Studio Editor: Deine Website-Stile verwalten
5 Min. Lesezeit
Verwalte die Textstile, Farben und Seitenübergänge deiner Website an einem Ort. Dies ist eine großartige Möglichkeit, Zeit zu sparen und sicherzustellen, dass dein Design konsistent ist.
Wie kann ich auf meine Website-Stile zugreifen?

In diesem Artikel erfährst du mehr über folgende Themen:
Typografie-Stile bearbeiten
Passe 9 Typografie-Stile an und speichere sie, um sie auf der gesamten Website zu verwenden — 6 Überschriften (H1-H6) und 3 Absatzstile. Ändere Schriftart, Farbe und Formatierung jedes Stils, sodass es zu deinen Wünschen passt.
Tipp:
H1-H6 sind Überschriften-Tags, die diesen Titeln automatisch zugewiesen werden. Behalte die Hierarchie deiner Titel von oben nach unten in Übereinstimmung mit den Überschriften-Tags bei, denn das hilft sowohl der SEO als auch der Barrierefreiheit.
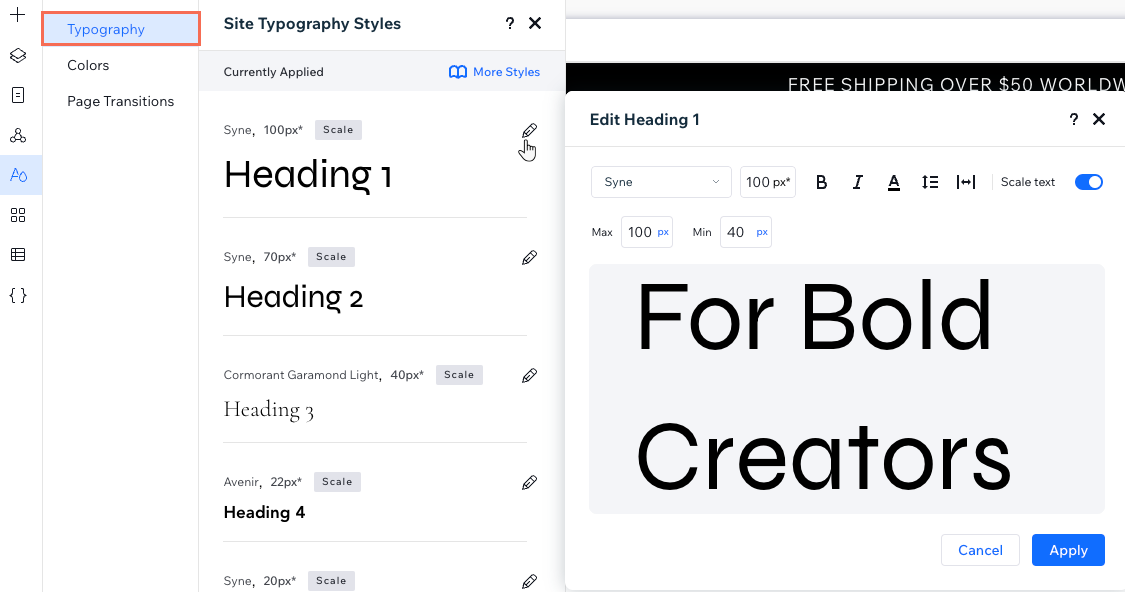
Um einen Typografie-Stil anzupassen:
- Klicke links im Editor auf Website-Stile
 .
. - Klicke auf Typografie.
- Klicke neben einem Stil auf das Symbol für Typografie bearbeiten
 .
. - Passe die Typografie nach deinen Wünschen an.
- Passe Schriftart, Größe und Farbe an.
- Ändere deinen Text Fett- oder Kursivschrift.
- Lege fest, dass der Text proportional zur Bildschirmgröße des Besuchers skaliert wird. Wenn der Schalter aktiviert ist, kannst du auch eine minimale und maximale Schriftgröße festlegen.
- Lege den Zeilen- und den Zeichenabstand für den Text fest.
- Klicke auf Anwenden.

Verwendest du umfangreiche benutzerdefinierte Schriftarten?
Aktiviere unten im Panel den Schalter Ladezeit mithilfe von Standardschriftarten optimieren. Dies weist den Browser des Besuchers an, vorübergehend eine schnell zu ladende Standardschriftart anzuzeigen, bis die benutzerdefinierte Schriftart vollständig heruntergeladen ist.

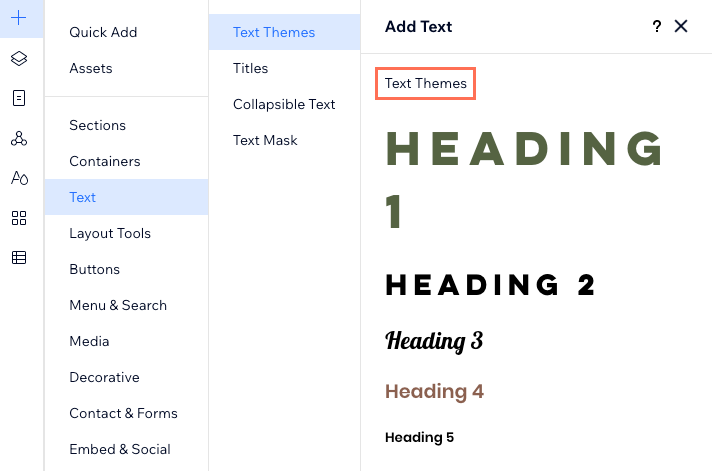
Textstile zu einer Seite hinzufügen
Die Textvorlagen für Überschriften und Textabschnitte sind über das „Elemente hinzufügen“-Panel verfügbar. Klicke auf Text und ziehe den entsprechenden Stil unter Textvorlagen an die gewünschte Stelle.

Einen Stil auf ein Textelement anwenden
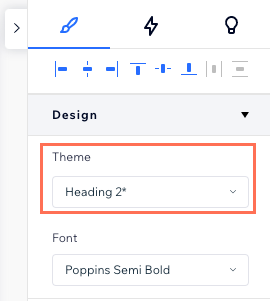
Du kannst auch einen Typografie-Stil auf ein vorhandenes Textelement auf der Seite anwenden. Klicke auf dem Element auf Text bearbeiten und wähle im Inspektor aus dem Aufklappmenü Design den entsprechenden Stil aus.

Wenn du die Schriftart, -größe oder -farbe eines Elements änderst, nachdem du einen Stil (Design) dafür ausgewählt hast, erstellst du ein „Design-Override“. Das bedeutet, dass Aktualisierungen des gewählten Stils nicht auf dieses Textelement angewendet werden.
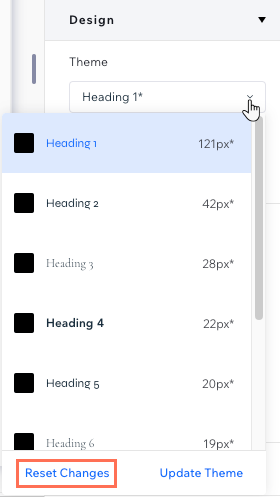
Du kannst den Stil jedoch jederzeit wieder auf ein Textelement anwenden. Öffne das Aufklappmenü Design und klicke unten auf Änderungen zurücksetzen.

Die Website-Farben ändern
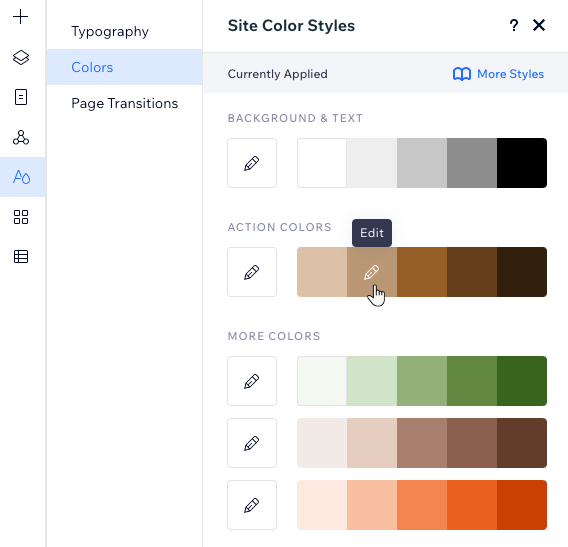
Definiere die Farbpalette der Website. Die Farbpalette ist in Kategorien unterteilt, um die verschiedenen Verwendungen und Teile der Website widerzuspiegeln. Die Aktionsfarben werden zum Beispiel oft für Buttons und Links verwendet.
Du kannst die Hauptfarbe jeder Kategorie oder einen bestimmten Farbton in einer Palette anpassen.
Tipp:
Diese Aktion wirkt sich sofort auf die Elemente mit der Farbe aus, die du ändern möchtest, also zum Beispiel auf alle Elementvorlagen, die du hinzugefügt hast, oder andere Elemente, auf denen du diese Farbe verwendet hast.
Um die Website-Farben anzupassen:
- Klicke links im Editor auf Website-Stile
 .
. - Klicke auf Farben.
- Wähle aus, was du tun möchtest:
- Einen bestimmten Farbton anpassen: Fahre mit der Maus über den Farbton und klicke auf das Symbol für Bearbeiten
 .
. - Eine Farbe ändern: Klicke neben der Farbe auf das Symbol für Farbbereich bearbeiten
 .
.
- Einen bestimmten Farbton anpassen: Fahre mit der Maus über den Farbton und klicke auf das Symbol für Bearbeiten

Einen Seitenübergang hinzufügen
Füge einen Seitenübergang hinzu, um die Navigation für Besucher ansprechender zu gestalten. Sobald du einen Übergang aus dem Website-Stile-Panel ausgewählt hast, wird dieser auf jeder Seite der Website angezeigt.
Um einen Seitenübergang hinzuzufügen:
- Klicke links im Editor auf Website-Stile
 .
. - Klicke auf Seitenübergänge.
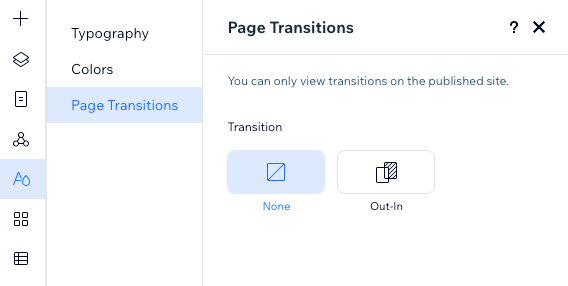
- Wähle einen Übergang aus der Liste aus:
- Keine: Es wird kein Übergang angezeigt, wenn Besucher zwischen den Seiten wechseln.
- Außen-Innen: Die aktuelle Seite wird ausgeblendet und die neue Seite eingeblendet.

War das hilfreich?
|