Studio Editor: Ein Megamenü hinzufügen und anpassen
4 Min.
In diesem Artikel
- Einen Megamenü-Container hinzufügen und einrichten
- Ein Dropdown-Menü erstellen
- Das Layout des Megamenü-Containers anpassen
- Das Megamenü gestalten
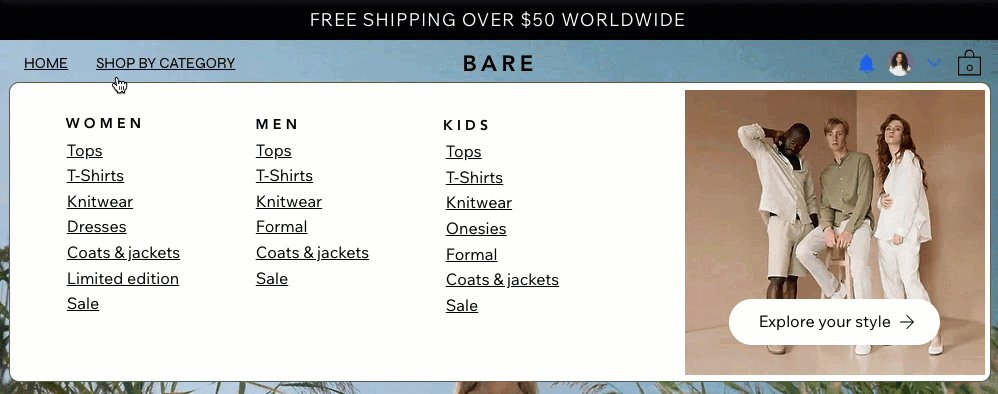
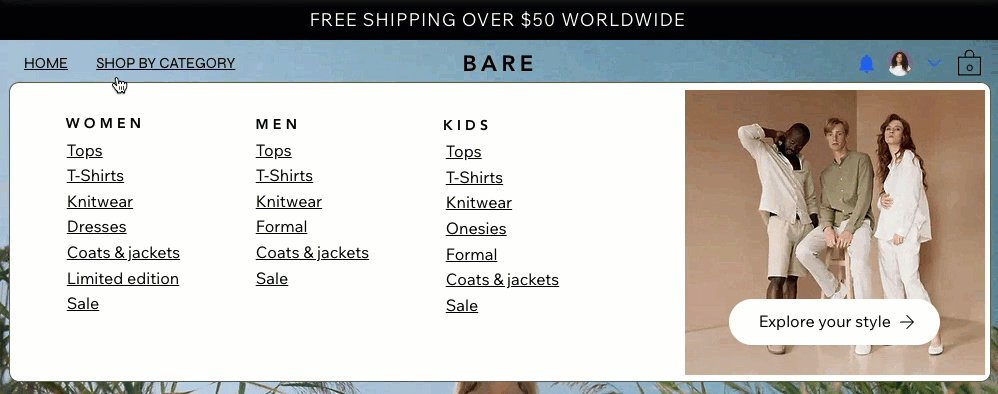
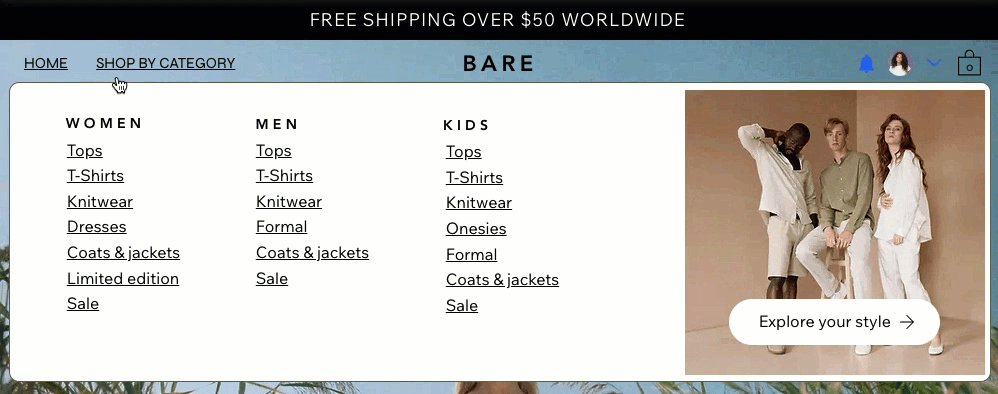
Megamenüs sind Container, die du zu einem horizontalen Menü hinzufügen kannst. Wenn Besucher mit der Maus über das entsprechende Menüelement fahren, öffnet sich der Container. Gestalte den Container von Grund auf neu und entscheide, wofür du ihn verwenden möchtest — Multi-Level-Navigation, Präsentation von Produkten oder einen anderen Zweck.

Dieser Artikel bezieht sich auf das früher im Studio Editor vorhandene Menüelement. In der neuen Menü-Oberfläche werden Megamenüs als Dropdown-Menüs bezeichnet. Die Anleitung zur Verwaltung des neuen Menüs findest du hier.
Einen Megamenü-Container hinzufügen und einrichten
Füge den Megamenü-Container als Element zu einem vorhandenen Menü hinzu und benenne ihn. Wir empfehlen die Verwendung eines Titels, der den beabsichtigten Inhalt widerspiegelt, zum Beispiel „Services“ oder „Unsere Geschichte“.
Nachdem du deinen Container hinzugefügt und benannt hast, füge Elemente wie Buttons, Formen und Text hinzu, um den gewünschten Inhalt zu erstellen.
Was du wissen solltest:
Du kannst einen Megamenü-Container nur zu einem horizontalen Menü hinzufügen. Megamenü-Container werden in vertikalen Menüs, Ankermenüs und Hamburger-Menüs nicht unterstützt.
Um ein Megamenü hinzuzufügen:
- Wähle das entsprechende horizontale Menü in deinem Editor aus.
- Klicke auf Menü verwalten.
- Klicke unten im Panel auf + Element hinzufügen.
- Wähle Megamenü.
- Gib einen Titel für das Megamenü ein.
Tipp: Das ist der Titel, über den Besucher mit der Maus fahren, um das Megamenü zu sehen. - Klicke auf Fertig.
- Füge Inhalte zum Megamenü hinzu:
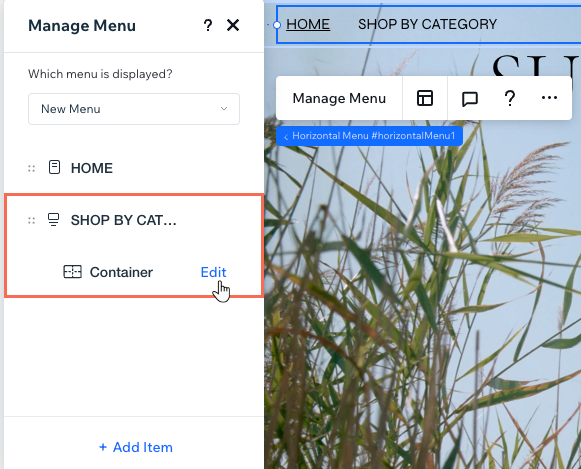
- (Im „Menü verwalten“-Panel) Klicke neben Container auf Bearbeiten.
- Füge bei Bedarf Elemente zum Container hinzu.

Du möchtest vom Megamenü aus auf Website-Seiten verlinken?
Elemente, die auf Website-Seiten verlinken, sind nicht zugänglich, wenn sie in einem Megamenü-Container platziert werden. Wir empfehlen daher, die Schritte im nächsten Abschnitt zu verwenden, um die Seite als Dropdown-Menü-Element hinzuzufügen. Erfahre hier mehr über Barrierefreiheit im Internet.
Ein Dropdown-Menü erstellen
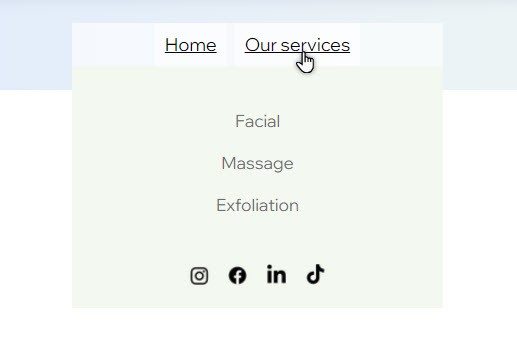
Verwende ein Megamenü, um bestimmte Elemente auf einer Website mithilfe eines Dropdown-Menüs zu ordnen. Wenn Besucher auf das Megamenü klicken, werden das Dropdown-Menü und seine Elemente im Container angezeigt.

Was du wissen solltest:
Du fügst und verwaltest Dropdown-Elemente im selben Panel wie das Hauptmenü. So ist es noch einfacher, die Website-Navigation einzurichten.
Um ein Dropdown-Menü zu erstellen:
- Wähle das entsprechende horizontale Menü in deinem Editor aus.
- Klicke auf Menü verwalten.
- (Wenn das Element nicht zum horizontalen Menü hinzugefügt wurde) Klicke auf Element hinzufügen und richte das gewünschte Menüelement ein.
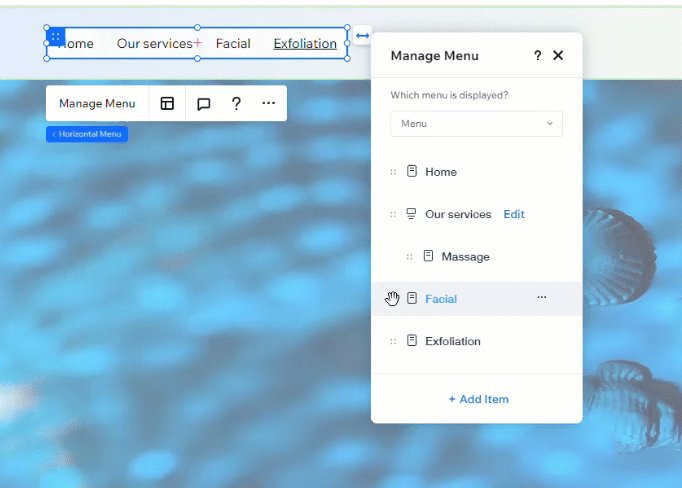
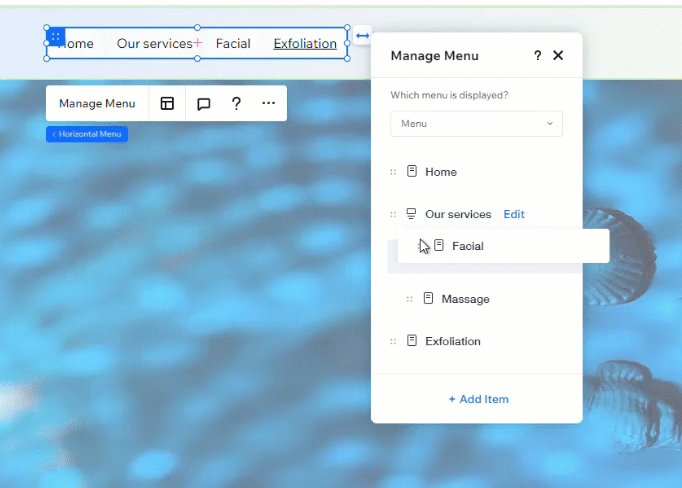
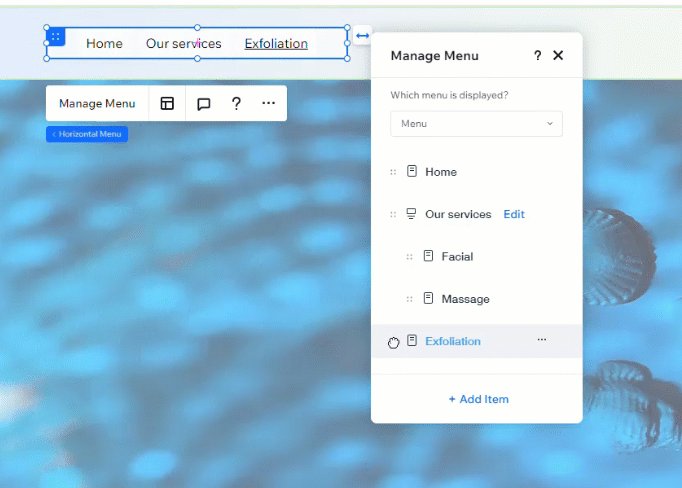
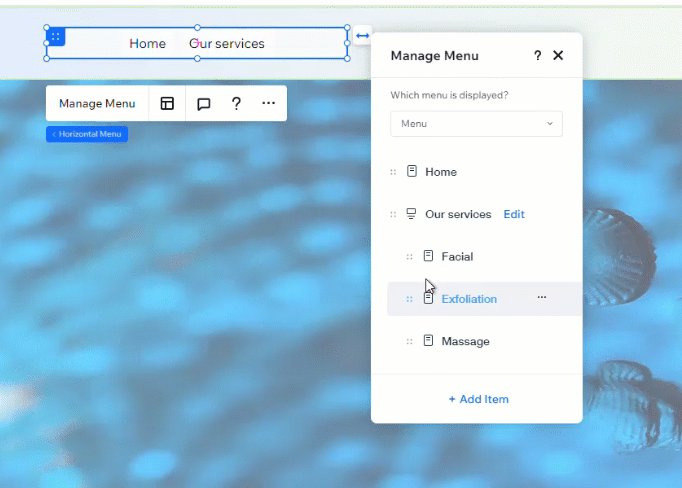
- Verknüpfe das entsprechende oder die entsprechenden Menüelemente unter dem Megamenü:
- Wähle das Element im „Menü verwalten“-Panel aus.
- Ziehe das Element unter das Megamenü.

Möchtest du Dropdown-Menü-Elemente verwalten?
Verwende das „Menü verwalten“-Panel, um in einem Dropdown-Menü Elemente neu anzuordnen, umzubenennen und zu entfernen.
Das Layout des Megamenü-Containers anpassen
Nachdem du die gewünschten Elemente zum Megamenü hinzugefügt hast, ändere das Layout, um es an deine Seitenstruktur anzupassen. Du kannst den Abstand anpassen und entscheiden, wie weit sich der Container ausdehnt.
Um das Layout zu ändern:
- Wähle das entsprechende Menü in deinem Editor aus.
- Klicke auf das Symbol für Layout
 .
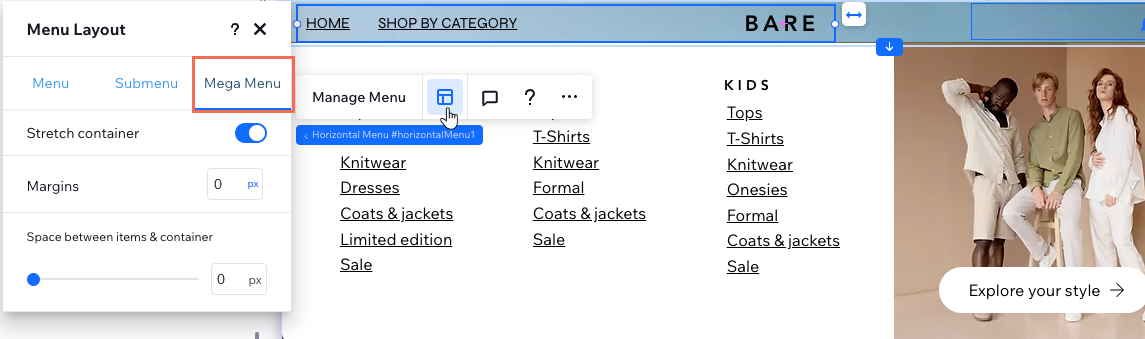
. - Klicke auf Megamenü.
- Verwende die verfügbaren Optionen, um das Layout anzupassen:
- Container strecken: Entscheide, ob sich der Container über die gesamte Bildschirmbreite erstreckt oder nicht. Wenn diese Option deaktiviert ist, kannst du die gewünschte Breite auf der Arbeitsfläche oder im Inspektor-Panel festlegen.
- Rand: Füge zwischen dem Megamenü-Container und den Rändern des Bildschirms einen Abstand (in px oder %) hinzu.
- Abstand zwischen Elementen & Container: Vergrößere oder verkleinere den Abstand zwischen dem Menü und dem Megamenü-Container, indem du den Slider ziehst.

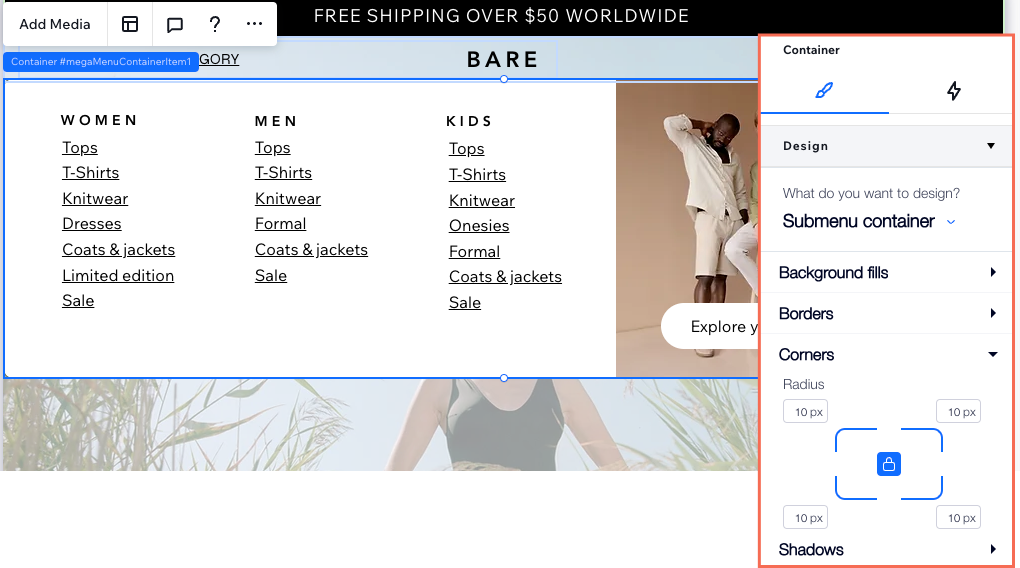
Das Megamenü gestalten
Nachdem du das Layout des Containers angepasst hast, gestalte Ränder, Hintergrund und vieles mehr. Um ein einheitliches Aussehen zu erhalten, gelten Änderungen, die du am Megamenü vornimmst, auch für alle Untermenüs, die du hinzugefügt hast.
Um das Design des Containers anzupassen:
- Wähle das entsprechende Menü in deinem Editor aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Wähle im Dropdown-Menü Was möchtest du gestalten? die Option Untermenü-Container.
- Verwende die verfügbaren Optionen, um deinen Container zu gestalten:
- Hintergrundfüllung: Lege eine Farbe, einen Farbverlauf oder einen Bildhintergrund für den Container fest. Du kannst mehrere Hintergrundebenen mit unterschiedlicher Deckkraft hinzufügen.
- Ränder: Füge Ränder für den Container hinzu und gestalte sie.
- Ecken: Gestalte die Ecken des Containers runder oder eckiger.
- Schatten: Füge einen Schatten hinter dem Container hinzu, um einen 3D-Effekt zu erzielen.