Studio Editor: Textmasken hinzufügen und anpassen
6 Min. Lesezeit
Textmasken sind ein großartiges Werkzeug für kurze Textabschnitte, die die Aufmerksamkeit der Besucher erregen sollen. Du kannst als Texthintergrund (Füllung) ein Bild, ein Video oder einen Farbverlauf festlegen, damit er auf der Seite viel auffälliger ist.

In diesem Artikel erfährst du mehr über folgende Themen:
Ein Textmaskenelement hinzufügen
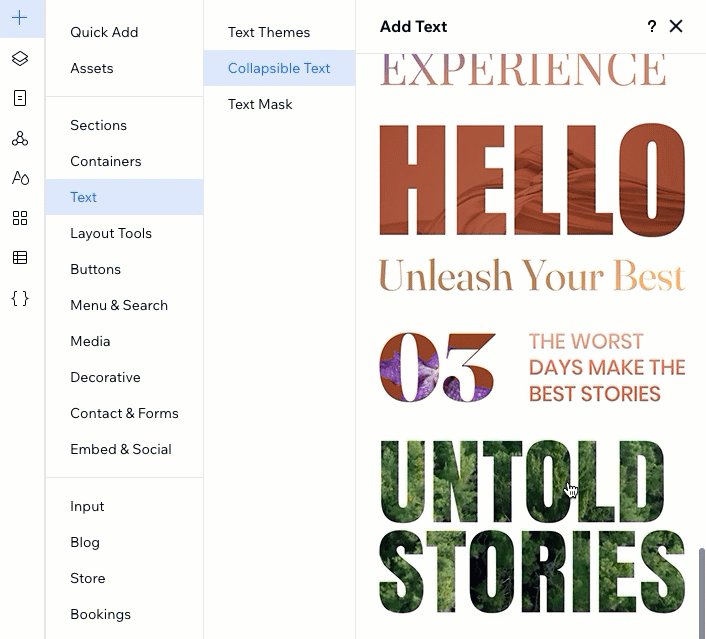
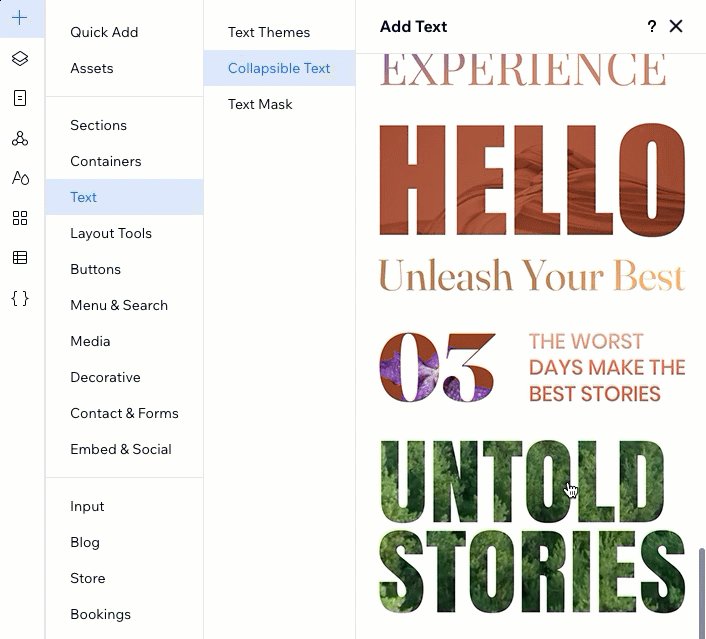
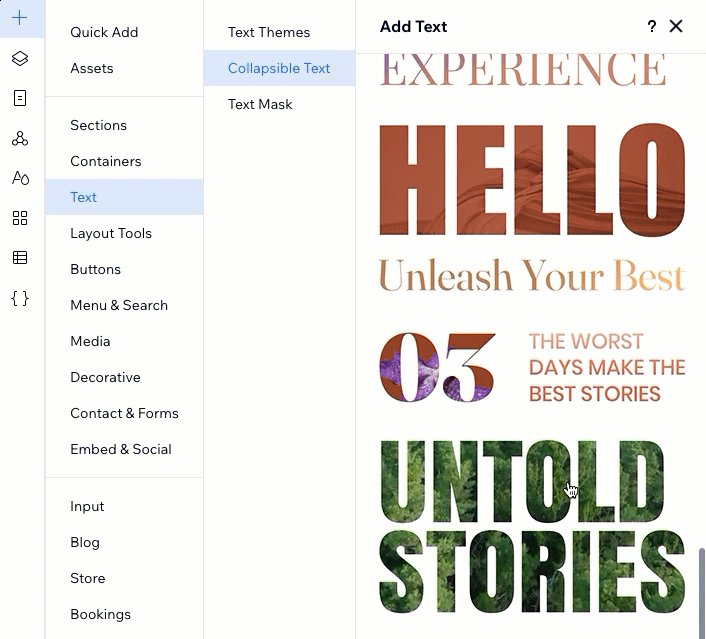
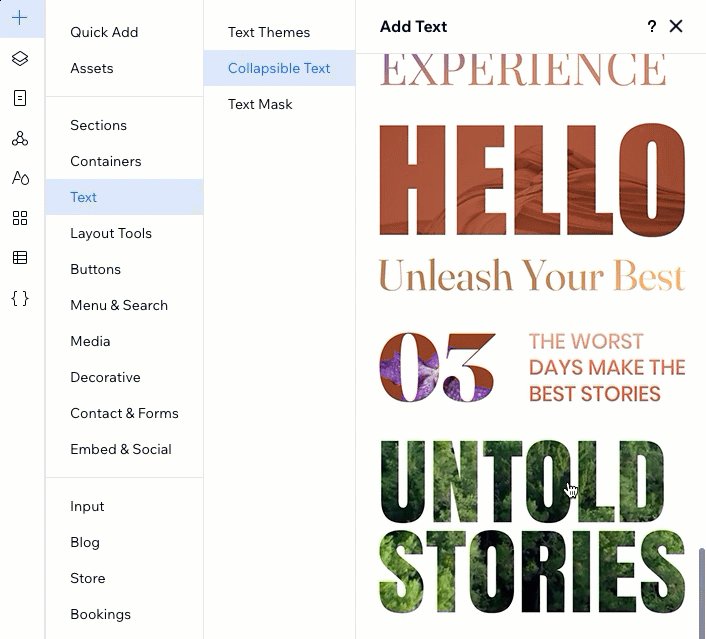
Öffne das „Elemente hinzufügen“-Panel, um ein neues Textmaskenelement hinzuzufügen. Wähle ein Design, das dir gefällt, und ziehe es auf der Seite. Du kannst es später im Inspektor-Panel vollständig anpassen.
Empfehlung:
Um die beste Leistung deiner Website auf Mobilgeräten zu gewährleisten, empfehlen wir, bis zu 10 Textmasken pro Seite hinzuzufügen.
Um eine Textmaske hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Text.
- Klicke auf Textmaske.
- Ziehe ein Textmaskendesign, das dir gefällt, auf die Seite.
Tipp: Einige unserer Designs enthalten einen Videohintergrund. Fahre mit der Maus über ein Design im Panel, um es in Aktion zu sehen. - Gib den Text ein, der auf diesem Element angezeigt werden soll:
- Klicke auf die Textmaske, die du gerade hinzugefügt hast.
- Klicke Text ändern.
- Gib den Text ein, der angezeigt werden soll.

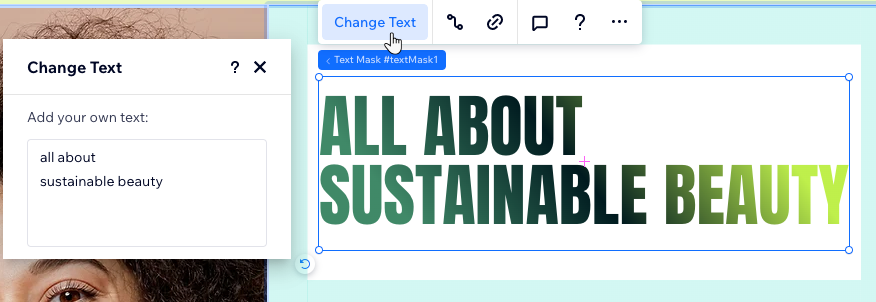
Den Text in einer Textmaske ändern
Du kannst den Text, der auf der Textmaske angezeigt wird, jederzeit bearbeiten. Mit der Eingabetaste auf deiner Tastatur kannst du die Anzahl der Zeilen erstellen, die du für den Text benötigst.
Um den Text einer Textmaske zu ändern:
- Wähle das Textmaskenelement im Editor aus.
- Klicke Text ändern.
- Gib unter Eigenen Text hinzufügen den Text ein.

Tipp:
Steuere die Großschreibung des Textes im Inspektor-Panel. Du kannst zum Beispiel den gesamten Text in Groß- oder Kleinbuchstaben schreiben (siehe „Textmaskenelemente gestalten“ unten).
Ein Textmaskenelement gestalten
Im Inspektor-Panel kannst du das bestehende Design der Textmaske anpassen oder je nach deinen Bedürfnissen eine von Grund auf neu erstellen. Du kannst interessante Medien oder einen Farbverlauf hinzufügen, den Abstand zwischen Buchstaben und Reihen ändern und vieles mehr.
Um eine Textmaske zu gestalten:
- Wähle das Textmaskenelement im Editor aus.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Design.
- Wähle aus, wie du die Textmaske gestalten möchtest:
Eine Bild- oder Videofüllung festlegen
Lege einen Hintergrund mit Farbverlauf fest
Den Text formatieren und ausrichten
Die Groß- und Kleinschreibung ändern
War das hilfreich?
|


 .
. .
. und Zeichen
und Zeichen  .
. : Der gesamte Text wird in Großbuchstaben angezeigt.
: Der gesamte Text wird in Großbuchstaben angezeigt. : Der erste Buchstabe jedes Wortes ist ein Großbuchstabe.
: Der erste Buchstabe jedes Wortes ist ein Großbuchstabe. : Der gesamte Text wird in Kleinbuchstaben angezeigt.
: Der gesamte Text wird in Kleinbuchstaben angezeigt. : Die Großschreibung richtet sich danach, wie du den Text im „Text ändern“-Panel eingibst.
: Die Großschreibung richtet sich danach, wie du den Text im „Text ändern“-Panel eingibst.