Wix Bookings: Deine Buchungskalenderseite anpassen
11 Min.
In diesem Artikel
- Das Layout für die Buchungskalenderseite wählen
- Auswählen, welche Elemente auf der Buchungskalenderseite angezeigt werden sollen
- Die Buchungskalenderseite gestalten
- Den Text auf der Buchungskalenderseite bearbeiten
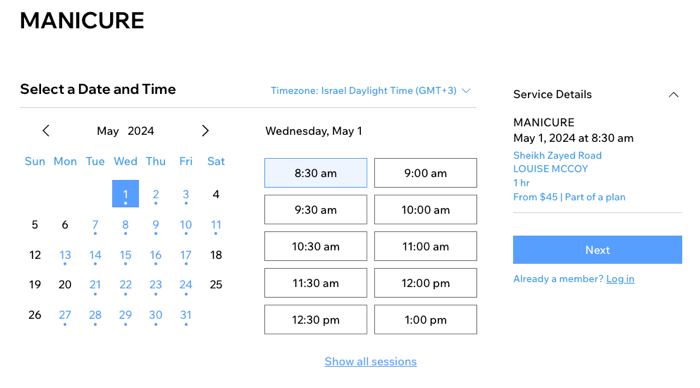
Wenn Kunden eine Klasse oder einen Termin buchen, wählen sie den Tag und die Uhrzeit auf der Kalenderseite aus. Passe deine Kalenderseite an deine Marke an, indem du den Text, das Layout und die Anzeigeoptionen anpasst.

Hinweis:
Die Buchungskalenderseite wird nur für Klassen und Termine angezeigt — nicht für Kurse.
Das Layout für die Buchungskalenderseite wählen
Achte darauf, dass du ein klares Layout für deine Kalenderseite wählst, damit Kunden die gewünschten Informationen so einfach wie möglich finden können. Wähle aus einem täglichen oder wöchentlichen Kalenderlayout und passe die Ausrichtung und den Abstand der einzelnen Elemente an. Das von dir gewählte Layout gilt für all deine Services.
Wichtig:
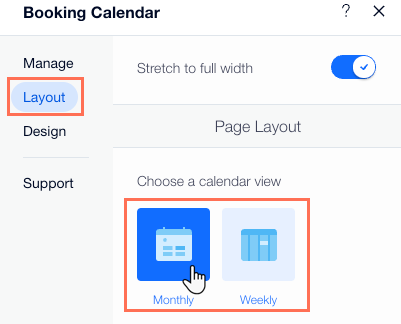
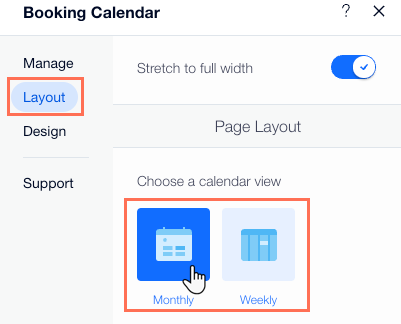
Du kannst auch das Layout deiner Mobile-Website anpassen, indem du oben im Editor auf Zu Mobile wechseln klickst. Du kannst aus zwei Layout-Stilen wählen: Monatlich oder Wöchentlich.


Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Seite für Online-Buchungen:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Buchungsseiten.
- Klicke auf die Seite „Buchungskalender“.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Klicke auf deiner Seite auf das Element „Buchungskalender“
 .
. - Klicke auf der Seite auf das Element „Buchungskalender“.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
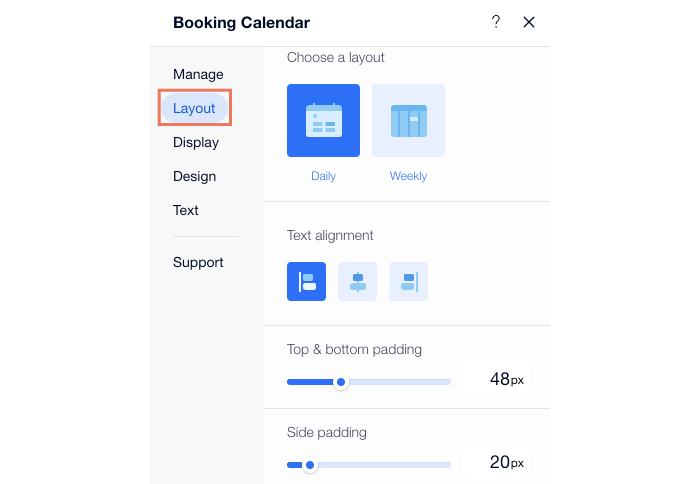
- Passe die folgenden Optionen an:
- Layout wählen: Wähle zwischen einer Tages- oder Wochenansicht für deinen Buchungskalender.
- Textausrichtung: Wähle die Textausrichtung: links, zentriert oder rechts.
- Abstand oben & unten: Verwende den Schieberegler, um den Abstand über und unter dem Buchungskalender festzulegen.
- Seitliche Füllung: Verwende den Schieberegler, um den Platz links und rechts vom Buchungskalender festzulegen.
- Abstand zwischen Kopfzeile & Hauptteil: Verwende den Schieberegler, um den Abstand zwischen Kopfzeile und Text festzulegen.

Auswählen, welche Elemente auf der Buchungskalenderseite angezeigt werden sollen
Die Buchungskalenderseite enthält mehrere Elemente, die weitere Informationen über deine Services anzeigen, zum Beispiel den Untertitel des Service oder Tag und Uhrzeit. Du kannst bestimmte Elemente anzeigen und andere ausblenden.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Seite für Online-Buchungen:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Buchungsseiten.
- Klicke auf die Seite „Buchungskalender“.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Klicke auf deiner Seite auf das Element „Buchungskalender“.

- Klicke in deinem Editor auf den Buchungskalender.
- Klicke auf Einstellungen.
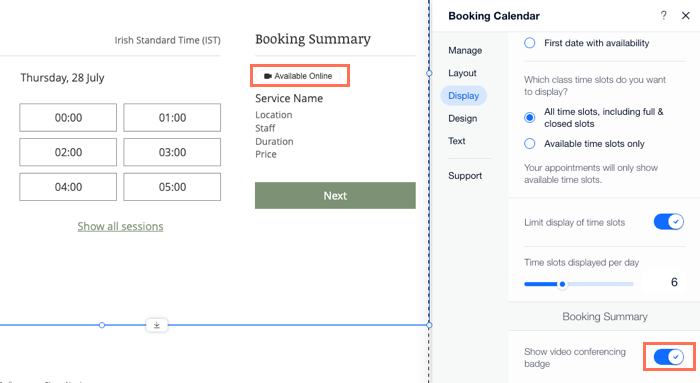
- Klicke auf Anzeige.
- Wähle, welche Elemente angezeigt werden sollen:
- Kopfzeile:
- Aktiviere die entsprechenden Kontrollkästchen, um die Kopfzeile, Untertitel oder Filter unter dem Servicetitel ein- oder auszublenden.
- Wähle aus, welcher Text unter dem Servicetitel angezeigt werden soll.
- Benutzerdefinierter Text: Dieser wird im Abschnitt Kopfzeilen & Filter unter dem Tab „Text“ festgelegt.
- Untertitel des Service: Um den Text für diese Option festzulegen, gehe zu „Services verwalten“ und klicke auf einen Service.
- Datum & Uhrzeit:
- Aktiviere das entsprechende Kontrollkästchen, um zwischen der Anzeige des aktuellen Datums oder des ersten verfügbaren Datums zu wählen.
- Aktiviere das entsprechende Kontrollkästchen, um auszuwählen, ob alle Zeitfenster, inklusive ausgebuchter und geschlossener oder nur verfügbare Zeitfenster angezeigt werden.
- (Optional) Aktiviere den Schalter Terminanzeige beschränken, um weniger Zeitfenster anzuzeigen. Verwende den Schieberegler, um die Anzahl der Zeitfenster festzulegen, die du pro Tag anzeigen möchtest.
- Buchungsübersicht: Aktiviere für virtuelle Services den Schalter Videokonferenz-Abzeichen anzeigen.
- Kopfzeile:

Die Buchungskalenderseite gestalten
Du kannst dem Buchungskalender dein eigenes Design hinzufügen, damit es zum Gesamtdesign deiner Website passt. Der Buchungskalender ist dynamisch, was bedeutet, dass du ihn nur einmal gestalten musst und er auf alle Services angewendet wird.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Seite für Online-Buchungen:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Buchungsseiten.
- Klicke auf die Seite „Buchungskalender“.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Klicke auf deiner Seite auf das Element „Buchungskalender“.

- Klicke auf das Element „Buchungskalender“.
- Klicke auf Einstellungen.
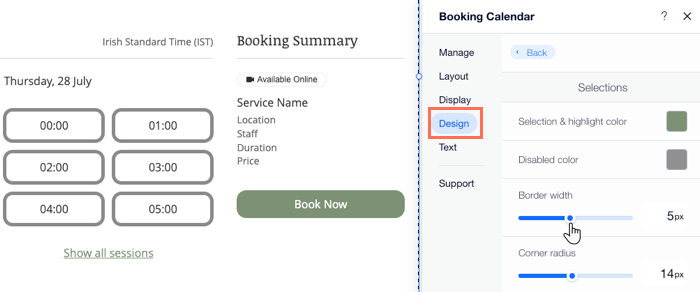
- Klicke auf Design.
- Wähle, welches Design du anpassen möchtest:
- Stil: Ändere die Hintergrundfarbe des Widgets, dessen Kopfzeile, Ränder und Trennlinien.
- Text: Wähle die Schriftart und Farbe der verschiedenen Textelemente auf der Seite aus.
- Auswahl: Gestalte Buttons und andere Elemente, auf die deine Kunden auf der Seite klicken können (z. B. Termine im Kalender).

Den Text auf der Buchungskalenderseite bearbeiten
Du kannst alle Textelemente im Kalender bearbeiten, um sie an dein Unternehmen und deine Kunden anzupassen. Beschreibe alles mit Begriffen, die deine Mitarbeiter und Kunden verstehen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Seite für Online-Buchungen:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Buchungsseiten.
- Klicke auf die Seite „Buchungskalender“.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Klicke auf deiner Seite auf das Element „Buchungskalender“.

- Klicke auf das Element „Buchungskalender“.
- Klicke auf Einstellungen.
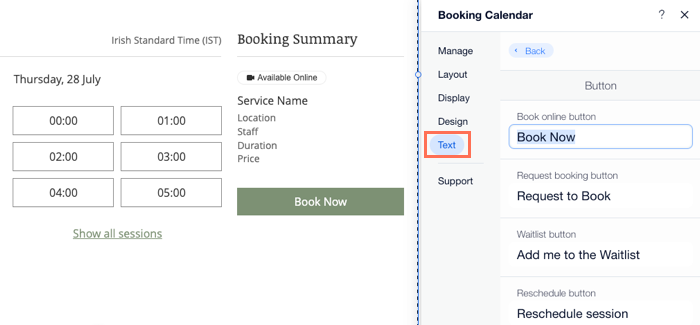
- Klicke auf den Tab Text.
- Wähle aus, welches Textelement du anpassen möchtest:
- Kopfzeile und Filter: Ändere den Text für Elemente wie Standort- Mitarbeiter- und Dauer-Label.
- Datum und Uhrzeit: Passe den Text an, der angezeigt werden soll, um Kunden deine Wartelisten zu erläutern.
Mehr über Wartelistentexte erfahren
- Buchungsübersicht: Bearbeite den Text, der für Kunden angezeigt wird, bevor sie zum Checkout gehen.
- „Weiter“-Button: Bearbeite die verschiedenen Buttons, die in deinem Kalender angezeigt werden, darunter: Online buchen, Buchung anfragen, Warteliste und Verschieben.

Tipps:
- Der Unternehmensstandort, den du in deiner regionalen Einstellung ausgewählt hast, bestimmt den Tag, der als erster Tag der Woche verwendet wird. Du kannst deine regionalen Einstellungen jederzeit ändern.
- Du kannst deine Stornierungsbedingungen zu deinem Kalender hinzufügen.


