Studio Editor: Lightboxen verwenden
6 Min. Lesezeit
Eine Lightbox ist ein Pop-up, das du an deine Bedürfnisse anpassen kannst. Gestalte das Pop-up-Fenster und füge die gewünschten Elemente hinzu und lege anschließend fest, wann es für Website-Besucher angezeigt wird.
Du kannst auch Elemente wie Text, Buttons oder Bilder verlinken, sodass durch Anklicken die Lightbox öffnet. Das ist eine großartige Möglichkeit, die Reichweite für zeitkritische Informationen, Angebote oder Werbeaktionen zu erhöhen.

Erfahre mehr über folgende Themen:
Eine Lightbox hinzufügen
Füge deiner Website ein Lightbox-Pop-up hinzu, um spannende Ankündigungen für die Website-Besucher einzurichten.
Um eine Lightbox hinzuzufügen:
- Klicke links im Editor auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Lightboxen.
- Wähle die Lightbox aus, die du hinzufügen möchtest.
Eine Lightbox anpassen
Passe die Lightbox an das Design deiner Website an. Füge bei Bedarf Elemente hinzu und ändere die Hintergrundfarbe sowie die Deckkraft.
Um eine Lightbox anzupassen:
- Klicke auf der linken Seite des Editors auf Seiten
 .
. - Wähle unter Lightboxen die entsprechende Lightbox aus.
- Klicke in deinem Editor auf die Lightbox.
- Wähle, wie du die Lightbox anpassen möchtest:
- Elemente hinzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Ziehe das entsprechende Element per Drag-and-Drop.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
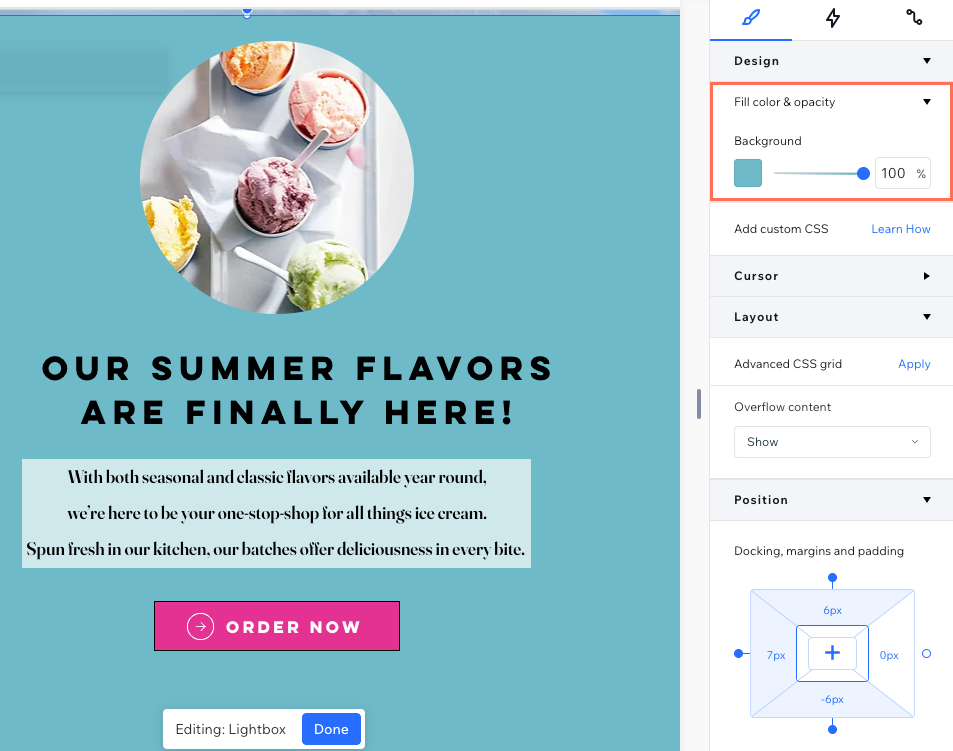
- Deinen Hintergrund gestalten:
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Design.
- Wähle eine Farbe und lege unter Hintergrund die Deckkraft des Hintergrunds fest.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
- Elemente hinzufügen:
- Wenn du fertig bist, klicke unten auf Okay, um den Bearbeitungsmodus zu verlassen.

Wie geht es weiter?
Zeige eine Vorschau der Website an, um die Lightbox in Aktion zu sehen.
Auslöser für eine Lightbox festlegen
Wähle, wie und wann die Lightbox angezeigt wird. Du kannst sie so einstellen, dass sie automatisch auf bestimmten Seiten deiner Website angezeigt wird oder mit einem Element verlinkt wird (z. B Text, Bild). Du kannst auch entscheiden, wie Besucher die Lightbox schließen, nachdem sie sie angesehen haben.
Hinweis:
Die Lightbox wird einmal pro Besucher auf der ersten festgelegten Seite angezeigt, die sie sehen (falls sie auf mehreren Seiten angezeigt wird).
Um Auslöser einzurichten:
- Klicke auf der linken Seite des Editors auf Seiten
 .
. - Wähle unter Lightboxen die entsprechende Lightbox aus.
- Klicke auf die Lightbox auf der Arbeitsfläche.
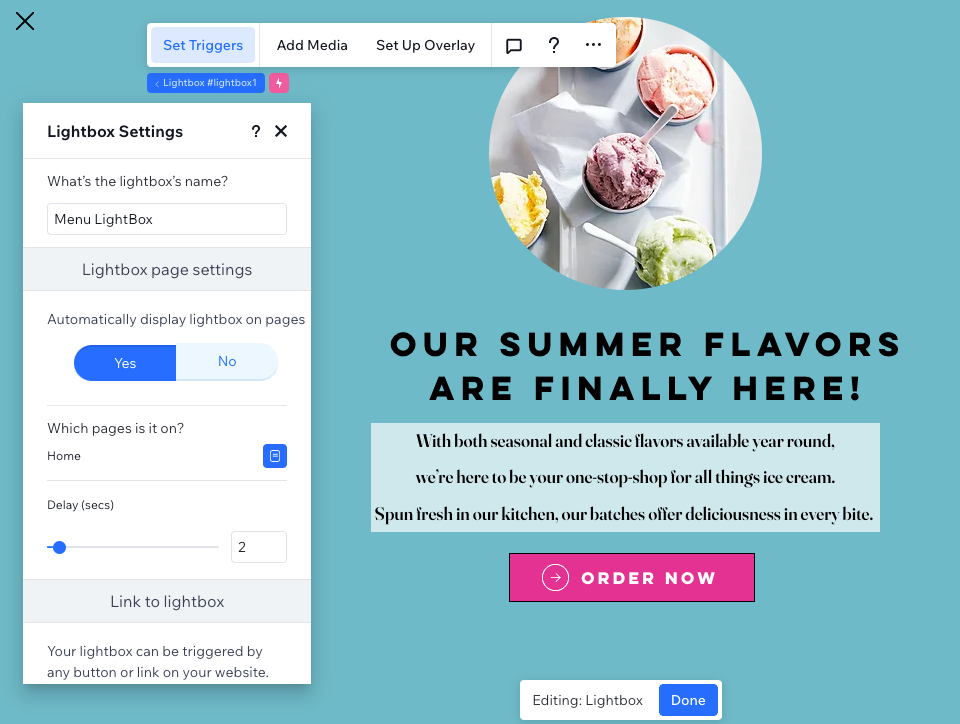
- Klicke auf Auslöser festlegen.
- Wähle unter Lightbox automatisch anzeigen die entsprechende Option aus.
- Ja: Die Lightbox wird automatisch angezeigt, wenn Besucher die entsprechenden Seiten aufrufen.
- Klicke auf das Feld Auf welcher Seite soll sie erscheinen?, um die entsprechende(n) Seite(n) auszuwählen.
- Ziehe den Schieberegler Verzögerung, um festzulegen, wie lange es dauert (in Sekunden), bis die Lightbox nach dem Laden der Seite angezeigt wird.
- Nein: Die Lightbox wird nicht automatisch angezeigt, wenn Besucher eine Seite aufrufen. Stattdessen wird sie durch einen Button oder einen Link ausgelöst, den du auswählst.
- Ja: Die Lightbox wird automatisch angezeigt, wenn Besucher die entsprechenden Seiten aufrufen.
- Aktiviere den/die entsprechenden Schalter unter Lightbox schließen.
Hinweis: Wenn du sowohl das „X“-Symbol als auch den „Schließen“-Button deaktivierst, können Besucher außerhalb der Lightbox klicken, um sie zu schließen. - Wenn du fertig bist, klicke auf Okay, um den Bearbeitungsmodus zu verlassen.

Eine Planung für eine Lightbox einrichten
Lege fest, wann Besucher die Lightbox sehen sollen. Wenn du zum Beispiel ein zeitlich begrenztes Angebot bewirbst, wird dadurch sichergestellt, dass die Lightbox nur im entsprechenden Zeitraum angezeigt wird.
Um den Zeitplan der Lightbox festzulegen:
- Klicke auf der linken Seite des Editors auf Seiten
 .
. - Wähle unter Lightboxen die entsprechende Lightbox aus.
- Klicke auf die Lightbox auf der Arbeitsfläche.
- Klicke auf Auslöser festlegen.
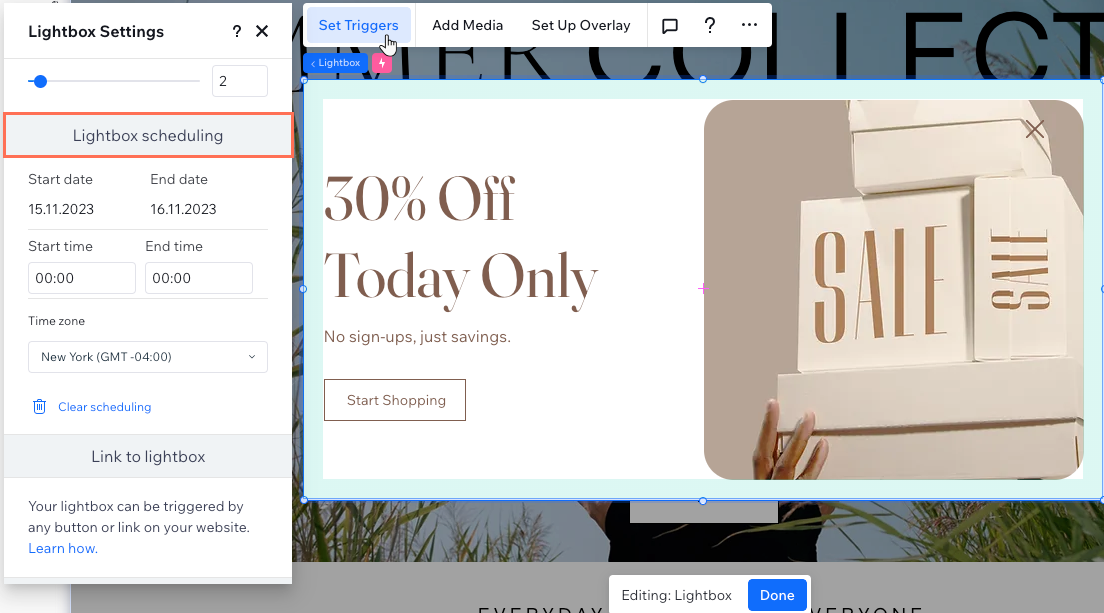
- Scrolle nach unten zu Lightbox-Planung und klicke auf + Planung einrichten.
- Lege das Startdatum und die Startzeit sowie das Enddatum und die Endzeit fest.
Tipp: Achte darauf, dass die richtige Zeitzone eingestellt ist. Gegebenenfalls kannst du diese ändern.

Elemente mit einer Lightbox verlinken
Verlinke Elemente auf der Website zum Öffnen einer Lightbox, damit Besucher keine Ankündigung verpassen. Du kannst Elemente wie Text, Bilder, Videos und Buttons verlinken.
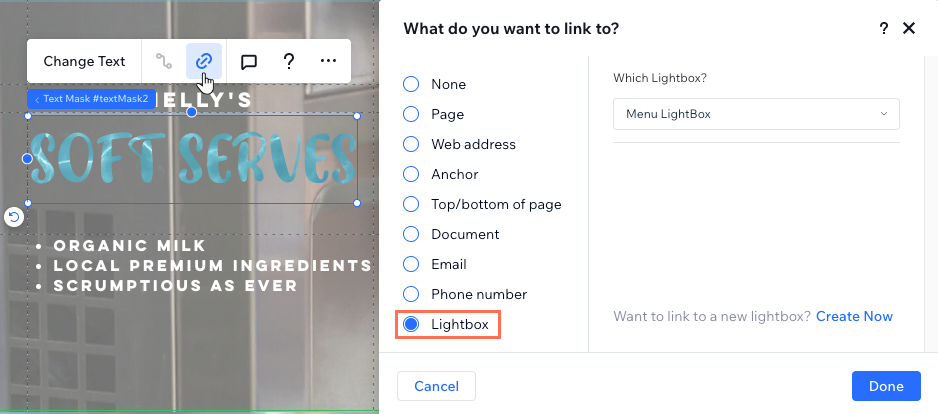
Um ein Element mit einer Lightbox zu verlinken:
- Klicke in deinem Editor auf das entsprechende Element.
- Klicke auf das Symbol für Link
 .
. - Wähle links Lightbox aus.
- Klicke auf das Aufklappmenü Welche Lightbox? und wähle die entsprechende Lightbox aus.
- Klicke auf OK.

Eine Lightbox verwalten
Verwalte die Lightboxen deiner Website, um sie im Editor zu organisieren. Du kannst sie umbenennen, damit sie leicht zu finden sind, sie duplizieren, um Zeit zu sparen, und veraltete Lightboxen löschen.
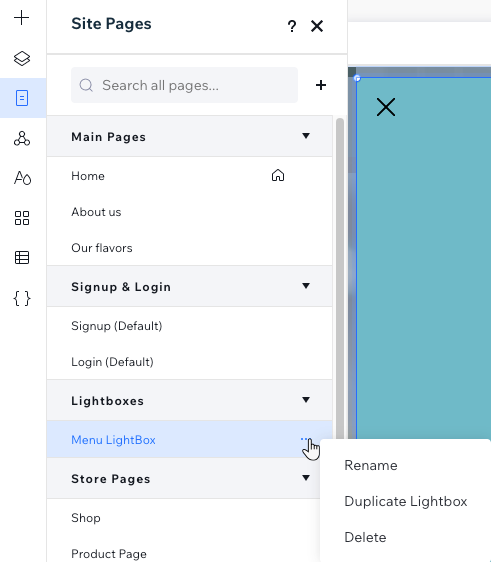
Um eine Lightbox zu verwalten:
- Klicke auf der linken Seite des Editors auf Seiten
 .
. - Klicke neben der entsprechen Lightbox auf das Symbol für Weitere Aktionen
 .
. - Wähle aus, was du als nächstes tun möchtest:
Eine Lightbox umbenennen
Eine Lightbox duplizieren
Eine Lightbox löschen

War das hilfreich?
|