pixel oder 5 % der Browsergröße.

Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr zu erfahren.
Welche Elemente kann ich strecken?
Kann ich die Streckung eines Elements rückgängig machen?
Ist dies die gleiche Funktion wie bei Ziehgriffen?
Wie funktioniert das auf Mobilgeräten?
Kann ich ein Mobile-Only-Element strecken?
Hinweis:
Du wirst feststellen, dass beim Strecken von Elementen eine Lücke zwischen dem gestreckten Element und den Elementen darüber/darunter entsteht. Du kannst die Lücke entfernen, indem du die Elemente verschiebst oder die Funktion „Verkleinern & Anordnung ändern“ verwendest.

