Studio Editor: Text hinzufügen und anpassen
5 Min. Lesezeit
Mit dem Studio Editor kannst du ganz einfach Text hinzufügen, der auf jedem Bildschirm gut aussieht. Es gibt verschiedene Arten von Textelementen, die du für deine Inhalte verwenden kannst, alle vollständig anpassbar und bereits responsiv.

In diesem Artikel erfährst du mehr über folgende Themen:
Text hinzufügen
Füge neue Textelemente aus dem „Elemente hinzufügen“-Panel auf der linken Seite des Studio Editors hinzu. Es gibt verschiedene Arten von Elementen, die du hinzufügen kannst, je nachdem, welchen Inhalt du anzeigen möchtest.
Um Text hinzuzufügen:
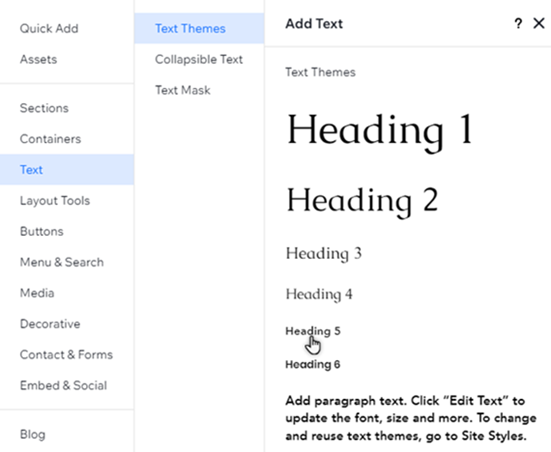
- Klicke links im Editor auf Elemente hinzufügen
 .
. - Klicke auf Text.
- Ziehe ein Textelement auf deine Seite:
- Textvorlagen: Dies sind Titel und Absätze, die zum Design deiner Website passen, wie es im Panel „Website-Stile“
 definiert ist.
definiert ist. - Titel: Wähle einen schönen Titel aus unseren vielen vorgefertigten Vorschlägen.
- Aufklappbarer Text: Diese Elemente eignen sich hervorragend für lange Texte, wobei ein Teil des Textes ausgeblendet ist, sodass er leichter zu lesen ist. Du kannst auswählen, ob Besucher entweder auf einen Link klicken, um den Volltext anzuzeigen, oder auf einen Button, um ihn auf der aktuellen Seite zu erweitern.
- Textmaske: Diese Elemente sind perfekt für kurze Textabschnitte, die auffallen sollen. Der Hintergrund (Füllung) deines Textes ist entweder ein Bild, ein Video oder ein Farbverlauf, sodass er viel auffälliger ist und die Aufmerksamkeit erregt.
- Textvorlagen: Dies sind Titel und Absätze, die zum Design deiner Website passen, wie es im Panel „Website-Stile“
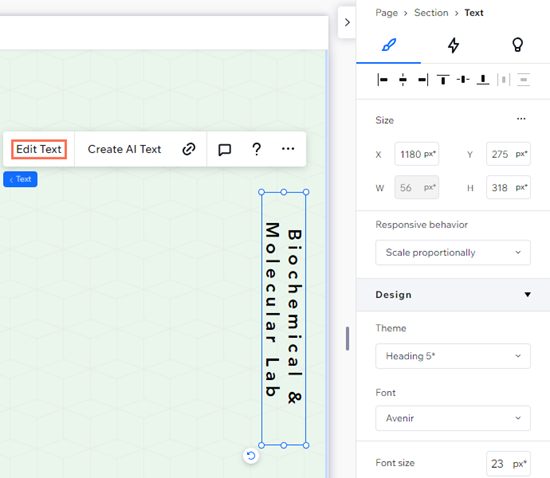
- Klicke auf Text bearbeiten und gib deinen Text ein.

Rechtschreibprüfung:
Der Studio Editor verwendet die Rechtschreibprüfung deines Browsers, wenn du einer Website Text hinzufügst. Du musst dies nicht aktivieren; gib einfach Text in ein Textelement ein, um es in Aktion zu sehen. Wenn die Rechtschreibprüfung nicht funktioniert, stelle sicher, dass sie in deinem Browser aktiviert ist.
Text gestalten und formatieren
Das Formatieren des Texts hilft dir, ihn zu organisieren und damit deine Kommunikation zu verbessern. Richte deinen Text aus und füge Aufzählungszeichen oder Nummerierungen hinzu. Stelle den Text fett oder kursiv dar oder unterstreiche ihn, damit er hervorsticht. Du kannst deinen Text je nach Breakpoint unterschiedlich formatieren und gestalten, damit er für jeden Bildschirm ideal aussieht.
Um deinen Text zu formatieren:
- Wähle das entsprechende Textelement im Editor aus.
Tipp: Halte die Umschalttaste auf deiner Tastatur gedrückt, um mehrere Textelemente gleichzeitig zu formatieren. - Klicke auf Text bearbeiten.
- (Im Inspektor) Formatiere deinen Text mit den verfügbaren Tools:
Design
Schriftart
Text und Schriftgröße skalieren
Farben und Stile
Ausrichtung, Formatierung und Abstand
Überschriften-Tag
Verlinke den Text:
Wähle ein Textelement und klicke auf das Link-Symbol  . Du kannst Besucher auf andere Teile der Website, eine externe Webadresse, eine Telefonnummer oder eine E-Mail umleiten. Verlinkter Text kann sogar eine Lightbox aufrufen, ein Pop-up-Fenster, das du für jeden Zweck anpassen kannst.
. Du kannst Besucher auf andere Teile der Website, eine externe Webadresse, eine Telefonnummer oder eine E-Mail umleiten. Verlinkter Text kann sogar eine Lightbox aufrufen, ein Pop-up-Fenster, das du für jeden Zweck anpassen kannst.
 . Du kannst Besucher auf andere Teile der Website, eine externe Webadresse, eine Telefonnummer oder eine E-Mail umleiten. Verlinkter Text kann sogar eine Lightbox aufrufen, ein Pop-up-Fenster, das du für jeden Zweck anpassen kannst.
. Du kannst Besucher auf andere Teile der Website, eine externe Webadresse, eine Telefonnummer oder eine E-Mail umleiten. Verlinkter Text kann sogar eine Lightbox aufrufen, ein Pop-up-Fenster, das du für jeden Zweck anpassen kannst.
Die Farbe der Aufzählungszeichen oder der Nummerierung ändern
Gestalte deine Listen interessanter, indem du eine Farbe für den Text und eine andere Farbe für die Aufzählungszeichen oder die Nummerierung wählst.
Um die Farbe deiner Aufzählungszeichen oder Nummerierung zu ändern:
- Klicke auf das entsprechende Textfeld.
- Klicke auf Text bearbeiten.
- Wähle eine Farbe für deine Aufzählungszeichen oder Zahlen aus:
- Markiere den gesamten Text im Textfeld (einschließlich aller Aufzählungszeichen oder Zahlen).
- Wähle die gewünschte Farbe aus.
Hinweis: An dieser Stelle ändert sich der gesamte Text in die ausgewählte Farbe.
- Wähle eine andere Farbe für den Text:
- Markiere den entsprechenden Text (ohne Aufzählungszeichen/Nummerierung).
- Wähle die gewünschte Farbe aus.
Hinweis: Der Text ändert sich in die neue Farbe, aber die Aufzählungszeichen und Zahlen behalten die Farbe, die du in Schritt 3 ausgewählt hast.
War das hilfreich?
|

 oder vertikal
oder vertikal  anzuzeigen.
anzuzeigen.