Studio Editor: Dropdowns in einem Menü verwalten
6 min
In diesem Artikel
- Menüpunkte zu einem Dropdown hinzufügen
- Unterelement zu einem Dropdown-Element hinzufügen
- Dropdown-Menüpunkte verwalten
- Elemente zu einem Dropdown-Container hinzufügen
- Häufig gestellte Fragen (FAQs)
Dropdowns sind vielseitige Menüelemente, die sowohl als Untermenüs als auch als Container fungieren, damit du ein auf die geschäftlichen Anforderungen deines Kunden zugeschnittenes Erlebnis erstellen kannst.
Verwende Punkte und Unterpunkte, um verschachtelte Menüs zu erstellen, und organisiere sie so, wie du möchtest. Du kannst auch Elemente wie Medien und Buttons anheften, um auffällige, individuelle Inhalte anzuzeigen.

Bevor du loslegst:
Dropdowns können nur aus neuen Menüs im Studio Editor hinzugefügt werden. Wenn du die frühere Menüfunktion nutzt, kannst du Untermenüs erstellen und Megamenüs hinzufügen.
Menüpunkte zu einem Dropdown hinzufügen
Wähle die Menüpunkte aus, die du im Dropdown anzeigen möchtest. Du kannst vorhandene Menüpunkte hinzufügen oder neue Punkte erstellen, während du vorgehst.
Um Menüpunkte zu einem Dropdown hinzuzufügen:
- Wähle das relevante Menü im Editor aus.
- Klicke auf Menü verwalten.
- (Optional) Neue Punkte zum Menü hinzufügen:
- Klicke auf + Element hinzufügen.
- Wähle den hinzuzufügenden Elementtyp aus und richte ihn ein.
- Ändere den Elementnamen im Menü.
- Klicke und ziehe relevante Menüpunkte, um sie unter das Dropdown zu verschieben.

Unterelement zu einem Dropdown-Element hinzufügen
Nachdem du Elemente zu deinem Dropdown hinzugefügt hast, platziere Unterelemente darunter, um mehrere Navigationsebenen zu erstellen. Unterelemente helfen dir, sequentielle Inhalte zu organisieren und machen es für Besucher noch einfacher, das zu finden, was sie brauchen.
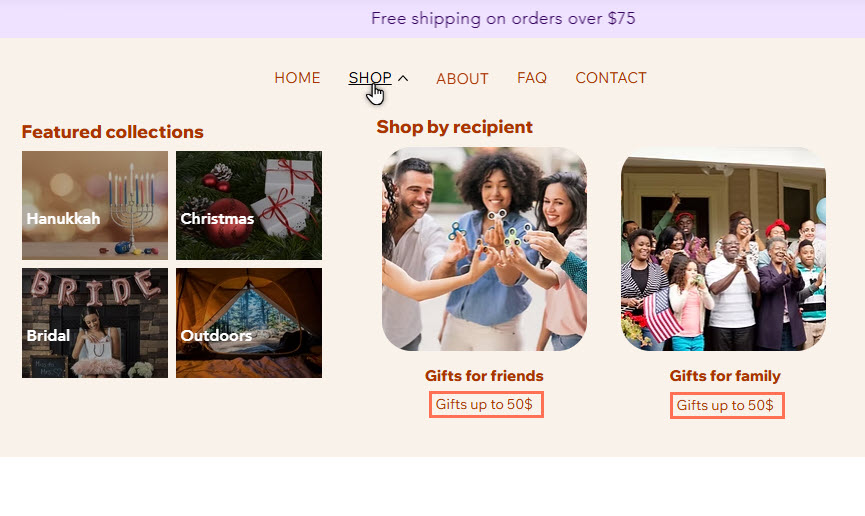
Zum Beispiel enthält das Dropdown „Shop“ im folgenden Bild die Elemente „Geschenke für Freunde“ und „Geschenke für Familie“. Beide haben Unterelemente darunter: „Geschenke bis 50 €“.

Um Untermenüelemente in einem Dropdown zu erstellen:
- Wähle das relevante Menü im Editor aus.
- Klicke auf Menü verwalten.
- (Optional) Neue Elemente zum Menü hinzufügen:
- Klicke auf + Elemente hinzufügen.
- Wähle den hinzuzufügenden Elementtyp aus und richte ihn ein.
- Ändere den Elementnamen im Menü.
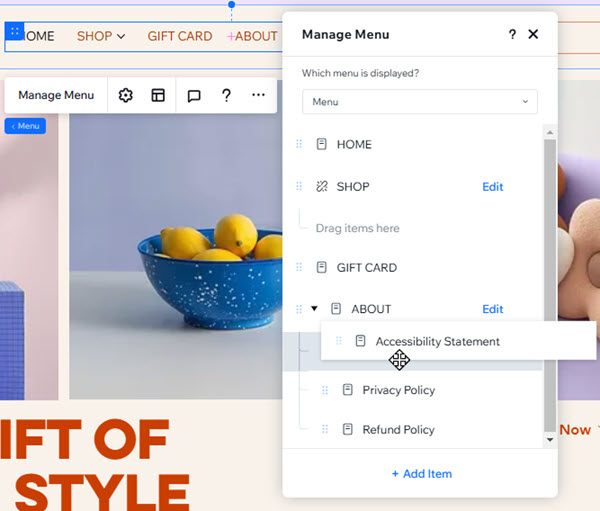
- Verschiebe den Element in das Dropdown.
- Ziehe das Element, um ihn unter den relevanten „Parent“-Element im Dropdown zu verschieben.
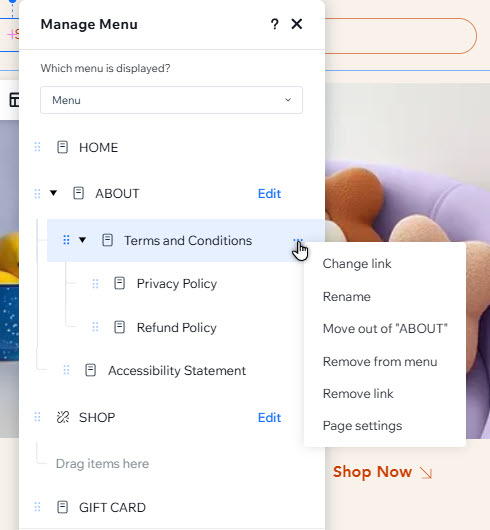
- Fahre mit der Maus über das Unterelement und klicke auf das Symbol für Weitere Aktionen
 .
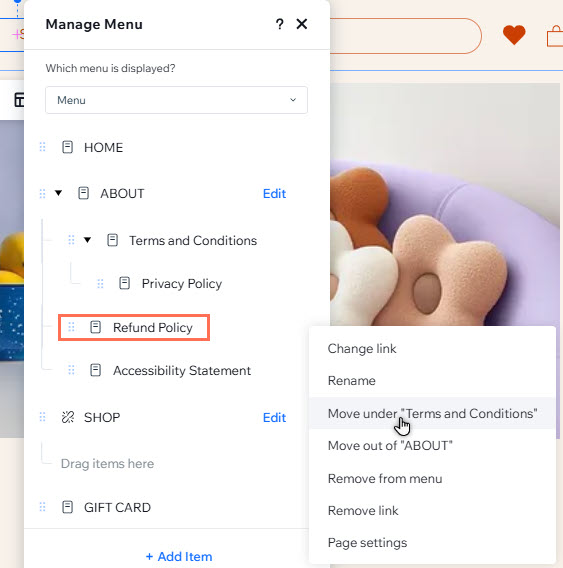
. - Wähle Unter „Elementname“ verschieben.

Dropdown-Menüpunkte verwalten
Du kannst vorhandene Elemente und Unterelemente in einem Dropdown-Menü jederzeit anpassen. Entferne irrelevante, benenne sie um oder ändere die Reihenfolge des Inhalts, um ihn aktuell zu halten.
Um Elemente in Dropdown-Menüs zu verwalten:
- Wähle das relevante Menü im Editor aus.
- Klicke auf Menü verwalten.
- Wähle aus, was du als Nächstes tun möchtest:
Link eines Elements ändern
Element umbenennen
Element aus dem Dropdown-Menü verschieben
Element entfernen
Element neu anordnen
Gut zu wissen:
Du kannst den Dropdown-Element selbst verwalten, indem du die gleichen Schritte wie oben befolgst.

Elemente zu einem Dropdown-Container hinzufügen
Da Dropdowns Container sind, kannst du sie verwenden, um eine Vielzahl von Elementen anzuzeigen. Füge Bilder, Buttons und mehr hinzu, um ein einzigartiges Design auf der Website deines Clients zu erstellen.
So fügst du Elemente zu einem Dropdown hinzu:
- Wähle das passende Menü im Editor aus.
- Klicke auf Menü verwalten.
- Fahre mit der Maus über das Dropdown-Menü im Panel.
- Klicke auf Bearbeiten , um den Dropdown-Container zu bearbeiten.
- Klicke auf Elemente hinzufügen
 auf der linken Seite deines Editors.
auf der linken Seite deines Editors. - Klicke und ziehe die Elemente, die du hinzufügen möchtest, in den Container.
Hinweis:
Navigationselemente (z. B. Buttons, verlinkter Text), die auf Website-Seiten verlinken, sind in Dropdown-Containern nicht vollständig barrierefrei. Wenn du von einem Dropdown auf eine Website-Seite verlinken möchtest, empfehlen wir, es stattdessen als Dropdown-Element hinzuzufügen.

Was kommt als Nächstes?
Passe jeden Teil des Dropdowns an, um das Design der Website und des Menüs zu ergänzen.
Häufig gestellte Fragen (FAQs)
Wähle eine Frage unten aus, um mehr über Dropdowns in neuen Menüs zu erfahren.
Was ist der Unterschied zwischen Megamenüs und Dropdowns?
Wie viele Navigationsebenen kann ich zum neuen Menü hinzufügen?
Kann ich Dropdown-Unterelemente so einrichten, dass sie sich beim Klicken oder Hovern öffnen?


 .
. neben einem Element und ziehe esan die gewünschte Position.
neben einem Element und ziehe esan die gewünschte Position.