Editor X: Mit der Andock-Funktion und Rändern arbeiten
5 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
In der sich ständig verändernden Welt der Geräte ist es wichtig, die Position deiner Elemente zu kontrollieren, damit sie auf verschiedenen Bildschirmgrößen genau so aussehen, wie du es wünschst. Dies kannst du durch Andocken erreichen.
Das Andocken bestimmt die vertikale und horizontale Position von Elementen innerhalb des Seitenabschnitts, Containers oder der Gitterzelle, wenn die Größe des Bildschirms geändert wird.
In diesem Artikel erfährst du alles über das Andocken deiner Elemente:
Möchtest du mehr erfahren?
Sieh dir unsere Lektion über Andocken und Ränder in der Editor X Academy an (nur auf Englisch verfügbar).
Automatisches Andocken im Editor X
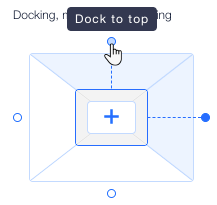
Wenn du ein Element zu einem Seitenabschnitt, Container oder einer Rasterzelle hinzufügst, wird es automatisch an der oberen oder unteren Ecke angedockt, je nachdem, welche am nächsten ist.
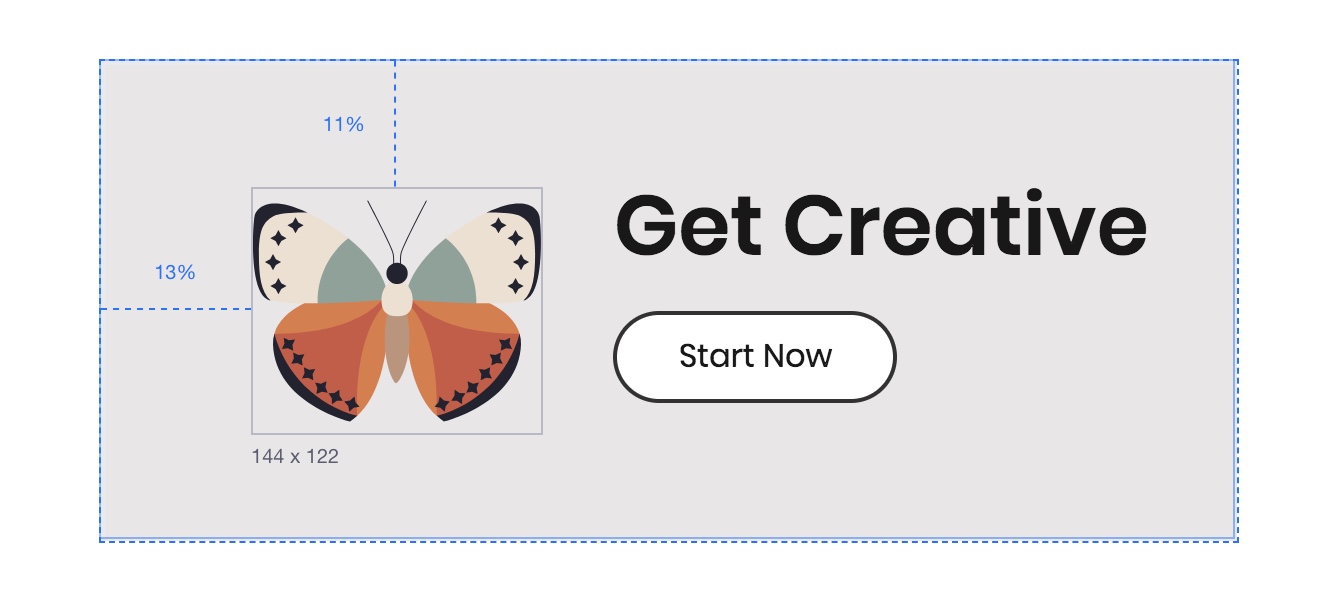
Die Andock-Position wird durch die gepunkteten Linien auf dem Element angezeigt. Im folgenden Beispiel ist die Vektorgrafik an der oberen und linken Seite des Containers angedockt:

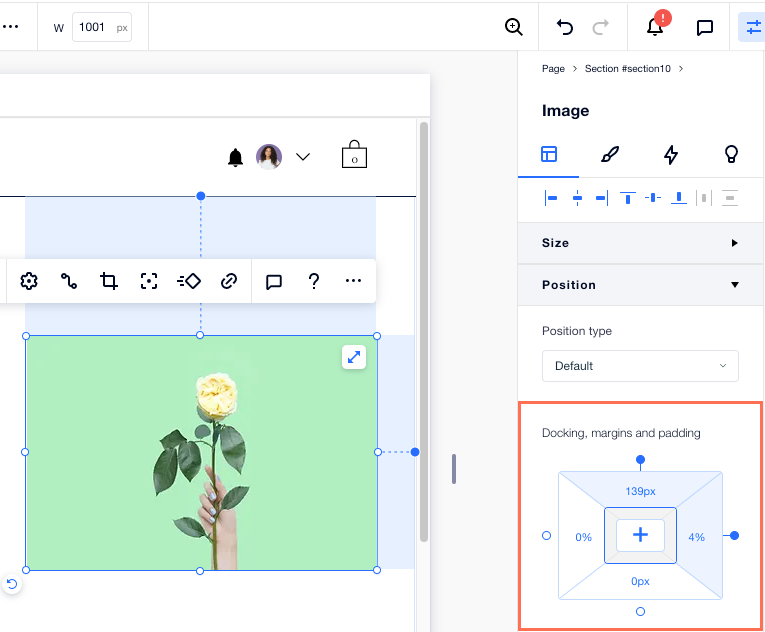
Die genaue Position des Elements kannst du im Inspector Panel unter Position anzeigen:

Das Andocken von Elementen manuell anpassen
Du kannst das automatische Andocken außer Kraft setzen und die Position manuell im Inspektor einstellen.
Docke ein Element an einer beliebigen Seite an — oben, unten, links, rechts oder sogar in der Mitte des Abschnitts, Containers oder der Gitterzelle, in der es sich befindet.
Um ein Element manuell anzudocken:
- Klicke auf das entsprechende Element.
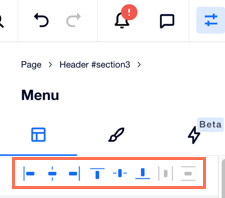
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Scrolle nach unten zu Position.
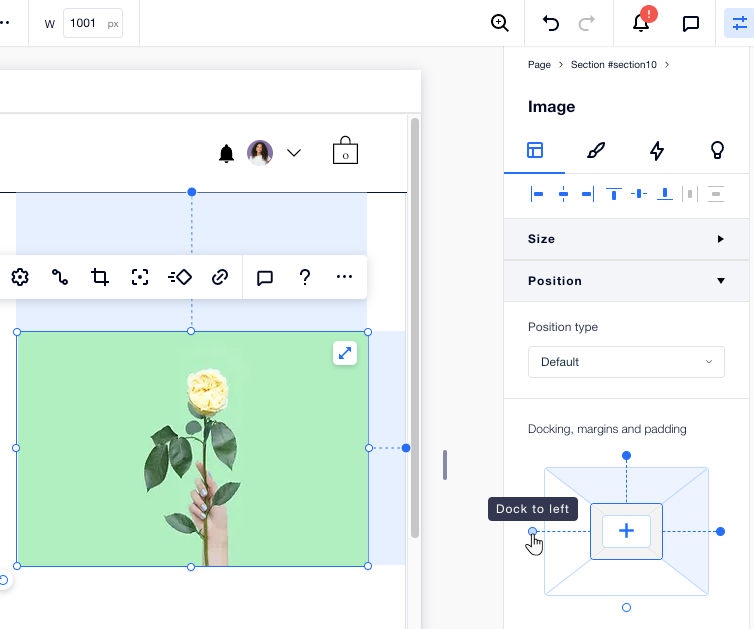
- Klicke auf die entsprechenden Andockpunkte (oben, unten, rechts oder links). Du kannst auch auf das Symbol für Zentriert ausrichten
 klicken.
klicken.

Tipp:
Es ist normalerweise eine gute Idee, deine Elemente am oberen Rand des Containers, des Abschnitts oder der Gitterzelle anzudocken, in dem/der sie sich befinden. Dadurch wird sichergestellt, dass immer ein definierter Abstand zwischen dem Element und dem Container/Abschnitt vorhanden ist, wenn weitere Inhalte zu deiner Seite hinzugefügt werden.
Elemente mithilfe von Rändern positionieren
Verwende Ränder, um einen bestimmten Abstand zwischen dem Element und den Rändern des Abschnitts, des Containers oder der Gitterzelle einzuhalten, an den/die es angedockt ist.
Maßeinheiten für Ränder:
Ränder können in Pixel (px), Prozent (%), Viewport-Höhe (vh) und Viewport-Breite (vw) eingestellt werden. Jede Einheit hat ein anderes Ergebnis, wenn die Größe des Bildschirms wird geändert. Sieh dir den Unterschied im Verhalten der Einheiten an, indem du die Größe deiner Arbeitsfläche änderst.
Um einen Rand zu erstellen:
- Klicke auf das entsprechende Element.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Scrolle nach unten zu Position.
- Wähle unter Andocken, Ränder und Abstände eine Seite aus (oben, unten, links oder rechts).
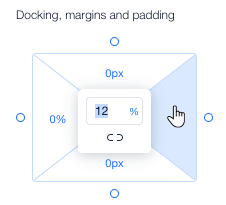
- Gib einen Wert für den Rand ein.
Tipp: Klicke auf die Maßeinheit (z. B. px, %), um sie zu ändern. - (Optional) Klicke auf das Symbol für Alle Seiten bearbeiten
 , um für alle Seiten den gleichen Rand festzulegen.
, um für alle Seiten den gleichen Rand festzulegen.

Tipps:
- Du kannst an den Seiten eines Elements, die nicht angedockt sind, Ränder erstellen. Dies wirkt wie ein Puffer zwischen dem Element und dem Container und verhindert Überschneidungen.
- Wir empfehlen häufig, den Prozentsatz (%) zu verwenden, um deine Elemente auf allen Bildschirmgrößen einheitlich zu positionieren.
Das Überlagern von Elementen verhindern
Beim Positionieren von Elementen ist darauf zu achten, dass sie sich an kleineren Breakpoints nicht überlagern. Um dies zu verhindern, beachte unsere Tipps unten.
Elemente ausrichten
Mit den Ausrichtungsoptionen im Inspektor-Panel kannst du Elemente zentrieren und links, mittig oder rechts ausrichten.

Oben andocken
Es ist normalerweise eine gute Idee, deine Elemente am oberen Rand des Containers, des Abschnitts oder der Gitterzelle anzudocken, in dem/der sie sich befinden. Dadurch wird sichergestellt, dass immer ein definierter Abstand zwischen dem Element und dem Container/Abschnitt vorhanden ist, wenn weitere Inhalte zu deiner Seite hinzugefügt werden.

Ein Gitter anwenden
Für komplexere Layouts, wende ein CSS Grid auf deinen Abschnitt/Container an und docke die Elemente an die Rasterlinien an. Platziere Elemente in ihren eigenen Rasterzellen und docke sie an eine Rasterlinie an, damit sie in jeder Bildschirmgröße perfekt positioniert sind.

Einen Stapel anwenden
Wenn du eine Gruppe von Elementen hast, die in vertikaler Reihenfolge positioniert sind, kann die Stapel-Funktion sicherstellen, dass sie sich niemals überschneiden. Beim Stapeln werden die Elemente in einem Flex-Container platziert, der sich automatisch an verschiedene Bildschirmgrößen anpasst, damit du ein responsives Layout beibehalten kannst.

Deine Seite auf überlappende Elemente durchsuchen:
Verwende den Website-Prüfer, ein kostenloses Tool von Editor X, mit dem du automatisch auf jeder Seite nach diesem Problem suchen kannst.
War das hilfreich?
|