Studio Editor: Deine Designs aus Figma exportieren
9 min
In diesem Artikel
- Schritt 1 | Den Export vorbereiten
- a | Benutzerdefinierte Schriftarten in Wix Studio hochladen
- b | Die Rahmenbreite mit der Bearbeitungsgröße vergleichen
- Schritt 2 | Das Plugin installieren und die Figma-Datei verknüpfen
- a | Das Plug-in auf Figma installieren
- b | Die Figma-Datei mit der Website deines Kunden verknüpfen
- Schritt 3 | Auswählen, was du von Figma exportieren möchtest
- Schritt 4 | Den Import im Editor abschließen
- Häufig gestellte Fragen (FAQs)
- Fehlerbehebung
Verwendest du Figma, um Abschnitte und Elemente zu gestalten? Mit dem Wix-Studio-Plug-in kannst du deine statischen Designs mit einem optimierten Prozess in eine responsive Live-Website verwandeln. Du kannst ganze Figma-Frames, bestimmte Komponenten und Abschnitte importieren oder unsere Wireframes (UI-Kits) verwenden.
In Studio kannst du deine Designs mit Animationen ohne Code, benutzerdefiniertem CSS, der Verknüpfung zu Unternehmenslösungen wie Wix Stores und vielem mehr verbessern.
Wichtig:
Seit dem 17. November 2025 gibt es in Figma ein Limit, wie viele Designs du exportieren kannst. Erfahre mehr über die Tariflimits von Figma.
- Wir empfehlen, Figma und den Studio Editor in separaten Browser-Tabs geöffnet zu lassen, da du beide für diesen Prozess benötigst.
- Du befindest dich mitten im Vorgang und brauchst Hilfe? Lies unsere FAQ und Informationen zur Fehlerbehebung unten.
Schritt 1 | Den Export vorbereiten
Bevor du versuchst, Designs aus Figma zu importieren, solltest du einige Dinge überprüfen. Dadurch wird ein nahtloser Übergang von Figma zu Wix Studio gewährleistet.
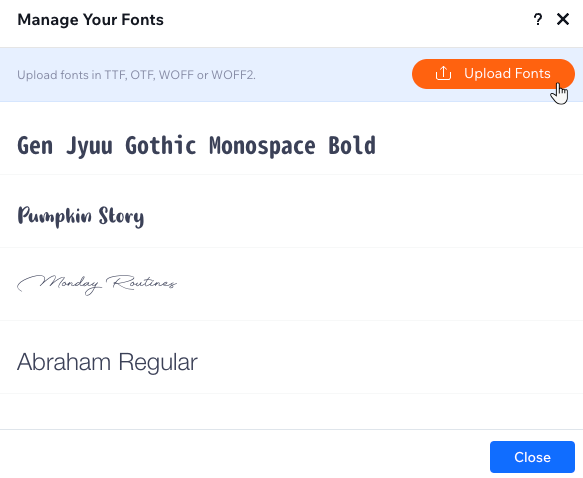
a | Benutzerdefinierte Schriftarten in Wix Studio hochladen
Aalle Schriftarten, die du auf Figma verwendest, müssen auch in deinem Konto bei Wix verfügbar sein. Es ist besser, die Schriftarten schon vorher bei Wix hochzuladen, da sonst die Schriftarten, die du verwenden möchtest, durch Systemschriftarten ersetzt werden.

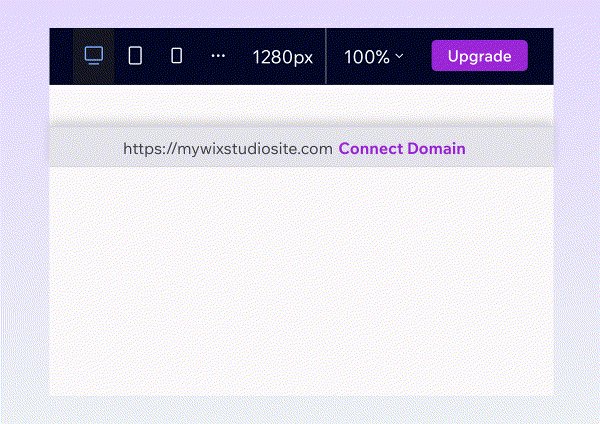
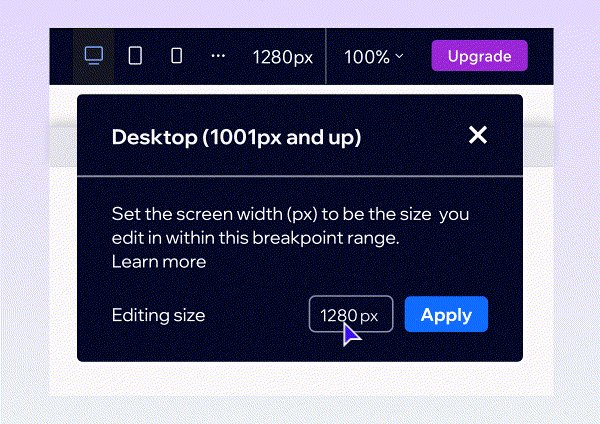
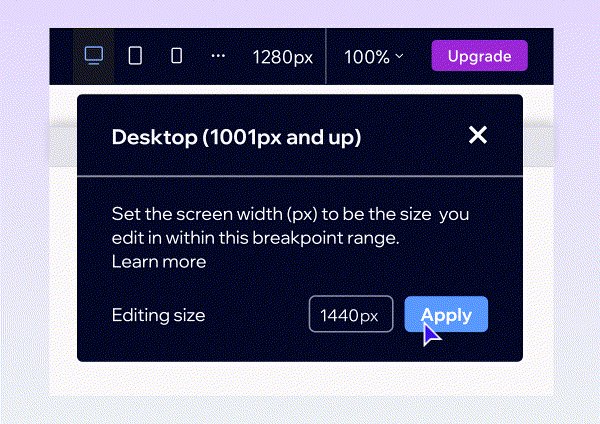
b | Die Rahmenbreite mit der Bearbeitungsgröße vergleichen
Die Breite des Figma-Rahmens sollte mit der Bearbeitungsgröße der entsprechenden Seite auf der Website deiner Kunden übereinstimmen. Wenn sie nicht übereinstimmen, wird dein Design nicht im gleichen Seitenverhältnis exportiert. Das führt dazu, dass es in Wix Studio nicht in den richtigen Proportionen angezeigt wird.
Du möchtest Elemente exportieren?
Du solltest trotzdem die Breite des Rahmens prüfen, der sie enthält, um ein 1:1-Ergebnis zu gewährleisten.

Schritt 2 | Das Plugin installieren und die Figma-Datei verknüpfen
Wenn du es noch nicht getan hast, öffne die Figma-Community-Seite und installiere das Wix-Studio-Plug-in. Nach der Installation kannst du von jedem Design, an dem du arbeitest, mit der rechten Maustaste klicken.
Kopiere als Nächstes den Link der Figma-Datei und kehre zurück zum Editor, wo du ihn mit der Website deines Kunden verknüpfen kannst.
a | Das Plug-in auf Figma installieren
- Öffne die Seite mit dem „Figma to Wix Studio“-Plug-in.
- Füge das Plugin zu deinem Figma-Konto hinzu.
- Öffne die Figma-Datei, die den Rahmen enthält, den du exportieren möchtest.
- Kopiere die URL deiner Figma-Datei.
b | Die Figma-Datei mit der Website deines Kunden verknüpfen
- Öffne im Editor die Website deines Kunden.
- Klicke oben links auf das Symbol für Wix Studio

- Fahre mit der Maus über Tools.
- Klicke auf Import aus Figma.
Tipp: Dadurch wird links im Editor ein neues Symbol hinzugefügt.
hinzugefügt. - Füge die URL deiner Figma-Datei ein und klicke auf Verknüpfen.
- (Nur beim ersten Mal) Klicke auf Allow Access (Zugriff erlauben), um die Verknüpfung der Datei abzuschließen.

Schritt 3 | Auswählen, was du von Figma exportieren möchtest
Nachdem du das Plug-in installiert hast, suche die entsprechende Designdatei in deinem Figma-Konto. Mit dem Plug-in kannst du auswählen, was du exportieren möchtest, einen Rahmen oder deine Stile.
Wir empfehlen, zuerst deine Stile zu exportieren (z. B. Typografie und Farben), sodass sie bereits im Studio Editor eingerichtet sind, wenn du mit dem Exportieren von Rahmen beginnst.
Welche Elemente erkennt das Plug-in automatisch?
Um aus Figma zu exportieren:
- Öffne die entsprechende Figma-Datei.
- Öffne das Studio-Plug-in:
- Klicke auf das Symbol für Figma
 , um das Hauptmenü zu öffnen.
, um das Hauptmenü zu öffnen. - Fahre mit der Maus über Plug-ins und klicke auf Figma to Wix Studio.
- Klicke auf das Symbol für Figma
- Klicke auf Set up Export (Export einrichten.
- Aktiviere das Kontrollkästchen Ich habe meine Datei verknüpft und klicke auf Weiter.
- Überprüfe, ob die Bearbeitungsgröße in Wix Studio mit der Rahmenbreite von Figma übereinstimmt. Wenn du fertig bist, klicke auf Export starten.
- Wähle aus, was du exportieren möchtest, und folge den Schritten:
Stile
Rahmen
Schritt 4 | Den Import im Editor abschließen
Nachdem du die Stile und Rahmen ausgewählt hast, die du exportieren möchtest, kehre im Editor zur Website deines Kunden zurück. Du wirst feststellen, dass im Panel „Aus Figma importieren“ jetzt deine Auswahl angezeigt wird.
Achte darauf, dass keine Schriftarten fehlen und die Größe übereinstimmt, und wähle dann aus, ob der Rahmen als Container, Abschnitt usw. importiert werden soll.
Um den Import abzuschließen:
- Öffne im Editor die Website deines Kunden.
- (Falls noch nicht geöffnet) Klicke auf der linken Seite auf das Symbol für Aus Figma importieren
 .
. - Führe die folgenden Schritte aus, je nachdem, was du importieren möchtest:
Stile
Rahmen
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über das Importieren von Designs aus Figma zu erfahren.
Kann ich Designs aus Figma in eine vorhandene Website importieren?
Kann ich mehrere Seiten gleichzeitig importieren?
Verknüpfen meine Figma-Designs automatisch über Apps von Wix (z. B. Wix Stores)?
Was passiert beim Importieren von Menüs, Formularen und Buttons? Funktionieren sie auf der Website meines Kunden?
Wie sieht mein importiertes Design über Breakpoints hinweg aus?
Wenn ich nach dem Import in Studio weitere Änderungen an meinem Figma-Design vornehme, werden diese dann automatisch synchronisiert?
Kann ich Designs andersherum exportieren, also von Wix Studio zu Figma?
Fehlerbehebung
Hast du Probleme beim Exportieren deiner Figma-Designs zu Wix Studio? Klicke unten auf ein Problem, um zu erfahren, was es verursacht hat und wie du es beheben kannst.
Bevor du versuchst, das Problem zu beheben:
Wenn du dein Design nicht exportieren kannst, empfehlen wir dir, zu überprüfen, ob du das Limit für dein Figma-Konto schon erreicht hast.
(Auf Figma) Beim Exportieren werden keine Stile im Panel angezeigt
(Im Editor) Die Option zum Hinzufügen eines Rahmens als Seite oder Abschnitt wird nicht angezeigt
(Im Editor) Das Design sieht nach dem Importieren nicht mehr proportional aus
Benötigst du weitere Hilfe?
Welche Informationen sollte ich angeben, wenn ich Hilfe benötige?





