Studio Editor: Alte Menüs verwalten
8 Min.
In diesem Artikel
- Ein vorhandenes Menü verwalten
- Dropdown-Menüs erstellen
- Mehrere Menüs auf derselben Website anzeigen
- Dein Menü wird auf die neue Version aktualisiert
Verwalte deine Menüs, um Besuchern die Navigation auf der Website zu erleichtern. Menüs sind vollständig anpassbar und zeigen jeden Link an, den deine Kunden sich wünschen — Website-Seiten, externe Websites oder sogar die Telefonnummer.
Bevor du loslegst:
- Dieser Artikel bezieht sich auf das alte Menü. Diese Menüs können nicht mehr im Elemente hinzufügen-Panel hinzugefügt werden. Du kannst jedoch alle bestehenden alten Menüs mit der Anleitung in diesem Artikel verwalten.
- Wir haben vor kurzem eine neue Menükomponente veröffentlicht, die horizontale, vertikale und Hamburger-Menüs betrifft. Schritte zum Hinzufügen und Einrichten neuer Menüs findest du hier.
Wie kann ich feststellen, ob ich das alte Menü habe?
Ein vorhandenes Menü verwalten
Du kannst ein bestehendes Menü und die darin angezeigten Elemente jederzeit anpassen. Füge weitere Elemente hinzu, entferne Elemente oder ändere ihre Reihenfolge, um das Menü aktuell zu halten.
Um ein Menü zu verwalten:
- Wähle das entsprechende Menü im Editor aus.
- Klicke auf Menü verwalten.
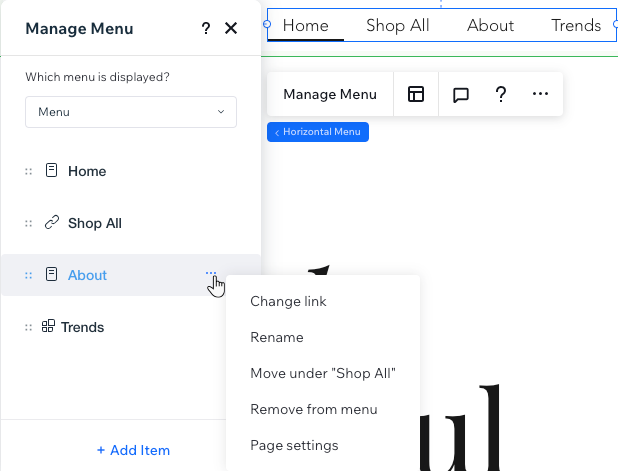
- Wähle aus, was du als Nächstes tun möchtest:
Weitere Menüelemente hinzufügen
Den Link eines Menüelements ändern
Ein Menüelement umbenennen
Ein Menüelement entfernen
Menüelemente neu anordnen

Dropdown-Menüs erstellen
Es gibt 2 Möglichkeiten, ein neues Untermenü zu erstellen, je nachdem, was der Titel sein soll:
- Ein vorhandenes Menüelement: Wähle ein vorhandenes Element (Seite oder Link) aus dem Menü aus, um das Untermenü anzuzeigen, wenn Besucher mit der Maus darüber fahren.
- Ein Titel, der nicht anklickbar ist: Füge einen Untermenü-Titel hinzu, der zu keiner Seite führt. Besucher fahren mit der Maus darüber, um das Untermenü zu sehen.
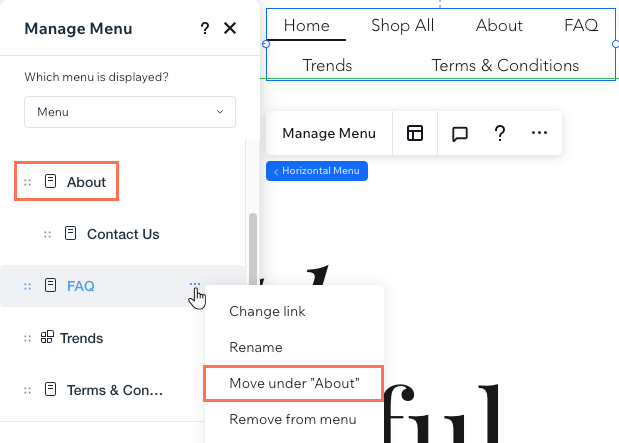
Um Elemente in ein neues Untermenü zu verschieben:
- Wähle das entsprechende Menü im Editor aus.
- Klicke auf Menü verwalten.
- (Optional) Füge einen nicht anklickbaren Titel für das Untermenü hinzu:
- Klicke auf + Element hinzufügen.
- Wähle Untermenü-Titel.
- Gib den neuen Titel für das Untermenü ein.
- Drücke die Enter-Taste auf deiner Tastatur, um deine Änderungen zu speichern.
- Verschiebe Menüelemente in das Untermenü:
- Ziehe ein Menüelement, um es unter den Titel des Untermenüs zu verschieben.
Tipp: Der Titel des Untermenüs ist entweder ein anderes Menüelement oder der nicht anklickbare Titel, den du hinzufügst. - Fahre mit der Maus über dasselbe Element und klicke auf das Symbol für Weitere Aktionen
 .
. - Wähle Verschieben in (Seitenname).
- Wiederhole die Schritte a-c für alle anderen Untermenüelemente.
- Ziehe ein Menüelement, um es unter den Titel des Untermenüs zu verschieben.

Mehrere Menüs auf derselben Website anzeigen
Du kannst so viele Menüs erstellen, wie du brauchst, und in jedem völlig unterschiedliche Elemente anzeigen.
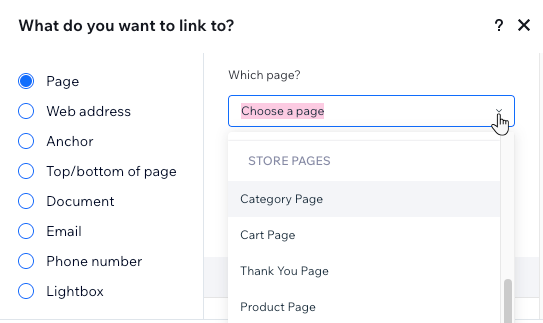
Nachdem du ein neues Menüelement hinzugefügt hast, kannst du auswählen, welches Menü angezeigt werden soll: Ein vorhandenes Menü, das du gespeichert hast, oder ein neues, das du an Ort und Stelle erstellst. Das bedeutet, dass du Menüs speichern und für verschiedene Menüelemente auf der gesamten Website wiederverwenden kannst.
Klicke unten, um zu erfahren, wie du vorgehen musst
Auswählen, welches Menü auf einer Seite angezeigt wird
Eine neues Menü speichern
Zeigst du dasselbe Element in mehreren Menüs an?
Ja. Du kannst dem Element in jedem Menü einen eindeutigen Namen geben, damit er immer der spezifischen Absicht entspricht. Alle Menüs, die du erstellst, sind völlig unabhängig voneinander.
Dein Menü wird auf die neue Version aktualisiert
Möchtest du das Design deines Menüs beibehalten, aber von der neuen Erfahrung profitieren? Aktualisiere auf unser neues Menü, um Dropdown-Menüs zu erstellen, mehrere Navigationsebenen zu verwenden und vieles mehr.
Zuerst musst du jedem Breakpoint ein separates Menü hinzufügen, um unterschiedliche Layouts für verschiedene Bildschirmgrößen anzuzeigen. Im neuen Menü kannst du das Layout für jeden Breakpoint auswählen, was es noch einfacher macht, das gewünschte Design zu gestalten.
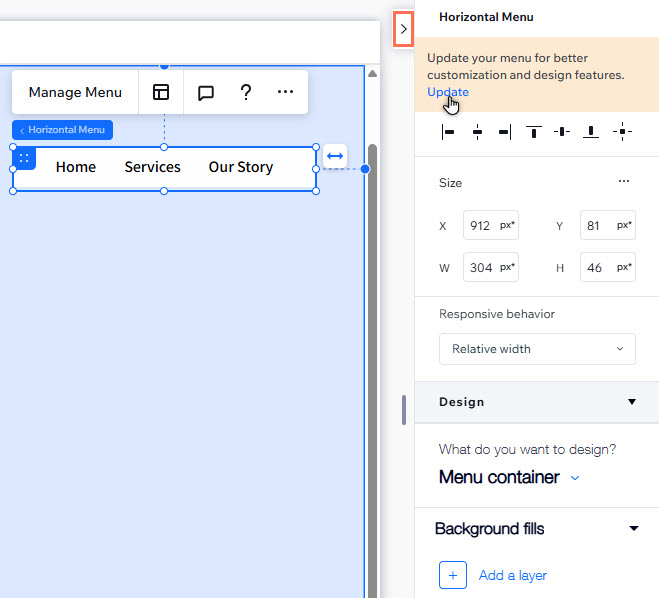
Um dein Menü zu aktualisieren:
- Wähle das Menü in deinem Editor.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- (Im Inspektor) Klicke oben auf Aktualisieren .
- Wähle im Pop-up-Fenster die Option Aktualisieren.
- (Optional) Entferne alte Menüs von den Website-Breakpoints:
- Klicke oben im Editor auf den entsprechenden Breakpoint.
- Klicke links im Editor auf Ebenen
 .
. - Entferne das alte Menü:
- Fahre mit der Maus über das ältere Menüelement und klicke auf das Symbol für Weitere Aktionen
 .
. - Wähle Löschen.
- Fahre mit der Maus über das ältere Menüelement und klicke auf das Symbol für Weitere Aktionen
- (Falls ausgeblendet) Klicke neben dem aktualisierten Menüelement auf das Symbol für Anzeigen
 .
. - Das gewünschte Menülayout für den Breakpoint auswählen.






 .
. gedrückt und ziehe das Element an die gewünschte Stelle.
gedrückt und ziehe das Element an die gewünschte Stelle.

 .
.