Eine Kategorie zu deinem Website-Menü hinzufügen
5 min
In diesem Artikel
- Eine Kategorie zu einem regulären Website-Menü hinzufügen
- Eine Kategorie zu einem erweiterten Website-Menü hinzufügen
Du kannst jede deiner aktiven Kategorien im Website-Menü anzeigen. Wähle aus, ob du sie als Hauptmenüelemente hinzufügen möchtest:

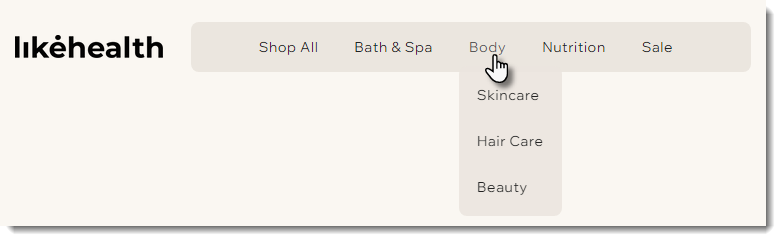
... oder als Unterelemente:

Tipps:
- Jede aktive Kategorie hat ihre eigene URL, die du zum Verlinken in deinem Menü verwendest.
- Wir empfehlen, dass du auch deinem Website-Menü Kategorien hinzufügst. So können Kunden deine Kategorien von jeder Website-Seite aus aufrufen.
- Deine Kategorien können auch im Kategoriemenü der Kategorieseite angezeigt werden. Wähle entweder eine vertikale Kategoriemenü-Anzeige (nur Desktop) oder eine horizontale (Desktop und Mobilgerät). Mehr erfahren
Eine Kategorie zu einem regulären Website-Menü hinzufügen
Du kannst Kategorieseiten zu deinem Website-Menü hinzufügen, indem du die URL der Kategorieseite verlinkst. Wenn du Änderungen an einem regulären Website-Menü vornimmst, werden die Änderungen sowohl auf der mobilen Version deiner Website als auch auf der Desktop-Version angezeigt.
Wix Editor
Studio Editor
- Klicke auf der linken Seite des Editors auf Menüs & Seiten
 .
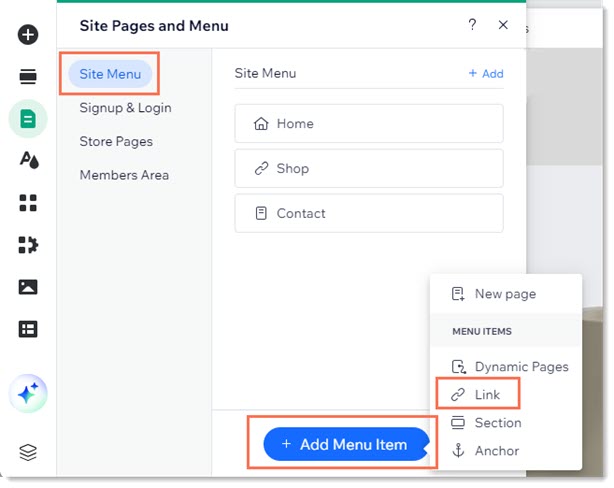
. - Klicke auf Website-Menü.
- Klicke unten auf + Menüelement hinzufügen.
- Wähle Link.

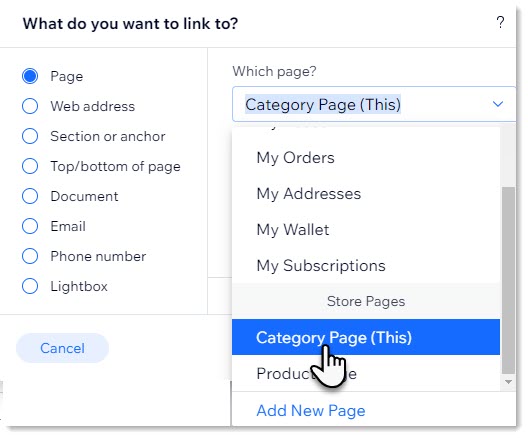
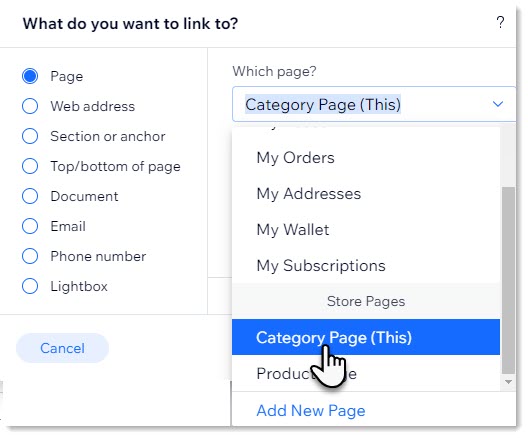
- Wähle links die Option Seite.
- Wähle aus dem Dropdown-Menü unter Welche Seite? die Option Kategorieseite aus.

- Wähle aus dem Dropdown-Menü unter Welches Element? die Kategorie aus, die du anzeigen möchtest.
- Klicke auf Fertig.
- (Optional) Benenne die Kategorie um und klicke auf Fertig.
- (Optional) Mache die hinzugefügte Kategorie zu einer Unterkategorie:
- Klicke auf der linken Seite des Editors auf Menüs & Seiten
 .
. - Klicke auf Website-Menü.
- Ziehe die entsprechenden Menüpunkte nach unten und rechts neben die entsprechende Kategorie.
- Klicke auf der linken Seite des Editors auf Menüs & Seiten
Wichtig:
- Wenn du dein Menü wie oben beschrieben erstellst, wird das Menü sowohl auf dem Desktop als auch auf der Mobile-Version angezeigt.
- Du kannst Menüs auch mit erweiterten Menüs oder Megamenüs verwenden. In diesem Fall musst du das Menü separat für Desktop und Mobilgerät erstellen.
Eine Kategorie zu einem erweiterten Website-Menü hinzufügen
Wenn du das Menü deiner Website mit erweiterten Menüs verwendest, kannst du die benötigten Menüelemente hinzufügen und dann die erweiterten Funktionen verwenden, um Untermenüs und Unter-Untermenüs zu erstellen.
Wichtig:
- Die Kategorieliste auf der Kategorieseite wird nicht auf Mobilgeräten angezeigt. Füge Shop-Kategorien zum Website-Menü hinzu, um sie leichter zugänglich zu machen.
- Bei erweiterten Menüs werden Änderungen auf dem Desktop nicht auf Mobilgeräten angezeigt. Öffne die mobile Version deiner Website und füge sie dort separat hinzu.
Wix Editor
Studio Editor
- Klicke in deinem Editor auf das Website-Menü.
- Klicke auf Menü verwalten.
- Klicke unten auf + Menüelement hinzufügen.
- Wähle Link.
- Wähle links die Option Seite.
- Wähle aus dem Dropdown-Menü unter Welche Seite? die Option Kategorieseite aus.

- Wähle aus dem Dropdown-Menü unter Welches Element? die Kategorie aus, die du anzeigen möchtest.
- Klicke auf Fertig.
- (Optional) Benenne die Kategorie um und klicke auf Fertig.
- (Optional) Ziehe die Menüelemente neben der entsprechenden Kategorie nach rechts, um sie zu einer Unterkategorie zu machen.
Wichtig:
- Wenn du dein Menü wie oben beschrieben erstellst, wird das Menü sowohl auf dem Desktop als auch auf der Mobile-Version angezeigt.
- Du kannst Menüs auch mit erweiterten Menüs oder Megamenüs verwenden. In diesem Fall musst du das Menü separat für Desktop und Mobilgerät erstellen.

