Wix Editor: Bilder bearbeiten und anpassen
6 Min.
In diesem Artikel
- Bildgröße ändern
- Deine Bilder drehen
- Festlegen, was beim Anklicken eines Bildes passiert
- Filtereffekte auf Bilder anwenden
- Bildrahmen hinzufügen und anpassen
- Elemente zu einem Bild hinzufügen
- FAQs
Passe deine Bilder an, um deiner Website Persönlichkeit zu verleihen und die Aufmerksamkeit deiner Besucher zu erregen. Entdecke die verfügbaren Tools, um einzigartige, auffällige Bilder zu erstellen, die speziell für deine Website entwickelt wurden.
Bildgröße ändern
Passe die Größe deiner Bilder so an, dass sie in der gewünschten Größe auf deiner Website angezeigt werden.
Tipp:
Du kannst dein Bild auch zuschneiden, und das auf verschiedene Art und Weise.
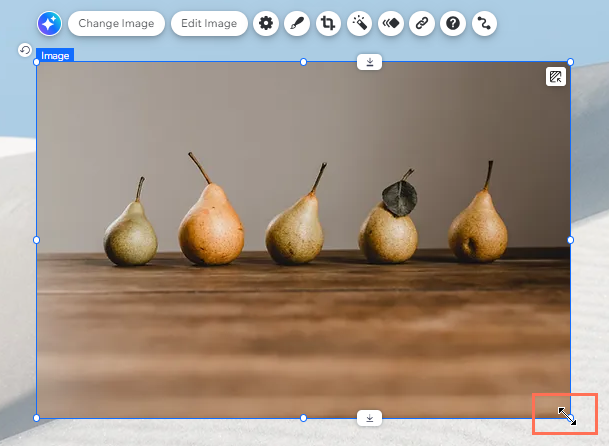
Um die Größe deiner Bilder zu ändern:
- Klicke auf das Bild.
- Ziehe die Ziehpunkte an den Rändern des Bildes auf die gewünschte Größe.
Hinweis:
Wenn du die Größe mithilfe der Griffe an einer Ecke des Bildes änderst, bleiben die ursprünglichen Proportionen von Bild und Form erhalten.

Deine Bilder drehen
Mit dem Wix Editor kannst du deine Bilder mit einem Klick drehen.
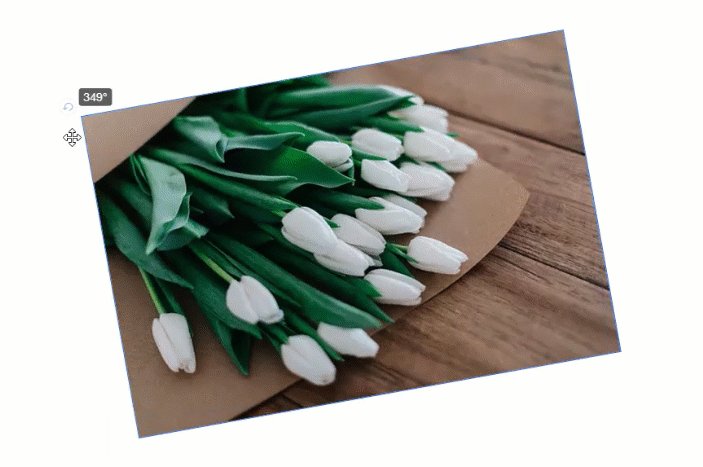
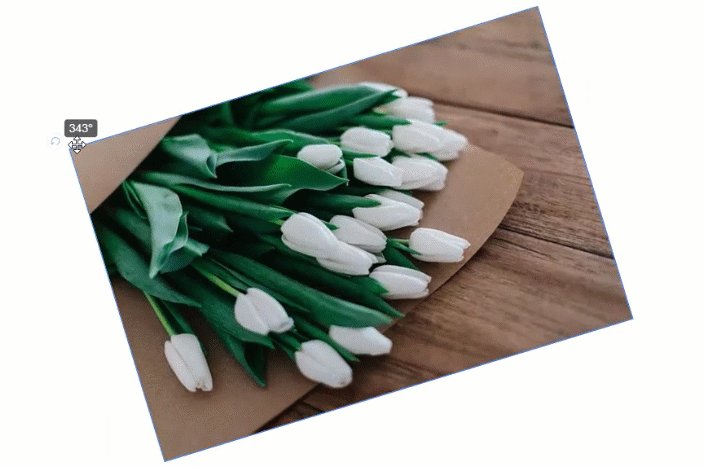
Um deine Bilder zu drehen:
- Klicke auf das Bild.
- Klicke oben links auf das Symbol für Rotieren
 .
. - Ziehe das Bild in den gewünschten Winkel.

Tipp:
Es kann sein, dass deine Bilder automatisch gedreht werden, wenn du sie in die Medienverwaltung hochlädst. Das liegt daran, dass Bilder, die mit Digitalkameras aufgenommen wurden, eingebettete Metadaten enthalten, die sich auf die Ausrichtung des Bildes beziehen. Du kannst die oben genannten Schritte ausführen, um deine Bilder zu drehen, nachdem du sie hochgeladen hast.
Festlegen, was beim Anklicken eines Bildes passiert
Lege fest, was passiert, wenn Website-Besucher auf ein Bild auf deiner Website klicken. Das Bild kann beim Anklicken vergrößert werden, einen Link öffnen oder ein Pop-up öffnen.
Um festzulegen, was passiert, wenn ein Bild angeklickt wird:
- Klicke auf das Bild.
- Klicke auf das Symbol für Einstellungen
 .
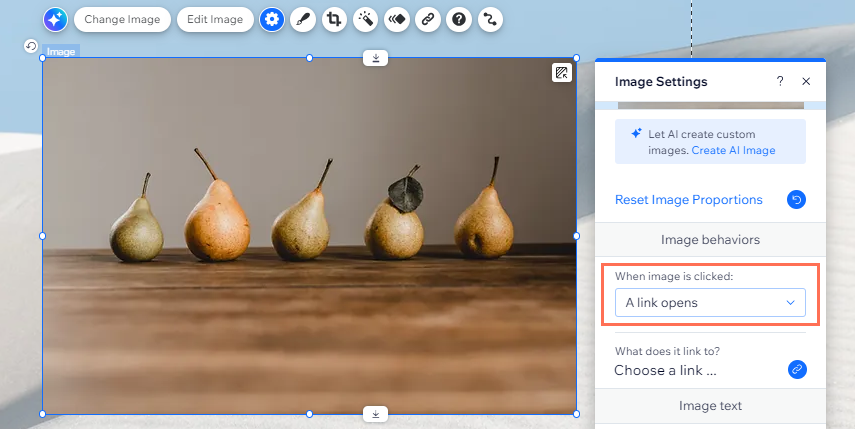
. - Wähle eine Option aus dem Dropdown-Menü Beim Anklicken des Bildes:
- Nichts: Es passiert nichts, wenn das Bild angeklickt wird.
- Ein Link wird geöffnet: Das Bild fungiert als Button und kann mit einer Seite, einer Position oder einem Anker auf deiner Website, einer externen URL, einem Dokument oder einer E-Mail-Adresse verlinkt werden. Klicke zum Einrichten auf Link wählen.
- In einem Pop-up öffnen: Das Bild wird als Pop-up geöffnet. Es wird dann in Originalgröße auf einer dunklen Überlagerung angezeigt, mit dem Bildnamen darunter. Erfahre mehr über das Umbenennen deines Bildes.
- Kann vergrößert werden: Der Cursor wird zu einer Lupe, wenn ein Besucher mit der Maus über das Bild fährt. Wenn du auf das Bild klickst, wird es vergrößert.

Tipp zur Barrierefreiheit:
Wenn dieses Element nur dekorativ ist, das heißt, es enthält keine wichtigen Informationen für Screenreader, aktiviere das Kontrollkästchen Dekorativ .
Filtereffekte auf Bilder anwenden
Wähle aus unzähligen beeindruckenden traditionellen Filtern wie Sepia und Weichzeichnen oder unseren einzigartigen Filtern wie Kennedy und Orca, um eine lebendige, visuelle Wirkung zu erzielen.
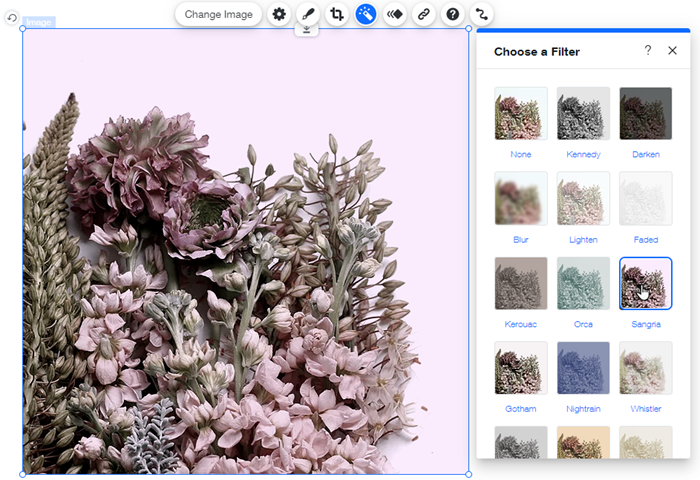
Um einen Filter auf ein Bild anzuwenden:
- Klicke auf das Bild.
- Klicke auf das Symbol für Filter
 .
. - Klicke auf einen Filter, um ihn auf das Bild anzuwenden.

Hinweis:
Sobald du einen Filter auf ein Bild angewendet hast, wird das Filter-Symbol grün  .
.
 .
.Du kannst im Panel jederzeit auf Keine klicken, um den Filter zu entfernen und das Bild auf das Original zurückzusetzen.
Bildrahmen hinzufügen und anpassen
Hebe dein Bild mit einem anpassbaren Rahmen hervor. Es ist eine Vielzahl voreingestellter Rahmen verfügbar, aus denen du wählen kannst. Du kannst die Farbe ändern oder einen bestimmten Schatten wählen, um den perfekten Rahmen für dein Bild zu schaffen.
Hinweis:
Die verfügbaren Anpassungsoptionen hängen vom ausgewählten Rahmendesign ab.
Um einen Bildrahmen hinzuzufügen und anzupassen:
- Klicke auf das Bild.
- Klicke auf das Symbol für Design
 .
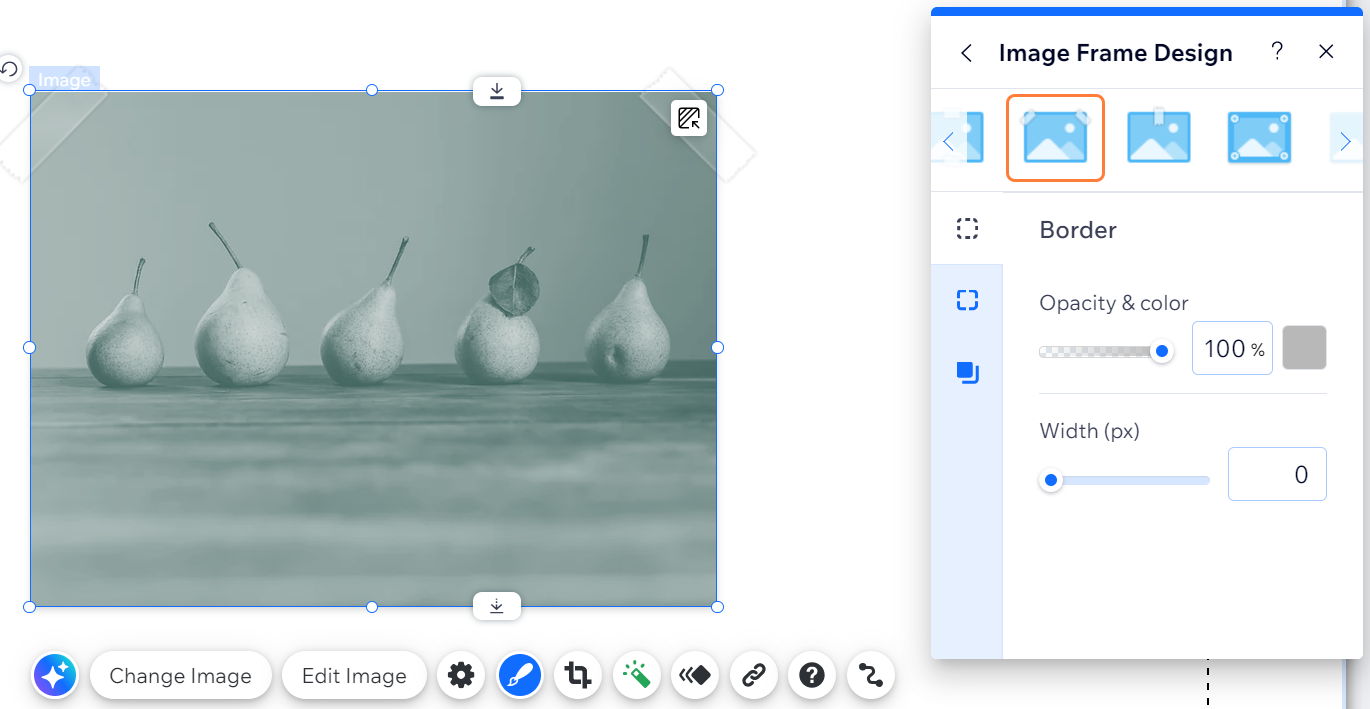
. - Wähle dein gewünschtes Rahmendesign aus.
- (Optional) Passe das Design weiter an:
- Klicke auf Design anpassen.
- Wähle aus, was du als Nächstes tun möchtest:
- Rahmen-Preset: Wähle oben ein neues Preset aus. Diese Presets bieten verschiedene Formen und Effekte, um den Rahmen noch besser zu machen.
- Füllfarbe & Deckkraft: Wähle eine Hintergrundfarbe und die Deckkraft aus.
- Rand: Gestalte den Rand deines Rahmens.
- Ecken: Runde die Ecken deines Rahmens ab.
- Schattierung: Gestalte eine Schattierung für deinen Rahmen.

Tipp:
Einige Bilddesigns verfügen über eine Standard- und eine Mouseover-Ansicht. Klicke auf diese Tabs, um sie anzupassen.
Elemente zu einem Bild hinzufügen
Musst du Text oder andere Elemente auf einem Bild anzeigen? Hänge sie an eine transparente Container-Box an, die über dem Bild angezeigt wird.
Um Elemente zu einem Bild in einer Container-Box hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Box und wähle die Box aus, die du hinzufügen möchtest.
- Ziehe die Container-Box auf das entsprechende Bild, um sie anzuhängen.
Hinweis: Achte darauf, dass die Container-Box mindestens die gleiche Größe wie das Bild hat. - Mach die Container-Box transparent:
- Klicke auf Design ändern.
- Klicke auf Design anpassen.
- Klicke auf Füllfarbe & Deckkraft und ziehe den Slider Hintergrund auf 0 %, sodass das Feld nicht mehr zu sehen ist.
- Ziehe die entsprechenden Elemente auf die Container-Box, um sie anzuhängen.
Tipp:
Verschiebe diese Gruppe von Elementen, indem du auf die transparente Container-Box klickst und sie an die gewünschte Position ziehst.

FAQs
Klicke unten auf eine Frage, um mehr zu erfahren.
Werden alle Änderungen, die ich an meinem Bild vornehme, in der Medienverwaltung angezeigt?
Ich habe Probleme mit meinen Bildern. Gibt es Schritte zur Fehlerbehebung, die ich ausprobieren kann?
Ich habe einen Rahmen zu meinem Bild hinzugefügt, wie kann ich diesen entfernen?


 .
.