Das Warenkorb-Symbol anpassen
5 min
In diesem Artikel
- Warenkorb-Checkout aktivieren (nur Wix Bookings)
- Das Warenkorb-Symbol erneut hinzufügen
- Das Design des Warenkorb-Symbols anpassen
- Das Verhalten des Warenkorb-Symbols anpassen
- Das Erfolgs-Pop-up anpassen
- Häufig gestellte Fragen
Wichtig:
Dieser Artikel ist relevant für Wix Stores, Wix Bookings und Wix Restaurants Orders (Neu).
Das Warenkorb-Symbol wird in der Kopfzeile deiner Website angezeigt. Im Warenkorb-Symbol wird die Anzahl der hinzugefügten Artikel wird angezeigt. Wenn Kunden eine Bestellung abschließen möchten, können sie auf das Symbol klicken, um den Checkout-Prozess zu starten.

Warenkorb-Checkout aktivieren (nur Wix Bookings)
Damit Kunden mehrere Services gleichzeitig buchen können, muss der Warenkorb-Checkout aktiviert sein. Wenn du auch Wix Stores verwendest, können Kunden gleichzeitig mehrere Services buchen und Produkte kaufen. Wenn du den Warenkorb-Checkout aktivierst, werden das Warenkorb-Symbol, die Warenkorbseite und der Sidebar-Warenkorb zu deiner Website hinzugefügt.
Tipp:
Du kannst auch die Möglichkeit aktivieren, Termine mit mehreren Services zu buchen, (z. B. ein Termin, der 2 Services beinhaltet, etwa Maniküre und Pediküre).
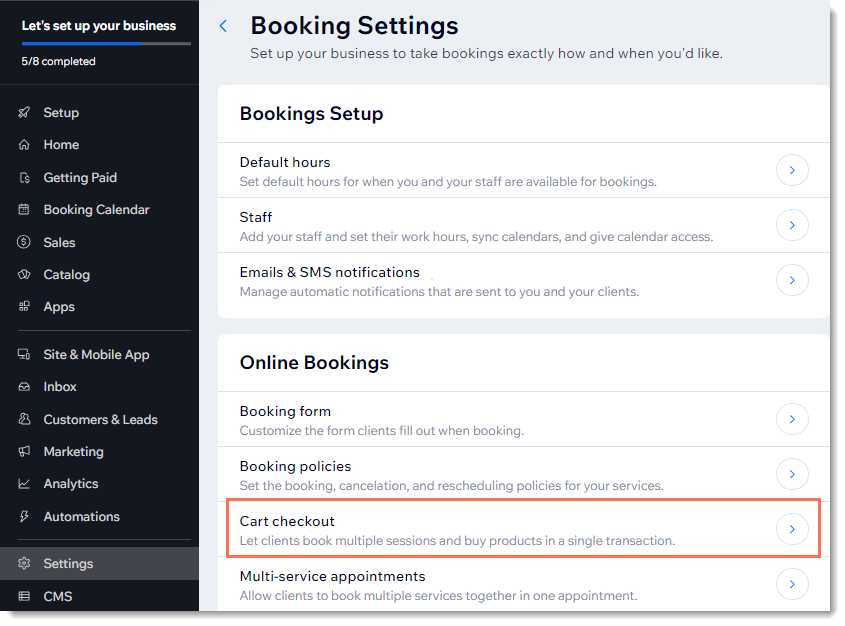
Um den Warenkorb-Checkout zu aktivieren:
- Öffne die Buchungseinstellungen in deiner Website-Verwaltung.
- Klicke auf Warenkorb-Checkout.
- Klicke auf den Schieberegler Aktiv, um ihn zu aktivieren.
- Klicke auf Speichern.

Das Warenkorb-Symbol erneut hinzufügen
Wenn du Wix Stores, Wix Bookings oder die neue App Wix Restaurants Orders zu deiner Website hinzufügst, wird das Warenkorb-Symbol automatisch hinzugefügt. Du kannst ein Warenkorb-Symbol jederzeit erneut hinzufügen, wenn es gelöscht wurde.
Hinweis:
Für Shops, Buchungen und die neue App für Restaurantbestellungen wird das gleiche Warenkorb-Symbol verwendet.
Wix Editor
Studio Editor
- Öffne deinen Editor.
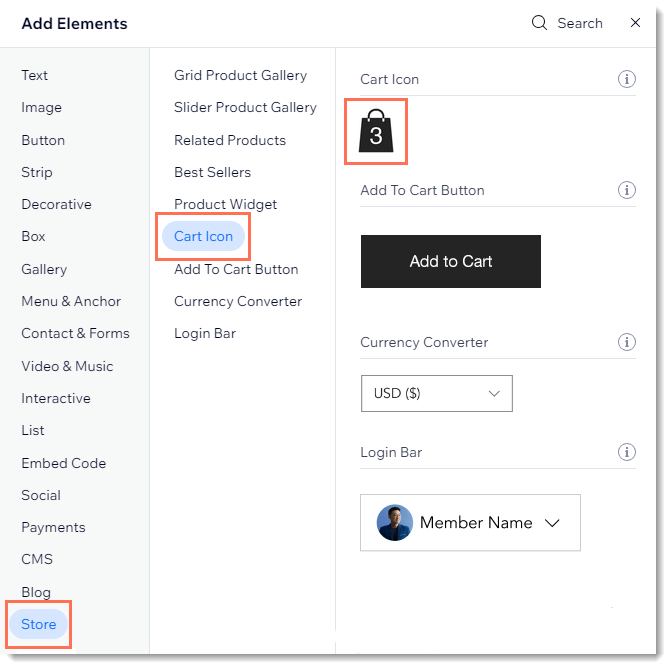
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Je nachdem, welche App du verwendest, klicke auf Wix Stores / Bookings / Restaurants.
- Klicke auf Warenkorb-Symbol.
- Ziehe den Warenkorb auf die Kopfzeile deiner Website.

Das Design des Warenkorb-Symbols anpassen
Wähle dein bevorzugtes Warenkorbdesign und passe dann die Schriftart und Farben an, um das perfekte Design zu erhalten. Du kannst aus Warenkorb-Designs wählen, die nur ein Bild enthalten, Designs mit dem Wort „Warenkorb“ oder Designs, die beides haben.
Um das Design deines Warenkorb-Symbols anzupassen:
- Klicke in deinem Editor auf das Warenkorb-Symbol.
- Klicke auf Einstellungen.
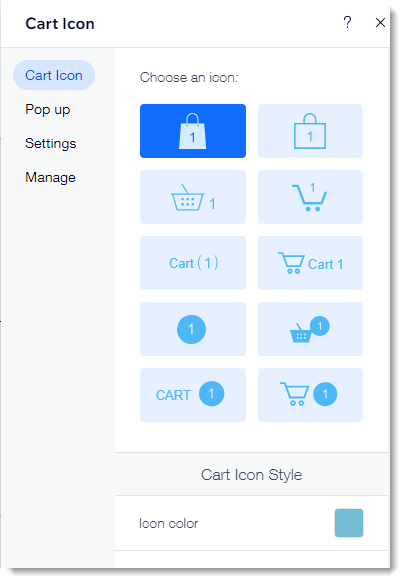
- Wähle den Tab Warenkorb-Symbol.
- Klicke, um ein Design für das Symbol auszuwählen.
- Passe Farbe, Schriftart oder Text des Symbols an.
Tipp: Die verfügbaren Optionen variieren je nach dem von dir ausgewählten Symbol.

Das Verhalten des Warenkorb-Symbols anpassen
Lege fest, was passiert, wenn Kunden auf das Warenkorb-Symbol klicken. Du kannst den Sidebar-Warenkorb am Bildschirmrand öffnen oder deine Kunden zur Warenkorbseite weiterleiten.
Festlegen, was passiert, wenn das Warenkorb-Symbol geklickt wird:
- Klicke in deinem Editor auf das Warenkorb-Symbol.
- Klicke auf Einstellungen.
- Klicke auf den Tab Einstellungen
- Lege fest, was passiert, wenn Kunden auf das Warenkorb-Symbol klicken.
Das Erfolgs-Pop-up anpassen
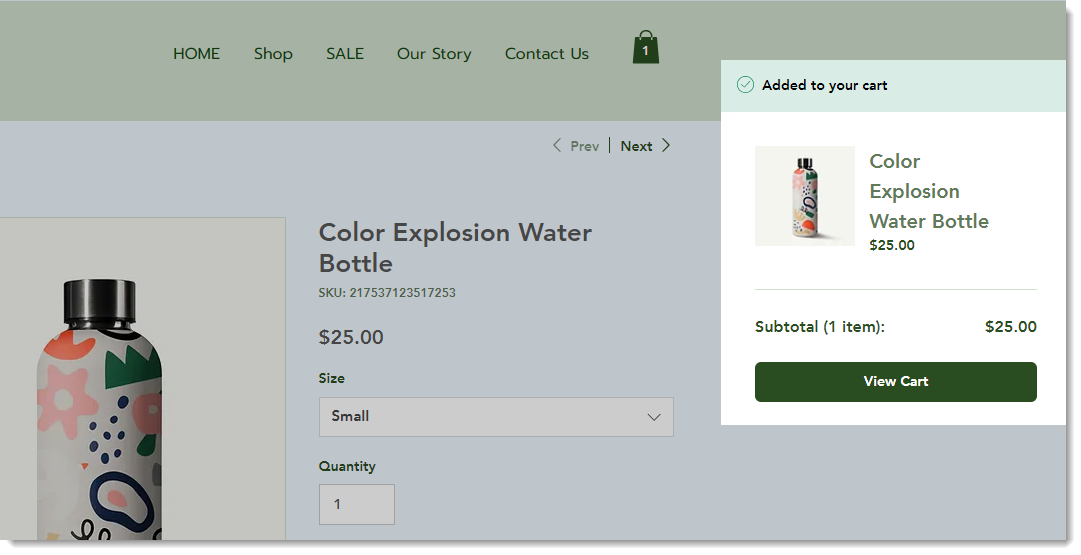
Das Erfolgs-Pop-up ist ein kleiner Pop-up-Hinweis, der am Bildschirmrand angezeigt wird. Es zeigt Produkte an, die Kunden gerade hinzugefügt haben.

Um das Erfolgs-Pop-up anzupassen:
- Klicke in deinem Editor auf das Warenkorb-Symbol.
- Klicke auf Einstellungen.
- Klicke auf den Tab Pop-up.
- Passe das Erfolgs-Pop-up mit den verfügbaren Optionen an.
Häufig gestellte Fragen
Können Kunden verschiedene Artikeltypen in den Warenkorb legen (Shop-Produkte, Services, Restaurantartikel)?
Wie kann ich den Warenkorb anpassen?
Wie können meine Kunden bei Wix Stores direkt zum Checkout gehen, ohne das Warenkorb-Symbol und die Warenkorbseite zu nutzen?
Wie können meine Kunden von Wix Bookings direkt zum Checkout gehen, ohne das Warenkorb-Symbol und die Warenkorbseite zu verwenden?



