Nachdem du
ein Dropdown hinzugefügt und eingerichtet hast, kannst du das Design nach deinen Wünschen anpassen. Ändere das Aussehen und die Ausrichtung des Containers und des Menüs, um ein individuelles Design für Kunden zu schaffen und ihre Marke zu stärken.
Das Layout von Dropdowns anpassen
Je nach Menütyp (Navigationsleiste, Hamburger usw.) werden unterschiedliche Einstellungen im Layout-Panel angezeigt. Du kannst auch den Abstand und die Ausrichtung an das Design des Hauptmenüs anpassen.
Um das Layout von Dropdowns anzupassen:
- Öffne deinen Editor.
- Klicke auf die Menüleiste/das Hamburger-Menü.
- (Hamburger-Menüs) Klicke auf Menü bearbeiten, um den Bearbeitungsmodus des Hamburger-Menüs zu öffnen und das Menü auszuwählen.
- Klicke auf das Symbol für Layouts
 .
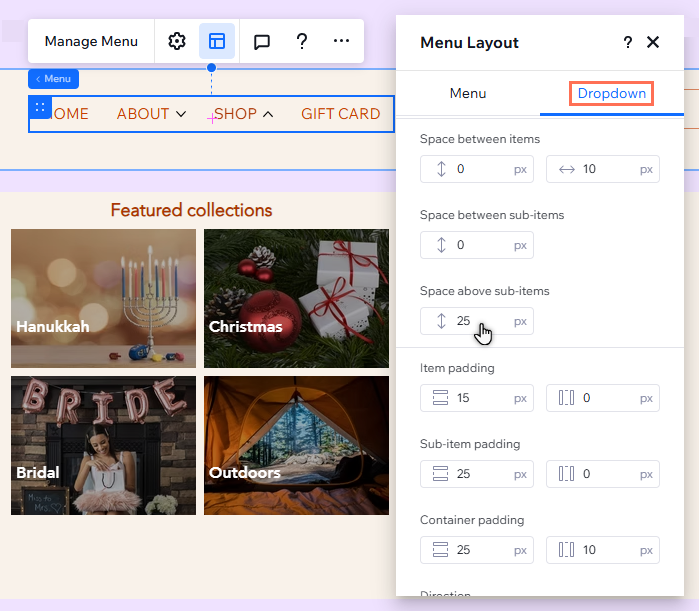
. - Wähle den Tab Dropdown aus.
- Verwende die verfügbaren Optionen, um das Layout anzupassen:
Wähle die Breite des Dropdown-Containers und passe ihn nach deinen Wünschen an:
- Strecken: Der Dropdown-Container erstreckt sich über die gesamte Bildschirmbreite. Du kannst die Breite anpassen, indem du die Ränder (in px) festlegst.
- An Menü anpassen: Der Dropdown hat die gleiche Breite wie das übergeordnete Hauptmenü.
- Inhalt umschließen: Der Container „umschließt“ die Elemente des Dropdown-Elements. Du kannst wählen, ob er links, mittig oder rechts vom Hauptmenü ausgerichtet werden soll.
Elementanzeige und Anzahl der Spalten
- Elementanzeige: Wähle aus, ob die Dropdown-Elemente eingeklappt sind oder immer angezeigt werden.
- Anzahl der Spalten: Wähle aus, wie viele Spalten im Dropdown-Menü angezeigt werden.
- Abstand über Container: Vergrößere oder verkleinere den Abstand zwischen dem Dropdown und dem Hauptmenü.
- Abstand: Passe den Abstand der Elemente im Dropdown an. Wenn du Unterelemente hinzugefügt hast, kannst du auch den Abstand zwischen und über ihnen ändern.
- Abstand zwischen Elementen: Gib den horizontalen und vertikalen Abstand zwischen den Elementen des Dropdowns ein.
- Abstand zwischen Unterelementen: Verkleinere oder vergrößere den Abstand zwischen den Unterelementen.
- Abstand über Unterelementen: Wähle den Abstand über den Unterelementen im Menü aus.
Abstand, Richtung und Ausrichtung
- Abstand: Passe den Abstand um die einzelnen Teile des Dropdowns an deine Bedürfnisse an:
- Element - Abstand : Verkleinere oder vergrößere den Abstand um die Elemente des Dropdowns.
- Unterelemente - Abstand: Passe den Abstand um die Unterelemente im Dropdown an.
- Container-Abstand: Gestalte den Abstand um den Container des Dropdowns so klein oder groß, wie du möchtest.
- Richtung: Wähle aus, ob Elemente von links nach rechts oder von rechts nach links gelesen werden sollen.
- Ausrichtung: Richte die Elemente des Dropdowns und der Unterelemente links, rechts oder mittig vom Container aus.
Das Dropdown-Design anpassen
Du kannst jeden Teil eines Dropdowns gestalten, damit es zum Design des Hauptmenüs passt, von den Containern bis hin zu Elementen und Unterelementen. Wähle die Hintergrundfüllung und den Text, um das Branding deiner Kunden zu optimieren, und füge Ränder hinzu, um Dropdowns auf der Seite hervorzuheben.
Du kannst auch das Design von Elementen und Unterelementen für verschiedene Status anpassen (z. B. Mouseover, aktuelle Seite).
Um das Dropdown-Design anzupassen:
- Öffne deinen Editor.
- Klicke auf die Menüleiste/das Hamburger-Menü.
- (Hamburger-Menüs) Klicke auf Menü bearbeiten, um den Bearbeitungsmodus des Hamburger-Menüs zu öffnen und das Menü auszuwählen.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.
- Wähle das Element aus, das du gestalten möchtest:
- Dropdown-Container
- Dropdown-Menü-Container
- Dropdown-Elemente
- Dropdown-Unterelemente
- (Dropdown-Elemente/Dropdown-Unterelemente) Wähle den entsprechenden Status aus: Standard, Mouseover, oder Aktuelle Seite.
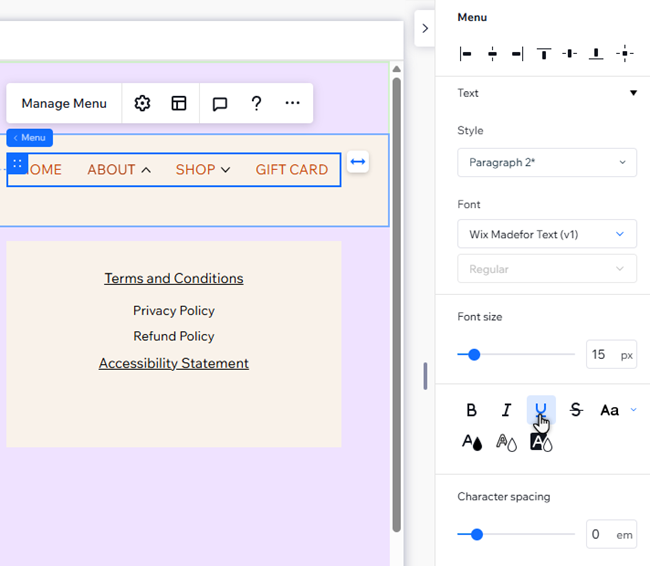
- Gestalte das Dropdown mit den verfügbaren Optionen:
- Hintergrundfüllungen: Ändere die Hintergrundfarbe des Dropdowns oder füge einen auffälligen Farbverlauf hinzu. Du kannst die Deckkraft anpassen und mehrere Ebenen hinzufügen, um sie an deine Design anzupassen.
- Ränder: Passe die Breite und Farbe der Ränder des Dropdowns an.
- Ecken: Gestalte die Ecken des Dropdowns runder oder eckiger, indem du den Radius anpasst.
- Text: Passe den Stil und die Formatierung des Dropdowns und der Unterelemente an.
- Schatten: Füge dem Dropdown einen Schatten hinzu und passe Winkel, Farbe, Abstand und vieles mehr an.
Die Änderungen, die du an einem Aufklappmenü vornimmst, werden auf alle Aufklappmenüs in diesem Menü angewendet. Möchtest du etwas Einzigartiges erstellen? Du kannst Aufklappmenüs, die du zu horizontalen Navigationsmenüs hinzugefügt hast, „abtrennen“, um volle Kontrolle über das Design zu erhalten.
Um einzelne Aufklappmenüs in horizontalen Menüs abzutrennen und anzupassen:
- Klicke in deinem Editor auf das horizontale Menü.
- Klicke auf Menü verwalten.
- Fahre mit der Maus über das entsprechende Dropdown und klicke auf Bearbeiten.
- Wähle, wie du das Dropdown gestalten möchtest:
Das Container-Layout anpassen
Passe die Breite des Containers an, der die Elemente anzeigt, die du dem Aufklappmenü hinzugefügt hast. Du kannst auch den Abstand zwischen dem Container und dem Hauptmenü festlegen.
- Wähle den Container des Dropdowns aus.
- Klicke auf das Symbol für Layout
 .
. - Klicke auf den Schieberegler Nur dieses Dropdown bearbeiten, um ihn zu aktivieren.
- Nimm die gewünschten Änderungen vor:
- Container-Breite: Wähle eine Option aus der Liste aus und passe sie nach deinen Wünschen an:
- Strecken: Der Dropdown-Container erstreckt sich über die gesamte Bildschirmbreite. Du kannst die Breite verringern, indem du die Ränder (in px) festlegst.
- An Menü anpassen: Der Dropdown-Container hat die gleiche Breite wie das übergeordnete Menü.
- Inhalt umschließen: Der Container „umschließt“ die Elemente des Dropdown-Elements. Du kannst wählen, ob er links, mittig oder rechts vom Hauptmenü ausgerichtet werden soll.
- Benutzerdefiniert: Lege die Breite des Containers fest, indem du die Ziehpunkte an den Seiten verschiebst. Du kannst wählen, ob er links, mittig oder rechts vom Hauptmenü ausgerichtet werden soll.
- Abstand über Container: Vergrößere oder verkleinere den Abstand zwischen dem Dropdown-Container und dem Hauptmenü.

Das Dropdown-Menü-Layout anpassen
Dies ist das Menü, das die Elemente anzeigt, die du zum Dropdown hinzugefügt hast. Du kannst festlegen, wie viele Spalten angezeigt werden, den Abstand zwischen dem Menü und das Menü herum anpassen sowie die Richtung und Ausrichtung wählen.
- Wähle das Dropdown-Menü im Container aus.
- Klicke auf das Symbol für Layout
 .
. - Klicke auf den Schieberegler Nur dieses Dropdown bearbeiten, um ihn zu aktivieren.
- Nimm die gewünschten Änderungen vor:
- Anzahl der Spalten: Wähle aus, wie viele Spalten im Dropdown-Menü angezeigt werden.
- Abstand: Passe den Abstand der Elemente im Dropdown an. Wenn du Unterelemente hinzugefügt hast, kannst du auch den Abstand zwischen und über ihnen ändern.
- Abstand zwischen Elementen: Gib den horizontalen und vertikalen Abstand zwischen den Elementen des Dropdowns ein.
- Abstand zwischen Unterelementen: Verkleinere oder vergrößere den Abstand zwischen den Unterelementen.
- Abstand über Unterelementen: Wähle den Abstand über den Unterelementen im Menü aus.
- Abstand: Passe den Abstand um die einzelnen Teile des Dropdowns an deine Bedürfnisse an:
- Element - Abstand : Verkleinere oder vergrößere den Abstand um die Elemente des Dropdowns.
- Unterelemente - Abstand: Passe den Abstand um die Unterelemente im Dropdown an.
- Container-Abstand: Gestalte den Abstand um den Container des Dropdowns so klein oder groß, wie du möchtest.
- Richtung: Ändere die Richtung des Elementtextes (von links nach rechts oder von rechts nach links).
- Ausrichtung: Richte die Elemente des Dropdowns und der Unterelemente links, rechts oder mittig vom Container aus.

Das Container-Design anpassen
Passe die Hintergrundfüllung und den Radius des Containers an, der die Elemente anzeigt, die du zum Dropdown-Menü hinzugefügt hast. Du kannst auch Ränder und Schatten hinzufügen und anpassen, um sie auf der Seite hervorzuheben.
- Wähle den Container des Dropdowns aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.
- Scrolle nach unten zu Design.
- Klicke auf den Schieberegler Nur dieses Dropdown bearbeiten, um ihn zu aktivieren.
- Nimm die gewünschten Änderungen vor:
- Hintergrundfüllungen: Ändere die Farbe des Dropdown-Containers oder füge einen auffälligen Farbverlauf hinzu. Du kannst die Deckkraft anpassen und mehrere Ebenen hinzufügen, um sie an dein Design anzupassen.
- Ränder: Passe die Breite und Farbe der Ränder des Dropdown-Containers an.
- Ecken: Gestalte die Ecken des Dropdown-Containers runder oder eckiger, indem du den Radius anpasst.
- Schatten: Füge dem Dropdown-Container einen Schatten hinzu und passe Winkel, Farbe, Abstand und vieles mehr an.
Passe das Menü an, das deine Dropdown-Elemente anzeigt. Du kannst das Design des Containers sowie die Elemente und Unterelemente für jeden Status anpassen, um ein wirklich individuelles Design zu schaffen.
- Wähle das Dropdown-Menü im Container aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.
- Scrolle nach unten zu Design.
- Klicke auf den Schieberegler Nur dieses Dropdown bearbeiten, um ihn zu aktivieren.
- Wähle das Element aus, das du gestalten möchtest:
- Dropdown-Elemente
- Dropdown-Menü-Container
- Dropdown-Unterelemente
- (Dropdown-Elemente/Dropdown-Unterelemente) Wähle den entsprechenden Status aus: Standard, Mouseover, oder Aktuelle Seite.
- Nimm die gewünschten Änderungen vor:
- Hintergrundfüllungen: Ändere die Hintergrundfarbe oder füge einen auffälligen Farbverlauf hinzu. Du kannst die Deckkraft anpassen und mehrere Ebenen hinzufügen, um sie an dein Design anzupassen.
- Text: Passe den Stil und die Formatierung der Elemente und Unterelemente des Dropdown-Menüelements an.
- Ränder: Füge Ränder für den Menü-Container hinzu und passe sie an.
- Ecken: Gestalte die Ecken des Menü-Containers runder oder eckiger, indem du den Radius anpasst.
- Schatten: Füge dem Menü-Container einen Schatten hinzu und passe Winkel, Farbe, Abstand und vieles mehr an.

.

 .
.