CMS: Inhalte einer Sammlung in einer Pro Gallery anzeigen
14 Min. Lesezeit
Verwende eine Pro Gallery, um Bilder für jedes einzelne Element in deiner CMS-Sammlung (Content Management System) dynamisch anzuzeigen. Du entscheidest, welches Bildfeld für ein Element verwendet werden soll, und verbindest gleichzeitig Sammlungsfelder mit Bildtiteln, Beschreibungen, Alt-Texten und Links. Diese Art der Einrichtung eignet sich sowohl für dynamische Listenseiten als auch für statische Seiten, da du die Bilder mit den dynamischen Elementseiten ihrer Elemente verlinken kannst.

Wichtig:
Dieser Artikel bezieht sich auf das Verbinden einer Pro Gallery mit einem Bildfeld, das zur Anzeige eines Bildes pro Sammlungselement verwendet wird. Alternativ kannst du eine Galerie mit einem Mediengalerie-Feld verbinden, die zum Anzeigen mehrerer Bilder oder Videos für ein einzelnes Sammlungselement auf einer dynamischen Elementseite verwendet wird.
Schritt 1 | Eine CMS-Sammlung erstellen
Erstelle eine Sammlung mit mehreren Elementen, um die Bilder zu speichern, die du in der Galerie anzeigen möchtest. Füge einen Bildfeldtyp und Textfelder für die Bildtitel, Beschreibungen und den Alt-Text hinzu. Füge dann die Bilder und Werte für jeden Artikel in der Sammlung hinzu. Bei Bedarf kannst du die Berechtigungen der Sammlung in den Standardeinstellungen für „Öffentlich“ so anpassen, dass jeder den Inhalt sehen kann.
Um eine Sammlung zum Speichern von Galeriebildern zu erstellen:
- Öffne den Bereich CMS in deiner Website-Verwaltung. Alternativ kannst du auch in deinem Editor auf CMS
 klicken.
klicken. - Klicke auf Sammlung erstellen.
- Gib einen Namen für deine Sammlung ein.
- Lasse Mehrere Elemente (Standard) ausgewählt und klicke auf Erstellen.
- Füge deiner Sammlung Felder manuell hinzu oder importiere eine CSV-Datei:
- Felder manuell hinzufügen: Klicke auf + Feld hinzufügen, um manuell Felder zu deiner Sammlung hinzuzufügen.
- Eine CSV-Datei importieren: Klicke auf CSV-Datei importieren, um eine CSV-Datei in deine Sammlung hochzuladen.
Tipp:
Du musst den Feldtyp „Bild“ hinzufügen, um Bilder für jedes Element zu speichern. Du kannst auch Textfeldtypen hinzufügen, um sie als Bildtitel, Beschreibungen und Alt-Text zu verwenden.
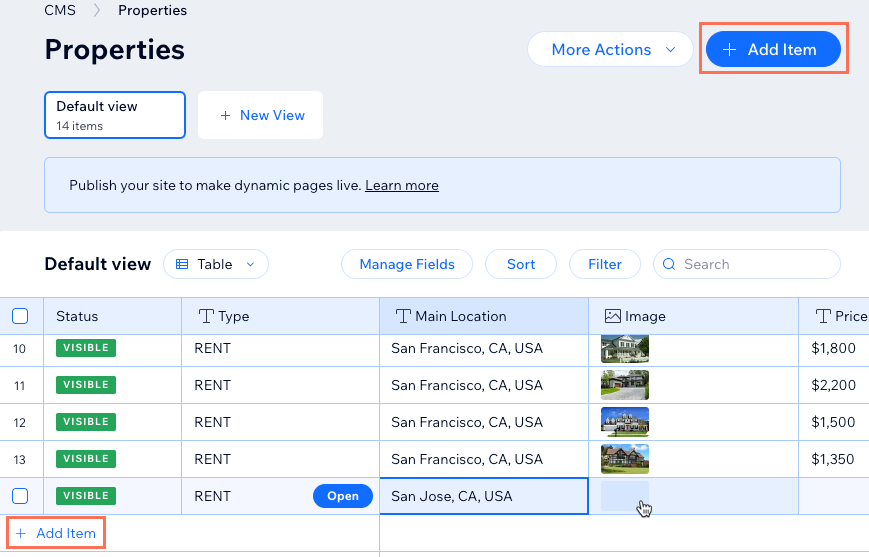
- Füge Elemente zu deiner Sammlung hinzu:
- Klicke auf + Element hinzufügen.
- Füge jedem relevanten Feld Inhalte über das Element hinzu, einschließlich des Feldtyps „Bild“.
- Wiederhole diesen Schritt, um beliebig viele Elemente zu erstellen.

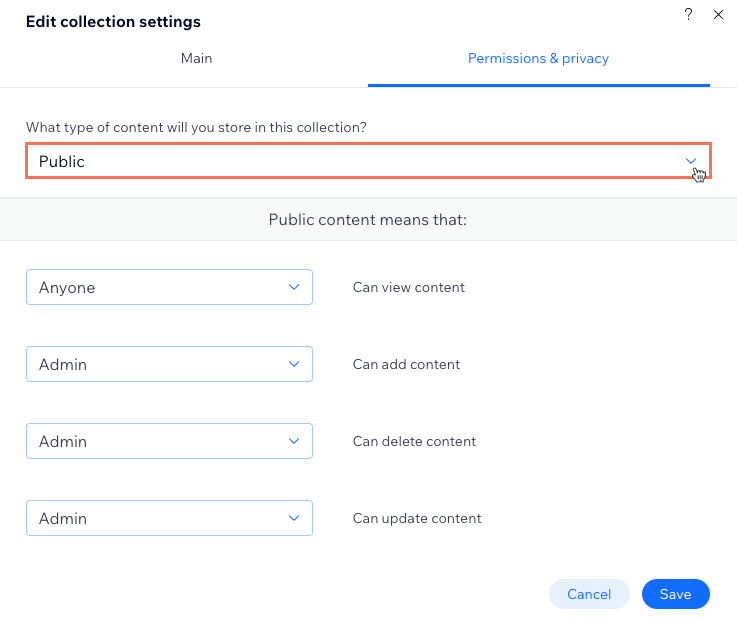
- Richte Berechtigungen für die Sammlung ein:
- Klicke auf Weitere Aktionen und wähle Berechtigungen & Datenschutz.
- Klicke auf das Aufklappmenü Welche Inhalte möchtest du in der Sammlung speichern? und wähle eine Option. Bei Bedarf kannst du auf die Aufklappmenüs klicken, um anzupassen, wer Inhalte anzeigen, hinzufügen, löschen und aktualisieren kann. Mehr erfahren über das Festlegen von Sammlungsberechtigungen.
- Klicke auf Speichern.

Schritt 2 | Eine Pro Gallery mit deiner Sammlung verknüpfen
Füge eine Pro Gallery zu deiner Website hinzu und Verknüpfesie mit einem Datensatz, der mit den Feldern deiner Sammlung verbunden ist. Verknüpfedann die Bildquellen der Galerie mit dem Bildfeld deiner Sammlung. Du kannst die Titel, Beschreibungen und den Alt-Text auch mit Feldern in deiner Sammlung verbinden. Verwende das Feld „Links verknüpfen mit“, um die Elemente mit ihren dynamischen Elementseiten oder mit einem URL-, Bild- oder Videofeld zu verlinken.
Wix Editor
Editor X
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite, auf der du eine Galerie mit Bildern hinzufügen möchtest, die verschiedene Sammlungselemente anzeigt.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
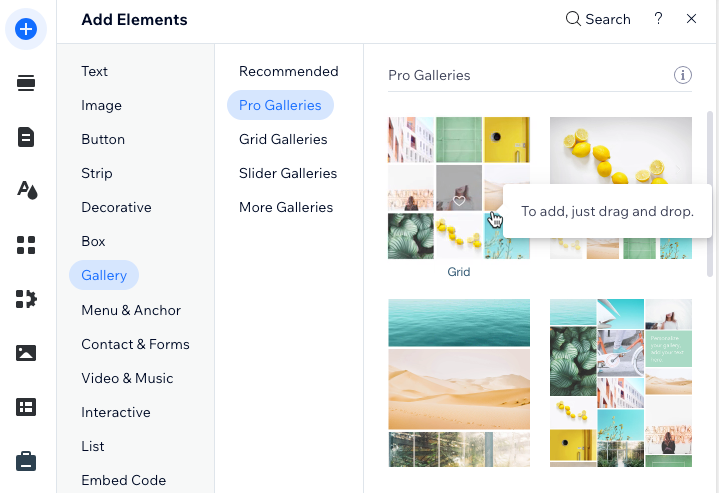
. - Klicke auf Galerie.
- Klicke auf die Pro Gallery, die du verwenden möchtest, und ziehe sie auf die Seite.

- Entferne die Standardbilder aus der Galerie:
- Klicke in der Galerie auf Medien verwalten.
- Klicke auf Alle auswählen und dann auf Löschen.
- Klicke auf Fertig.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Aufklappmenü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft wird. Alternativ kannst du auf Neuen Datensatz erstellen klicken und dann die Sammlung auswählen, die du verknüpfen möchtest.
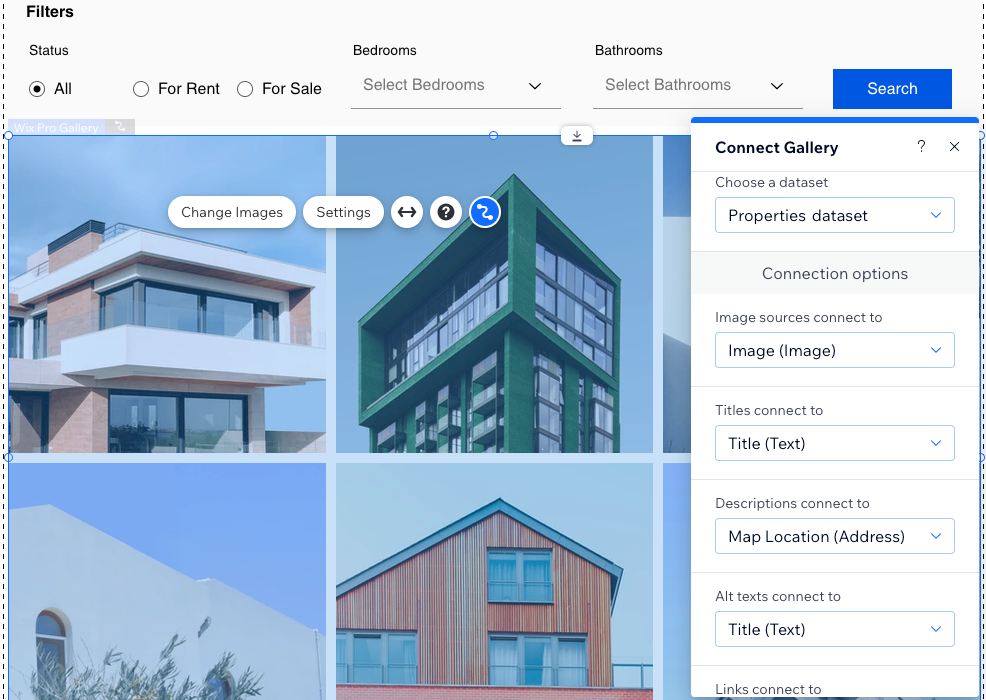
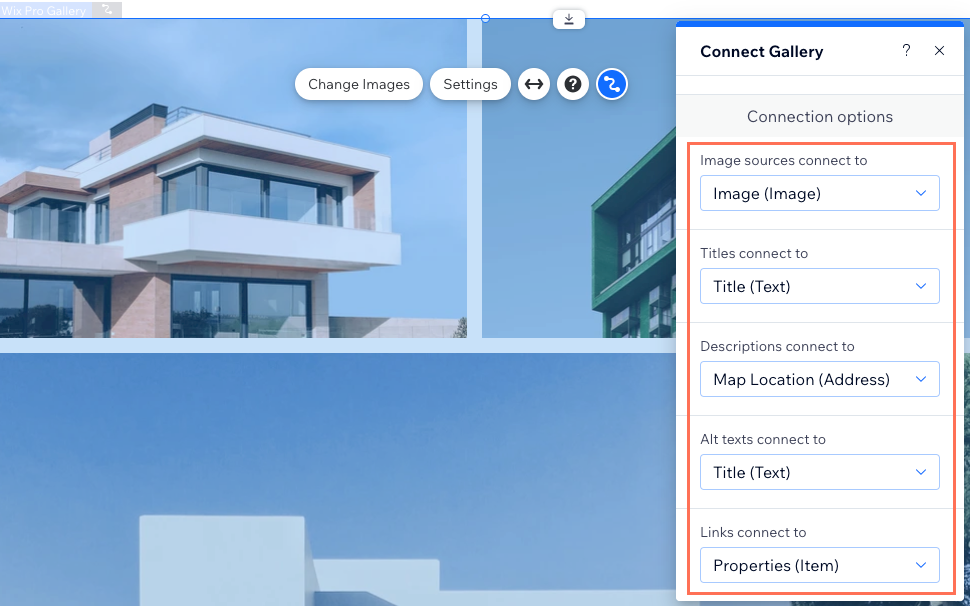
- Klicke auf die entsprechenden Aufklappmenüs, um die Felder deiner Sammlung mit der Galerie zu verbinden:
- Bildquellen verknüpfen mit: Wähle das Bildfeld aus, das du anzeigen möchtest.
- Titel verknüpfen mit: Wähle das Feld aus, das du für die Bildtitel verwenden möchtest.
- Beschreibungen verknüpfen mit: Wähle das Feld aus, das du für die Bildbeschreibungen verwenden möchtest.
- Alt-Texte verknüpfen mit: Wähle das Feld aus, das du für die Alt-Texte des Bildes verwenden möchtest.
- Links verknüpfen mit: Wähle die dynamische Seite, das URL-Feld oder das Bildfeld aus, zu dem du die Bilder verlinken möchtest.

- Klicke auf das Pro-Gallery-Element und wähle Einstellungen, um das Layout, Design und vieles mehr anzupassen. Erfahre mehr über das Anpassen deiner Pro Gallery.
Schritt 3 | Die Datensatzeinstellungen verwalten
Öffne die Datensatzeinstellungen, um die Gesamtzahl der Elemente festzulegen, die auf einmal geladen werden können, bestimmte Elemente aus der Anzeige zu filtern, die Reihenfolge, in der die Elemente angezeigt werden, festzulegen oder den Modus zu ändern. Lege den Modus auf „Lesen & schreiben“ fest, damit Besucher Bilder in der mit der Galerie verbundenen Sammlung einreichen oder bearbeiten können.
Wix Editor
Editor X
Studio Editor
- Wähle im Editor den Datensatz aus, der mit deiner Galerie verknüpft ist.
- Klicke auf Einstellungen.
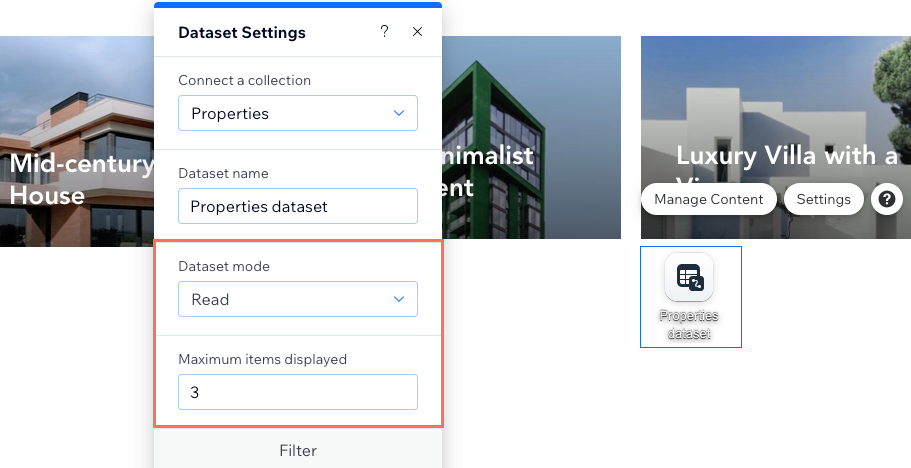
- Klicke auf das Aufklappmenü Datensatzmodus und wähle eine Option aus:
- Lesen: Erlaube dem Datensatz, den Inhalt deiner Sammlung in der Galerie anzuzeigen.
- Lesen & schreiben: Erlaube dem Datensatz, den Inhalt deiner Sammlung in der Galerie anzuzeigen, und ermögliche Besuchern, Sammlungsinhalte mit Eingabeelementen hinzuzufügen oder zu bearbeiten.
- Bearbeite das Feld Maximale Anzahl angezeigter Elemente, um die maximale Anzahl an Elementen anzupassen, die anfänglich in die Galerie geladen werden können. Dies ist auch die maximale Anzahl an Elementen, die geladen werden, wenn Besucher auf den „Mehr laden”-Button klicken (die Schritte findest du im nächsten Abschnitt).

- (Optional) Klicke auf + Filter hinzufügen, um in der Galerie nur bestimmte Elemente anzuzeigen.
- (Optional) Klicke auf + Sortierung hinzufügen, um die Reihenfolge auszuwählen, in der Sammlungselemente in der Galerie angezeigt werden.
Schritt 4 | (Optional) Einen „Mehr laden“-Button erstellen
Wenn du viele Galeriebilder hast, kannst du die Ladeleistung deiner Seite verbessern, indem du einen „Mehr laden“-Button hinzufügst. Das Feld Maximale Anzahl angezeigter Elemente deiner Datensatzeinstellung bestimmt, wie viele Elemente anfänglich in deine Galerie geladen werden können und wie viele zusätzliche Elemente geladen werden können, wenn Besucher auf den „Mehr laden“-Button klicken.
Wix Editor
Editor X
Studio Editor
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Button und ziehe dann den Button an die gewünschte Stelle.
Tipp: Alternativ kannst du ein Bild hinzufügen und es als deinen „Mehr laden“-Button verwenden. - Klicke Text ändern und gib den Text ein, der auf dem Button angezeigt werden soll (z. B. „Mehr laden“).
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
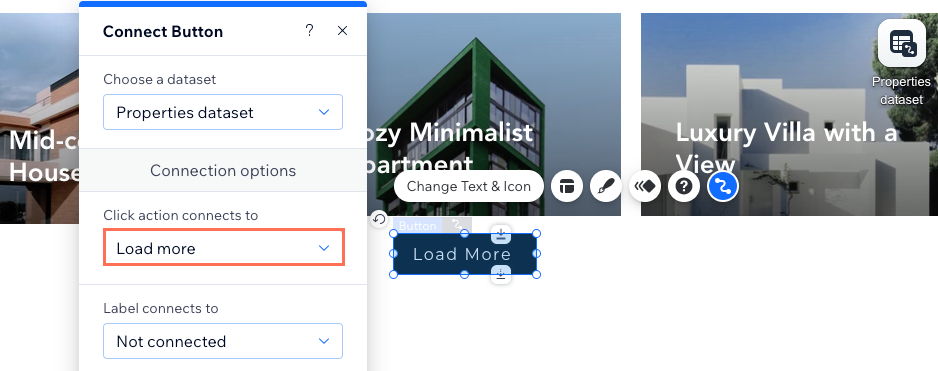
. - Klicke auf das Aufklappmenü Datensatz wählen und wähle den mit deiner Galerie verknüpften Datensatz aus.
- Klicke auf das Aufklappmenü Beim Klicken verbinden mit und wähle Mehr laden.

- Klicke auf den Button und wähle das Symbol für Design
 , um das Aussehen deines „Mehr laden“-Buttons anzupassen.
, um das Aussehen deines „Mehr laden“-Buttons anzupassen.
Häufig gestellte Fragen (FAQs)
Unten findest du Antworten auf die am häufigsten gestellten Fragen zum Verbinden einer Galerie mit dem CMS.
Wie können Website-Besucher die Inhalte filtern, die in der Galerie angezeigt werden?
Kann ich die Galeriebild-Links so einstellen, dass sie beim Anklicken geöffnet werden?
Welche CMS-Verknüpfungsoptionen gibt es für diese Galerie?
War das hilfreich?
|
