CMS: Einzigartige URLs für dynamische Seiten erstellen
12 min
In diesem Artikel
- Über URL-Slugs und URL-Slug-Strukturen
- URL-Slug-Strukturen definieren die URLs von dynamischen Seiten
- Mit Variablen den Typ der dynamischen Seite ändern
- Warum du Variablen zu den URLs dynamischer Seiten hinzufügen solltest
- URL-Slug-Strukturen dürfen sich nicht mit bestehenden Slug-Strukturen überschneiden
- Variablen zu den URL-Slug-Strukturen dynamischer Seiten hinzufügen
- URL-Slugs für bestimmte dynamische Elementseiten bearbeiten
- FAQs
Die URL-Slug-Struktur deiner dynamischen Seiten bestimmt sowohl die Art der dynamischen Seite (Liste oder Element) als auch die tatsächlichen URL-Slugs, die von jeder Version einer dynamischen Elementseite verwendet werden.
Ein URL-Slug stellt die genaue Webadresse einer bestimmten Seite deiner Website dar. Es ist der Teil der URL, der deinem Hauptdomainnamen folgt und Menschen und Suchmaschinen wissen lässt, worum es bei dem Inhalt geht.
Möglicherweise musst du der URL-Slug-Struktur deiner dynamischen Elementseite Variablen hinzufügen, um sicherzustellen, dass jedes Sammlungselement seine eigene einzigartige Webadresse erhält. Diese Variablen dienen als Platzhalter, die durch die tatsächlichen Feldwerte deiner Sammlungselemente ersetzt werden.

Über URL-Slugs und URL-Slug-Strukturen
URL-Slugs sind die Zeichen in der URL (Webadresse), die nach deinem Domainnamen angezeigt werden. Sie helfen Menschen und Suchmaschinen zu verstehen, worum es auf der Seite geht. Die Struktur von URL-Slugs bestimmt, wie die eigentlichen URL-Slugs aufgebaut sind und welcher „Typ“ der dynamischen Seite verwendet wird (Liste oder Element).
Beispiel-URL: www.your-domain.com/felines/large/bengal
- Der URL-Slug lautet: /felines/large/bengal
- Die bearbeitbare URL-Slug-Struktur lautet: felines/{category-field}/{primary-field}
Im Tab „SEO“ deiner Seiteneinstellungen kannst du die folgenden Standard-URL-Slug-Strukturen bearbeiten:
- Dynamische Listenseiten: https://www.{your-domain.com}/{collection-name}
- Dynamische Elementseiten: https://www.{your-domain.com}/{collection-name}/{primary-field}
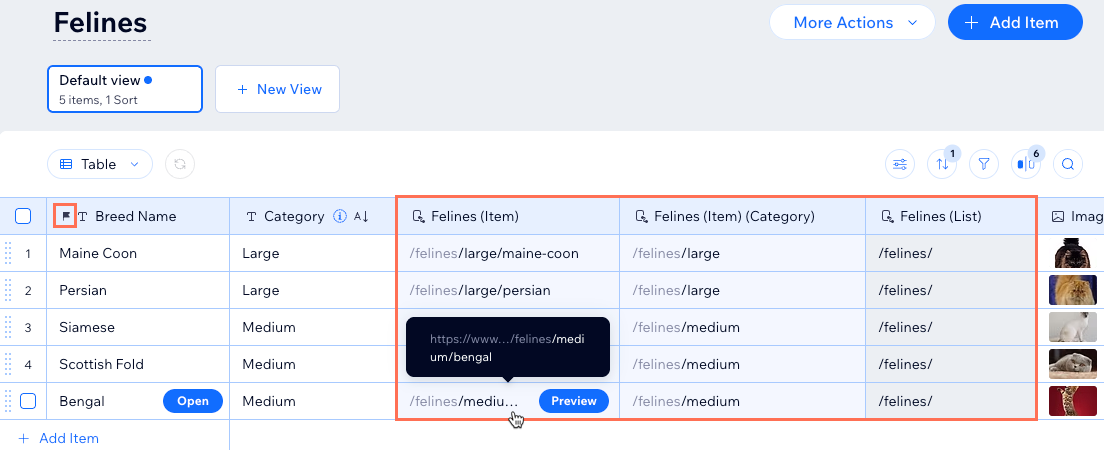
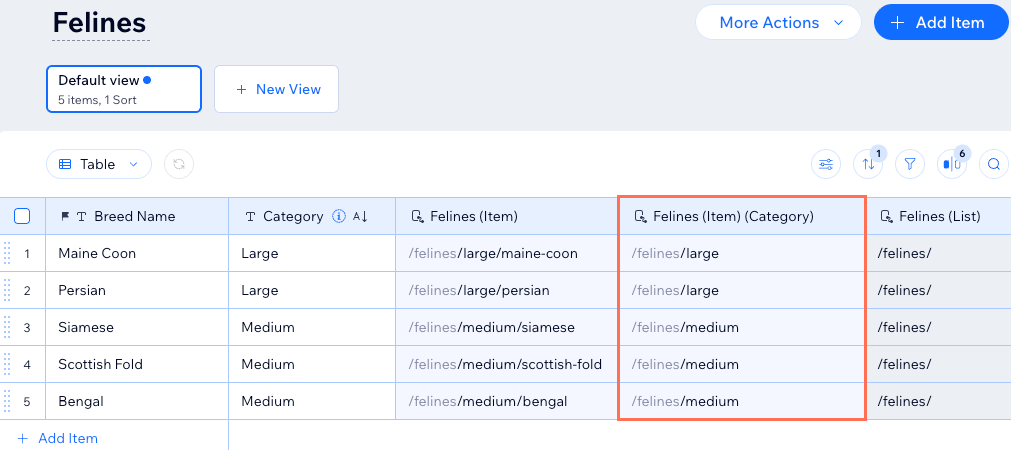
In der Ansicht deiner Sammlung wird neben deinem Primärfeld ein Flaggensymbol  angezeigt. Deine „Seitenlink“-Felder haben denselben Namen wie deine Sammlung, mit dem Zusatz „(Liste)“ oder „(Element)“ am Ende des Namens. Dies hilft dir, zu verstehen, für welche dynamischen Seiten die URLs stehen.
angezeigt. Deine „Seitenlink“-Felder haben denselben Namen wie deine Sammlung, mit dem Zusatz „(Liste)“ oder „(Element)“ am Ende des Namens. Dies hilft dir, zu verstehen, für welche dynamischen Seiten die URLs stehen.
 angezeigt. Deine „Seitenlink“-Felder haben denselben Namen wie deine Sammlung, mit dem Zusatz „(Liste)“ oder „(Element)“ am Ende des Namens. Dies hilft dir, zu verstehen, für welche dynamischen Seiten die URLs stehen.
angezeigt. Deine „Seitenlink“-Felder haben denselben Namen wie deine Sammlung, mit dem Zusatz „(Liste)“ oder „(Element)“ am Ende des Namens. Dies hilft dir, zu verstehen, für welche dynamischen Seiten die URLs stehen. 
Hinweis:
Felder, die in deinem URL-Slug verwendet werden, sind nicht mehr mit einem „SLUG“-Label gekennzeichnet. Das liegt daran, dass du jetzt den URL-Slug jedes Elements einzeln bearbeiten kannst. Klicke auf das Feld „Seitenlink“ des entsprechenden Elements, um den URL-Slug zu bearbeiten.
URL-Slug-Strukturen definieren die URLs von dynamischen Seiten
Immer wenn du eine dynamische Seite erstellst, wird das Feld „Seitenlink“ zu deiner Sammlung hinzugefügt. Das Feld „Seitenlink“ generiert die URLs für jedes Element, indem es die Zeichen und Variablen kombiniert, die in der URL-Slug-Struktur der dynamischen Seite verwendet werden.Standardmäßig fügen dynamische Elementseiten das Hauptfeld der Sammlung zur URL-Slug-Struktur hinzu. Felder, die in den URL-Slugs verwendet werden, werden in Kleinbuchstaben umgewandelt, wobei Bindestriche Leerzeichen ersetzen.
Wenn du der Slug-Struktur eine Variable hinzufügst, wählst du ein Sammlungsfeld aus, das die Variable darstellt. Alle Variablen, die in der Slug-Struktur vorhanden sind, werden durch die tatsächlichen Feldwerte für die einzelnen Elemente ersetzt. Auf diese Weise kannst du Feldwerte aus Sammlungselementen in den URLs ihrer dynamischen Seiten verwenden.
In deiner Sammlung kannst du auch den URL-Slug ändern, der von der jeweiligen Version einer dynamischen Elementseite eines bestimmten Elements verwendet wird. Dadurch hast du mehr Kontrolle über die genauen URLs deiner Elemente. Wenn deine Website mit einer Domain verbunden ist und du den URL-Slug für ein bestimmtes Element änderst, wird die alte URL automatisch auf die neue umgeleitet. Das sorgt dafür, dass Besucher und Suchmaschinen zu den neuen Links weitergeleitet werden, wenn sie die alten Links aufrufen. Wenn du keine Domain verbunden hast, funktionieren die alten URLs nicht mehr und es wird eine 404-Fehlerseite geladen.
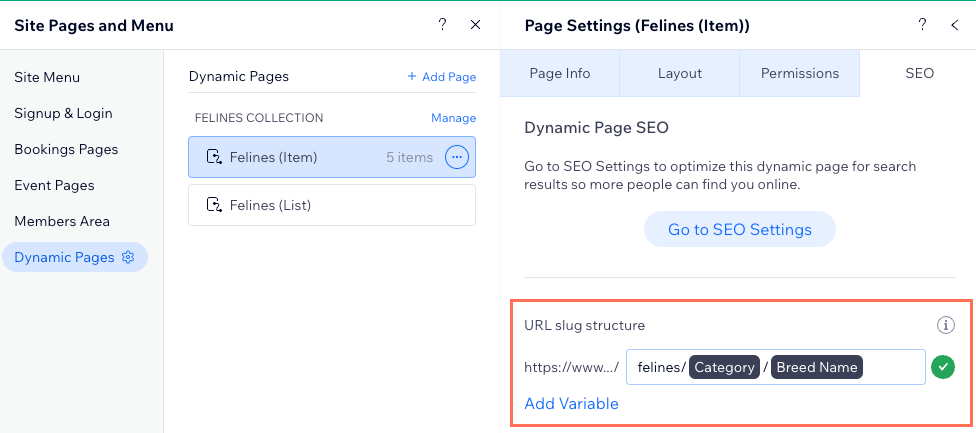
Im folgenden Beispiel:
Eine Variable, die das Feld „Kategorie“ darstellt, wurde der URL-Slug-Struktur der dynamischen Elementseite hinzugefügt, die zum Anzeigen eines einzelnen Elements verwendet wird. Anschließend werden die Werte im Feld „Kategorie“ zum „Seitenlink“-Feld jedes Elements hinzugefügt, um die URL-Slugs für jede Version der dynamischen Elementseite zu erstellen.

Mit Variablen den Typ der dynamischen Seite ändern
Jedes „Seitenlink“-Feld in deiner Sammlung steht für eine bestimmte dynamische Seite und jeder Wert im Feld steht für den URL-Slug eines Elements. Wenn du Variablen hinzufügst, um die URL-Slug-Struktur einer dynamischen Seite zu ändern, werden die Werte des „Seitenlink“-Felds entsprechend angepasst.
Wenn mehrere Sammlungselemente den gleichen Wert in diesem „Seitenlink“-Feld haben, bestimmt das CMS, dass diese Elemente dieselbe dynamische Elementseite haben sollten. Wenn es sich also um eine dynamische Listenseite handelt, wird die Seite in eine dynamische Elementseite umgewandelt.
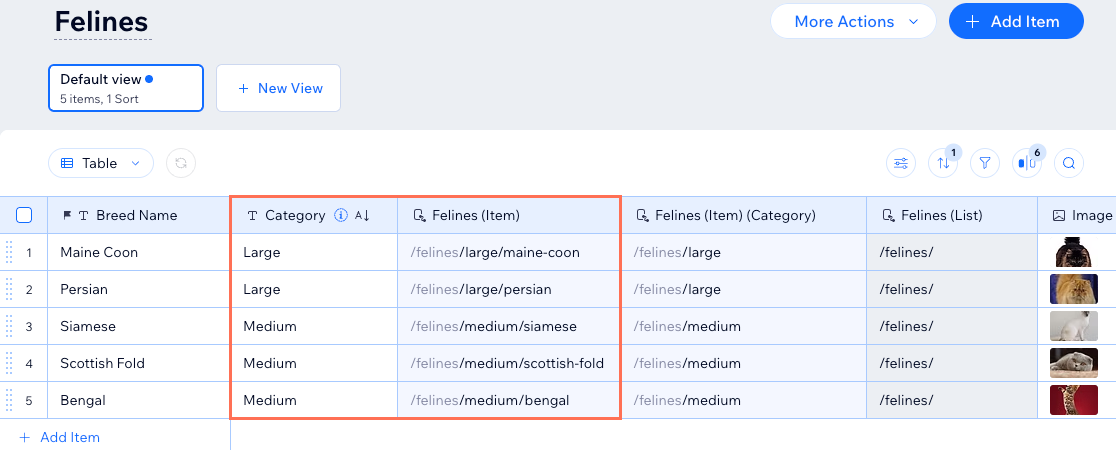
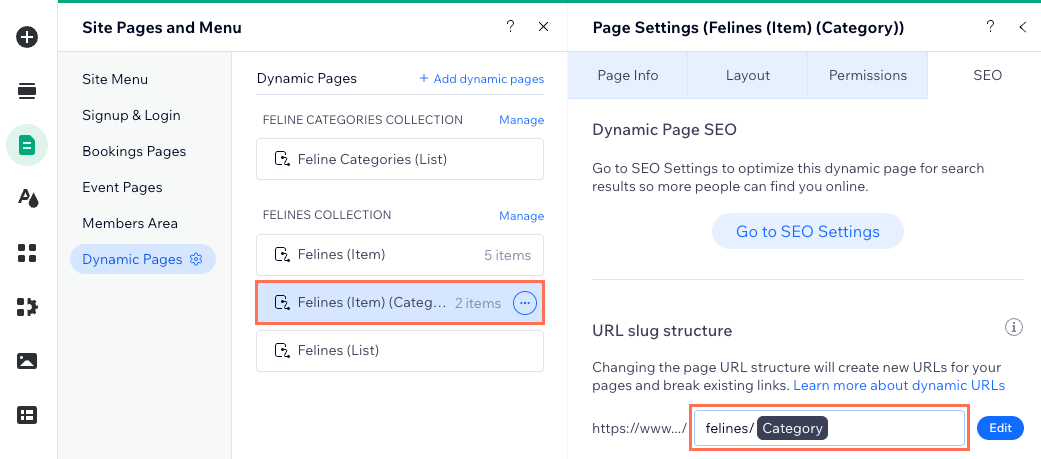
Im folgenden Beispiel:
Eine Variable, die ein „Kategorie“-Feld darstellt, wurde der URL-Slug-Struktur einer dynamischen Listenseite hinzugefügt. Dadurch wird die dynamische Listenseite in eine dynamische Elementseite umgewandelt, da der Wert des Feldes „Seitenlink“ nicht mehr für jedes Element einzigartig ist.

Im folgenden Beispiel:
Das Feld „Seitenlink“ hat jetzt zwei einzigartige URL-Slugs. Die dynamische Elementseite kann jetzt „Kategorien“ von Elementen auflisten und hat zwei Versionen:
- Eine Version unter /felines/large,die die beiden Elemente auflistet, die diesen URL-Slug teilen
- Eine Version unter /felines/medium, in der die drei Elemente aufgelistet sind, die diesen URL-Slug teilen.

Warum du Variablen zu den URLs dynamischer Seiten hinzufügen solltest
Damit eine dynamische Elementseite eine eigene Version für jedes Sammlungselement hat, benötigt das Feld „Seitenlink“ der Seite einen einzigartigen URL-Slug. Andernfalls kann die Seite nicht für jedes Element eingerichtet werden. Möglicherweise musst du Variablen zur URL-Slug-Struktur hinzufügen, um sicherzustellen, dass jedes Element einen einzigartigen URL-Slug hat.
Wenn mehrere Elemente in deiner Sammlung den gleichen Wert im „Primär“-Feld haben und du keine Variable zur URL-Slug-Struktur der dynamischen Elementseite hinzufügst, wird nur eine URL für mehrere Elemente generiert. Das liegt daran, dass das Feld „Primär“ standardmäßig in der URL-Slug-Struktur der dynamischen Elementseite verwendet wird. Da nur eine URL für beide Elemente erstellt wird, hat nur ein Element eine eigene Version der dynamischen Elementseite, das andere nicht.
Beispiel:
Wenn die Struktur deines URL-Slugs auf deiner dynamischen Elementseite auf /team/{primary-field} endet und 2 Elemente der Sammlung „Sara“ im Hauptfeld haben, wird nur eine URL für /team/sara generiert. So wird nur eine Version der dynamischen Elementseite für eins der zwei Sammlungselemente erstellt.
Um dieses Problem zu lösen, könntest du ein variables Feld zur URL-Slug-Struktur hinzufügen, um für jedes Element einzigartige URL-Slugs zu erstellen. Füge zum Beispiel ein Feld „Telefon“ hinzu, wenn jedes Element einen anderen Wert im „Telefon“-Feld hat. Die URL lautet dann /team/sarah/{Telefon}, sodass jedes Element seine eigene einzigartige dynamische Elementseiten-URL erhält.
Du kannst auch das Feld „Seitenlink“ für eines der „Sara“-Elemente ändern, sodass jedes eine einzigartige URL-Endung hat. In diesem Fall werden für beide Elemente einzigartige URLs generiert und beide erhalten ihre eigenen einzigartigen Versionen der dynamischen Elementseite.
URL-Slug-Strukturen dürfen sich nicht mit bestehenden Slug-Strukturen überschneiden
Die URL-Slug-Struktur kann nicht bereits von anderen vorhandenen Seiten deiner Website verwendet werden. Damit die URL-Slug-Struktur einzigartig ist, darf sie nicht dasselbe Präfix haben (z. B. {Name der Sammlung}) und die gleiche Anzahl von Variablen wie eine andere Seite deiner Website, auch wenn die Variablen unterschiedlich sind.
Das CMS lässt das Speichern von Änderungen an der URL-Slug-Struktur nicht zu, wenn sich diese mit einer bestehenden Struktur überschneidet. Wenn du also die URL-Slug-Strukturen deiner dynamischen Seiten aktualisierst, achte darauf, dass sie nicht dieselbe Anzahl von Variablen nach demselben Präfix haben.
Beispiel für sich überschneidende URL-Slug-Strukturen, die nicht verwendet werden können
Variablen zu den URL-Slug-Strukturen dynamischer Seiten hinzufügen
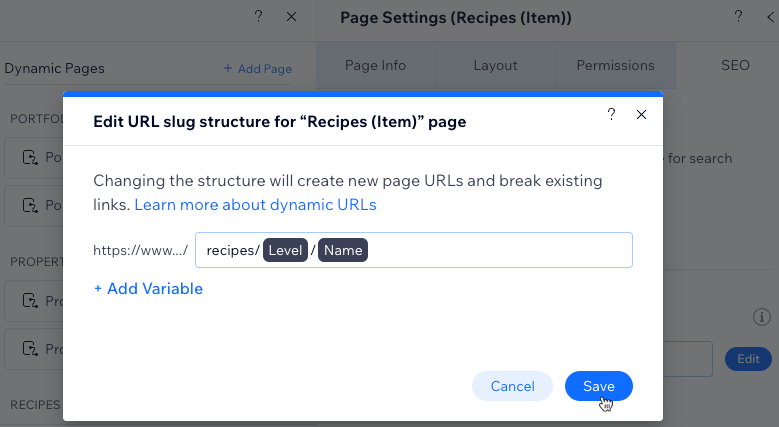
Öffne den Tab „SEO“ der entsprechenden dynamischen Seite in deinem Editor, um die Struktur des URL-Slugs zu überprüfen. Du kannst die Struktur dann manuell bearbeiten und variable Felder hinzufügen, die sich je nach dem tatsächlichen Feldwert der einzelnen Sammlungselemente ändern.
Wichtig:
Wenn du möchtest, dass die alten URLs automatisch auf die neuen umgeleitet werden, die du mithilfe von Variablen erstellst, stelle zunächst sicher, dass deine Website eine verknüpfte Domain hat. Wenn deine Website nicht mit einer Domain verknüpft ist, funktionieren die alten URLs nicht mehr und laden stattdessen 404-Fehlerseiten.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Dynamische Seiten.
- Fahre mit der Maus über die entsprechende dynamische Seite und klicke rechts auf das Symbol für Weitere Aktionen
 .
. - Klicke auf SEO.
- Bearbeite das Feld Struktur des URL-Slugs:
- Klicke neben dem Feld Struktur des URL-Slugs auf Bearbeiten und wähle aus, was du tun möchtest:
- Variable hinzufügen: Klicke auf + Variable hinzufügen und wähle ein „Text“- oder „Zahlen“-Feld aus, um diese Werte in der Struktur des URL-Slugs zu verwenden.
- Statische Werte hinzufügen oder bearbeiten: Klicke auf das Feld und gib die statischen Werte ein, die du in der URL-Slug-Struktur verwenden möchtest, oder bearbeite die vorhandenen Werte. Verwende ausschließlich Buchstaben, Zahlen oder Bindestriche.
Tipp: Du kannst nicht-lateinische Zeichen zum URL-Slug hinzufügen.
- Klicke auf Speichern.
- Klicke neben dem Feld Struktur des URL-Slugs auf Bearbeiten und wähle aus, was du tun möchtest:

- Klicke auf URLs ersetzen, um die Änderungen zu bestätigen. Die vorherigen URLs der dynamischen Seite werden gelöscht und funktionieren nicht mehr. Stattdessen werden die neuen URLs für die dynamische Seite generiert.
URL-Slugs für bestimmte dynamische Elementseiten bearbeiten
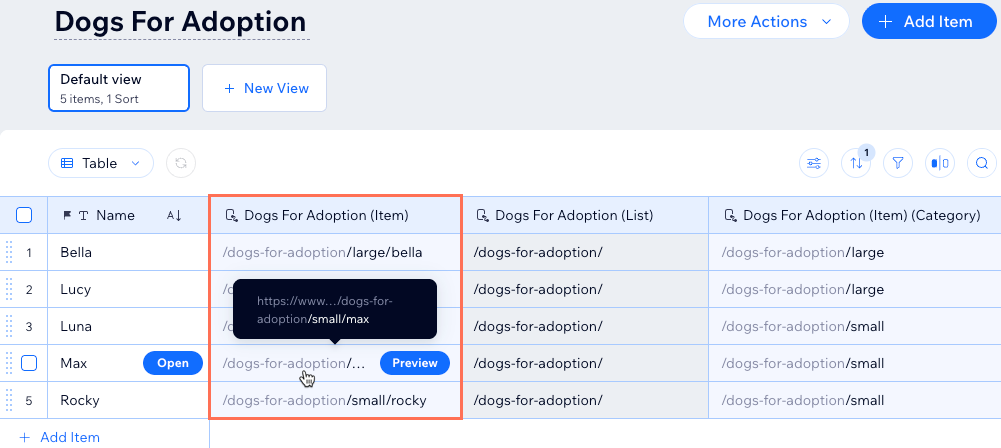
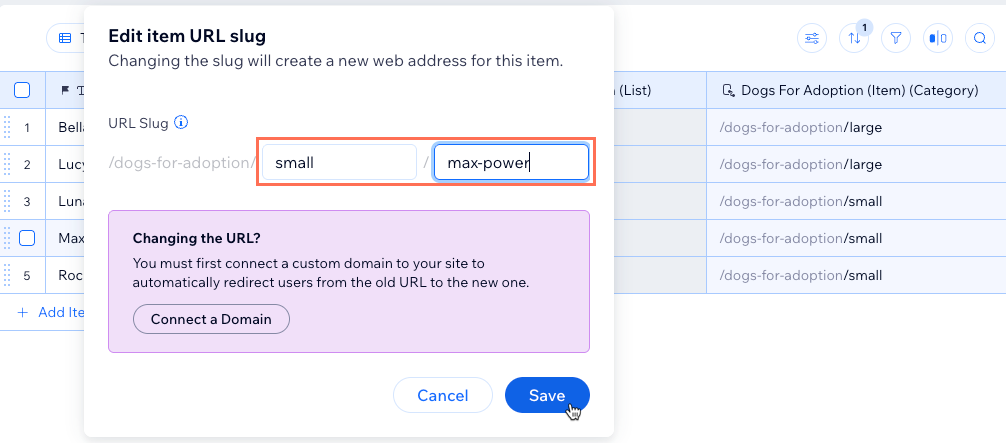
In deiner Sammlung kannst du das Ende der URL, die von bestimmten dynamischen Elementseiten verwendet wird, anpassen. Wenn deine Website mit einer Domain verbunden ist und du den URL-Slug änderst, wird die alte URL automatisch auf die neue URL umgeleitet. Wenn du keine Domain mit deiner Website verbunden hast, funktioniert die alte URL nicht mehr, nachdem du sie geändert hast, und stattdessen wird eine 404-Seite geladen.
Wichtig:
Achte darauf, dass du eine Domain mit deiner Website verknüpft hast, bevor du URL-Slugs für bestimmte Elemente aktualisierst. Dadurch werden die alten URLs ganz sicher auf die neuen umgeleitet.
Um den URL-Slug eines Elements zu bearbeiten:
- Öffne das CMS in deiner Website-Verwaltung. Alternativ kannst du auch in deinem Editor auf CMS
 und dann auf Deine Sammlungen klicken.
und dann auf Deine Sammlungen klicken. - Klicke auf die entsprechende Sammlung.
- Klicke beim entsprechenden Element auf das entsprechende Feld „Seitenlink“.
Hinweis: Standardmäßig trägt das Feld „Seitenlink“ den folgenden Titel: {Name der Sammlung} (Element).

- Klicke auf das entsprechende Feld des URL-Slugs und bearbeite die URL. Verwende ausschließlich Buchstaben, Zahlen oder Bindestriche.
Tipp: Du kannst nicht-lateinische Zeichen zum URL-Slug hinzufügen. - Klicke auf Speichern.

FAQs
Klicke unten auf eine Frage, um mehr über das Erstellen einzigartiger URLs für dynamische Seiten zu erfahren.
Was sind dynamische URLs?
Wo sehe ich die URLs der dynamischen Seiten in meinen Sammlungen?
Welche Felder kann ich als Variable für URL-Slugs verwenden?
Kann ich nicht-lateinische Zeichen in den Feldern des URL-Slugs verwenden?
Kann ich Variablen zu SEO-Meta-Tags hinzufügen?



