Editor X: Bilder bearbeiten und anpassen
8 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Sobald du deiner Website Bilder hinzufügst, kannst du sie mithilfe einer Vielzahl von Optionen anpassen und bearbeiten. Passe die Bildgröße an, schneide das Bild zu und lege den Fokuspunkt so fest, dass die relevanten Bereiche unabhängig von der Bildschirmgröße immer angezeigt werden.
Du kannst auch das Scroll-Verhalten ändern, das Bild mit Photo Studio bearbeiten und Wasserzeichen zum Schutz des Urheberrechts hinzufügen.
Erfahre mehr über folgende Themen:
- Die Größe deines Bildes anpassen
- Dein Bild so strecken, dass es einen Abschnitt, einen Container oder eine Rasterzelle ausfüllt
- Den Anpassungsmodus für dein Bild auswählen
- Ein Bild zuschneiden
- Den Fokuspunkt festlegen
- Das Scroll-Verhalten auswählen
- Das Bild mit Fotostudio bearbeiten
- Wasserzeichen zum Schutz des Urheberrechts hinzufügen
Die Größe deines Bildes anpassen
Du kannst die Größenanpassung deines Bildes mit dem Inspektor-Tool anpassen. Wähle zwischen festen oder fließenden Maßeinheiten, um deine Designanforderungen zu erfüllen. Bei einer festen Bildgröße bleibt die Größe deines Bildes für jeden Viewport gleich. Fließende Größenanpassung reagieren auf die Bildschirmgröße und passen sich an verschiedene Breakpoints an.
Um die Bildgröße anzupassen:
- Klicke im Editor auf das Bild.
- Klicke oben rechts auf das Symbol für das Inspektor-Panel
 .
. - Wähle unter Größenoptionen eine Option:
- Fixiert: Lege die Breite und Höhe deines Elements in px fest.
- Fließend: Verwende relative Maßeinheiten (% oder Auto), um die Breite und Höhe deines Elements zu definieren.
Tipp: Aktiviere das Kontrollkästchen Proportionales Skalieren, um die Höhe automatisch an die Breite anzupassen.
Hinweis:
Es ist nicht möglich, die Größe eines Bildes anzupassen, das auf die Größe einer Rasterzelle, eines Containers oder eines Abschnitts gestreckt ist. Die Höhe und Breite eines gestreckten Bildes sind auf „Automatisch“ eingestellt, sodass es sich automatisch an die Abmessungen des übergeordneten Elements anpasst.
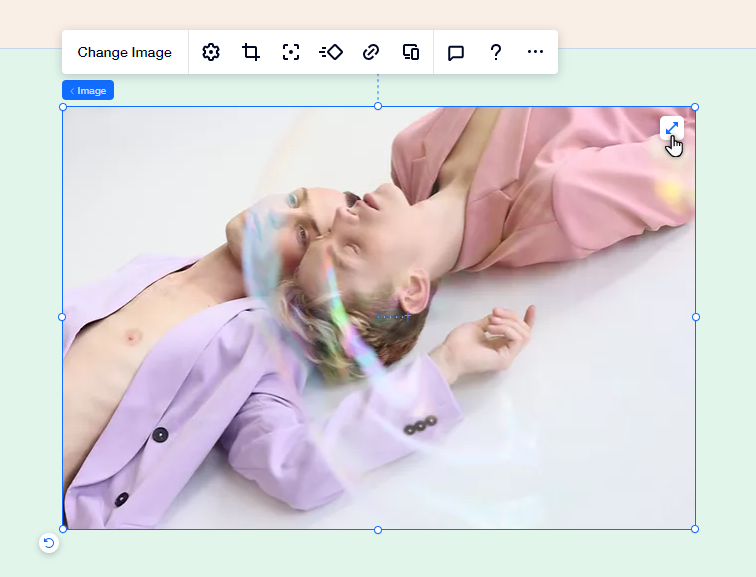
Dein Bild strecken, um einen Abschnitt, einen Container oder eine Rasterzelle zu füllen
Mit dem Streck-Tool kannst du dein Bild so einstellen, dass es einen Abschnitt, einen Container oder eine Rasterzelle auf deiner Website ausfüllt. Wenn du dein Bild streckst, wird die Größe automatisch an die Abmessungen des übergeordneten Elements angepasst, sodass du dir keine Gedanken über die manuelle Größenanpassung machen musst.
Um ein Bild hinzuzufügen und zu strecken:
- Klicke in der oberen Leiste des Editors auf Hinzufügen.
- Klicke auf Medien.
- Ziehe ein Bild auf deinen Abschnitt.
- Klicke oben rechts auf dem Bild auf das Symbol für Strecken
 , um den gesamten Bereich auszufüllen.
, um den gesamten Bereich auszufüllen.
Tipp:
Wenn ein Bild über einen Abschnitt gestreckt wird, wird zuerst die Hintergrundfarbe geladen und dann das Bild. In den meisten Fällen wird das Bild so schnell geladen, dass du die Farbe gar nicht siehst, aber einige Besucher sehen vielleicht ein wenig Farbe. Daher ist es wichtig, die Hintergrundfarbe des Abschnitts festzulegen, auch wenn sie nicht immer sichtbar ist.

Tipp:
Im Inspektor-Panel kannst du ein Bild als Abschnittshintergrund festlegen und dann Farb- und/oder Muster-Überlagerungen hinzufügen.
Den Anpassungsmodus für dein Bild auswählen
Im Editor X hat jedes Bild einen Begrenzungsrahmen, der sich wie ein responsiver Container verhält. Das sind die blauen Ränder, die du um dein Bild siehst. Du kannst auswählen, wie dein Bild innerhalb des Begrenzungsrahmens angezeigt wird (z. B. Ausfüllen, Anpassen).
Um den Anpassungsmodus deines Bildes auszuwählen:
- Klicke im Editor auf das Bild.
- Klicke auf das Symbol für Einstellungen
.
- Wähle aus dem Aufklappmenü Anzeigemodus eine Option aus:
Begrenzungsrahmen ausfüllen
An Begrenzungsrahmen anpassen
Bildverhältnis beibehalten
Mit Breakpoints arbeiten:
Der Anzeigemodus, den du für dein Bild wählst, gilt für alle Breakpoints.
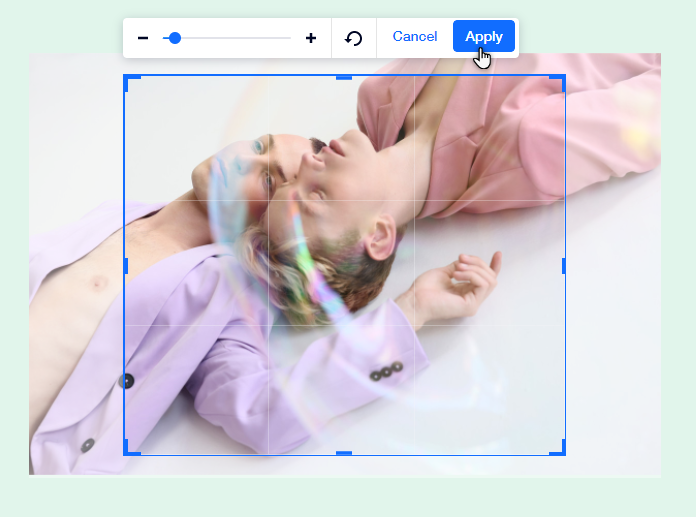
Ein Bild zuschneiden
Mit Editor X kannst du für jeden Breakpoint auswählen, wie ein Bild zugeschnitten wird. Auf diese Weise kannst du die Website weiter an deine Spezifikationen anpassen und ein ideales Erlebnis für Besucher auf allen Geräten bieten.
Um ein Bild zuzuschneiden:
- Wähle den Breakpoint, für den du das Bild anpassen möchtest.
- Klicke im Editor auf das Bild.
- Klicke auf das Symbol für Zuschneiden
.
- Passe den Zuschnitt an deine Bedürfnisse an.
- Klicke auf Anwenden.

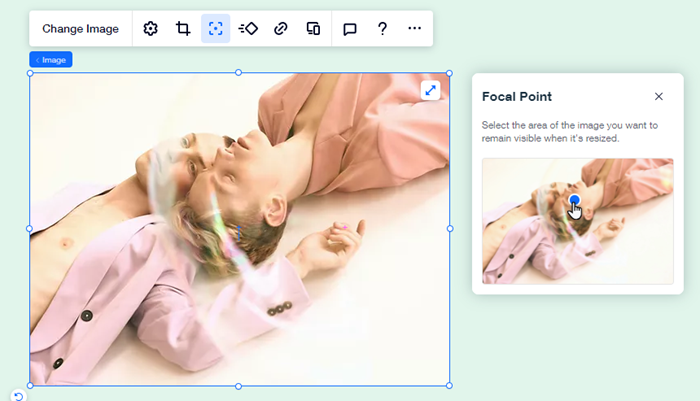
Den Fokuspunkt eines Bildes festlegen
Du kannst den Fokuspunkt eines Bildes für jeden Breakpoint auswählen. Auf diese Weise kannst du festlegen, welcher Teil des Bildes sichtbar ist, wenn die Größe für verschiedene Breakpoints auf verschiedenen Bildschirmgrößen geändert wird.
Um den Fokuspunkt festzulegen:
- Wähle den Breakpoint, für den du das Bild anpassen möchtest.
- Klicke im Editor auf das Bild.
- Klicke auf das Symbol für Fokuspunkt
.
- Wähle den Bereich des Bildes, der immer sichtbar sein soll, wenn sich die Größe ändert.

Tipp:
Wenn ein dominantes Gesicht erkannt wird, stellen wird es automatisch als Fokuspunkt deines Bildes festgelegt. Du kannst den Fokuspunkt jedoch nach Bedarf ändern oder anpassen.
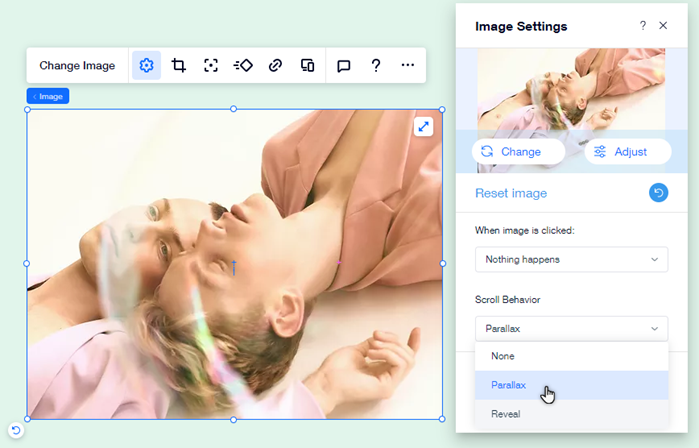
Das Scroll-Verhalten auswählen
Wähle aus, wie sich dein Bild verhält, wenn Besucher durch deine Website scrollen. Du kannst entweder einen Scroll-Effekt (Parallax oder Enthüllen) wählen, um das Bild dynamischer zu gestalten und so die Aufmerksamkeit deiner Besucher zu erregen, oder das Aufklappmenü leer lassen, um ein eher minimalistisches Aussehen zu erzielen.
Um einen Scroll-Effekt für dein Bild auszuwählen:
- Klicke im Editor auf das Bild.
- Klicke auf das Symbol für Einstellungen
.
- Klicke auf das Aufklappmenü Scroll-Verhalten und wähle eine Option aus:
- Kein: Dein Bild hat keinen Scroll-Effekt.
- Parallaxe: Das Bild bewegt sich mit einer anderen Geschwindigkeit als die anderen Elemente, wodurch ein 3D-Effekt erzeugt wird.
- Enthüllen: Das Bild wird beim Scrollen nach unten enthüllt.
Bild auf Parallax vergrößert?
Wenn du das Parallax-Scroll-Verhalten auswählst, wird das Bild wahrscheinlich im Editor vergrößert angezeigt. Diese Änderung spiegelt nicht wider, was Besucher auf deiner Live-Website sehen. Um diesen Effekt in Aktion zu sehen, öffne deine Website in der Vorschau.

Tipp:
Sorge dafür, dass dein Bild sichtbar bleibt, wenn Besucher auf der Seite nach oben und unten scrollen, indem du die Position auf Gepinnt oder Sticky festlegst.
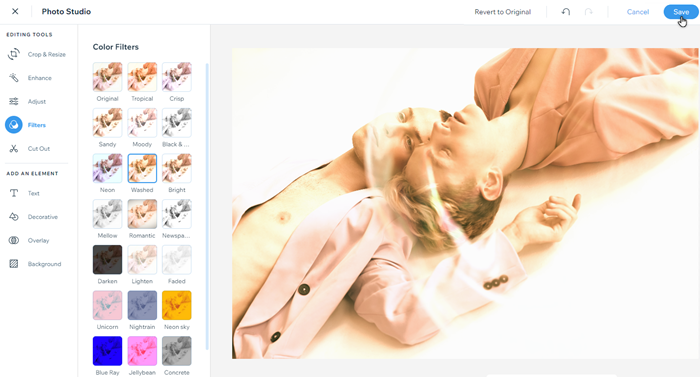
Ein Bild mit dem Fotostudio von Wix bearbeiten
Verwende das Fotostudio von Wix, um schöne Bilder zu gestalten, ohne den Editor X zu verlassen. Mit dem Fotostudio von Wix kannst du Bilder, die du bereits hochgeladen hast, anpassen und die neu bearbeitete Version in deiner Medienverwaltung speichern.
Es stehen eine Vielzahl von Bearbeitungsoptionen wie Filter, Rotation und Überlagerungen zur Verfügung, mit denen du ein beeindruckendes Bild erstellen kannst, das deine Website hervorhebt und das Interesse deiner Besucher weckt.
Um ein Bild zu bearbeiten:
- Klicke im Editor auf das Bild.
- Klicke auf das Symbol für Einstellungen
.
- Klicke auf Anpassen.
- (Im Fotostudio) Bearbeite das Bild mit den verfügbaren Optionen.
- Klicke auf Speichern.

In der Medienverwaltung?
Du kannst Bilder auch direkt in der Medienverwaltung bearbeiten, indem du unter dem Miniaturbild auf Zuschneiden klickst.
Hinweis:
Mit Fotostudio von Wix nimmst du Änderungen an der Bildquelle vor, wohingegen du mit Änderungen, die du auf der Arbeitsfläche vornimmst (Zuschneiden oder Designbearbeitung), das Bild je Breakpoint änderst.
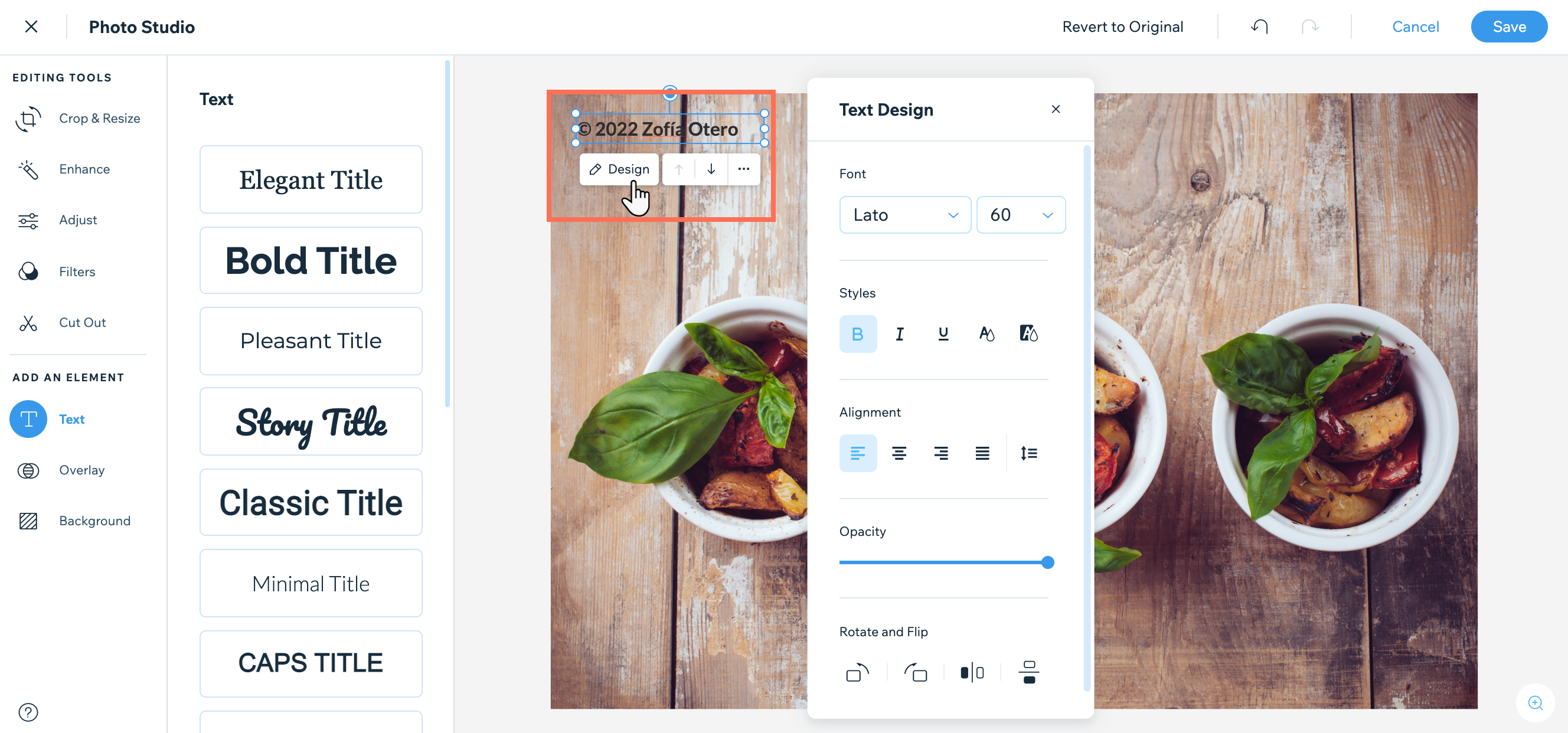
Ein Wasserzeichen zum Schutz des Urheberrechts hinzufügen
Schütze deine Bilder, indem du im Fotostudio Wasserzeichen-Text hinzufügst. Der Text kann an deine Marke angepasst werden und kann beim Herunterladen nicht aus der Datei entfernt werden.
Um ein Wasserzeichen zu einem Bild hinzuzufügen:
- Klicke im Editor auf das Bild.
- Klicke auf das Symbol für Einstellungen
.
- Klicke auf Anpassen.
- (Im Fotostudio) Klicke unter Element hinzufügen auf Text.
- Stöbere durch die Textstile und füge diese zu deinem Bild hinzu.
- Gib deine Wasserzeichen-Nachricht ein.
- (Optional) Klicke auf Design, um den Text anzupassen.
- Klicke auf Speichern.