Wix Editor: Über die Kopfzeile deiner Website
3 Min.
In diesem Artikel
- Wichtige Inhalte zur Kopfzeile hinzufügen
- Deine Kopfzeile an deine Website anpassen
- Häufig gestellte Fragen
Die Kopfzeile deiner Website wird auf allen Seiten oben auf deiner Website angezeigt. Die Kopfzeile vermittelt den Besuchern einen ersten Eindruck von deiner Website und enthält in der Regel wichtige Informationen und Elemente.

Wichtige Inhalte zur Kopfzeile hinzufügen
Da die Kopfzeile deiner Website das erste ist, was deine Besucher sehen, ist es wichtig, sie für deine Marke oder dein Unternehmen zu optimieren. Eine der besten Möglichkeiten, dies zu tun, ist das Hinzufügen relevanter Informationen und Elemente.
Wir empfehlen, deinen Website-Titel, dein Unternehmenslogo und dein Website-Menü in die Kopfzeile einzufügen. Der Titel und das Logo unterstreichen deine Marke, während das Menü den Besuchern eine einfache Navigation ermöglicht.
Neben den regulären Elementen kannst du auch Funktionen aus Apps hinzufügen, die du zu deiner Website hinzugefügt hast. Wenn du beispielsweise Wix Stores hast, kannst du das Warenkorb-Symbol zur Kopfzeile hinzufügen. Wenn sich diese Elemente in der Kopfzeile befinden, können deine Besucher immer auf wichtige Informationen zugreifen, egal auf welcher Seite sie sich befinden. So fügst du Elemente zur Kopfzeile deiner Website hinzu

Deine Kopfzeile an deine Website anpassen
Neben dem Hinzufügen von Elementen zu deiner Kopfzeile empfehlen wir, sie auch so zu gestalten, dass sie zum Design deiner Website passt. Es gibt eine Reihe von Möglichkeiten, deine Kopfzeile zu personalisieren:
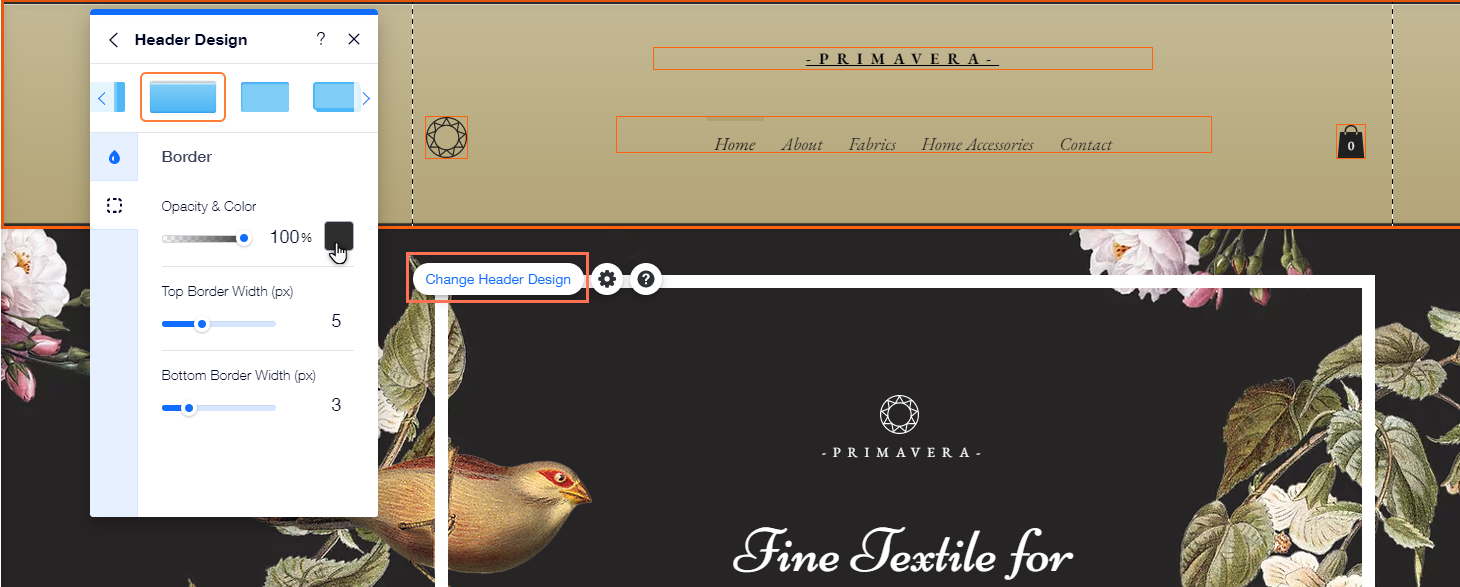
- Das Design auswählen und anpassen: Du kannst aus einer Reihe von Designvoreinstellungen wählen und Einstellungen wie Farbe, Rand und Ecken anpassen, damit es so aussieht, wie du es möchtest.
- Größe der Kopfzeile ändern: Wenn du feststellst, dass deine Kopfzeile nicht die richtige Größe hat, kannst du sie mit dem Ziehgriff vergrößern oder verkleinern.
- Scroll-Effekte hinzufügen: Wähle aus einer Reihe von interessanten Scroll-Effekten aus, um deiner Website einen auffälligen und persönlichen Touch zu verleihen.
Wenn du deine Kopfzeile anpasst, kannst du einen bleibenden Eindruck bei deinen Website-Besuchern hinterlassen und sie ermutigen, weiter auf deiner Website zu stöbern, um mehr über deine Marke oder dein Unternehmen zu erfahren. So kannst du die Kopfzeile deiner Website anpassen

Häufig gestellte Fragen
Kann ich die Kopfzeile von meiner Website löschen?
Kann ich meine Kopfzeile auf bestimmten Seiten ausblenden?
Kann ich die Kopfzeile vom oberen Rand meiner Seite verschieben?
Elemente verschwinden aus der Kopfzeile meiner Website. Was muss ich tun?
Warum kann ich meine Kopfzeile im Ebenen-Panel nicht sehen?

