CMS: Den Sammlungsfeldtyp „Mediengalerie“ mit einer Pro Gallery verknüpfen
8 min
In diesem Artikel
- Schritt 1 | Ein Mediengalerie-Feld zu deiner Sammlung hinzufügen
- Schritt 2 | (Optional) Die Medien für jedes Element verwalten
- Schritt 3 | Eine Pro Gallery mit dem Mediengalerie-Feld verknüpfen
Mit dem Feldtyp „Mediengalerie“ kannst du mehrere Bilder und Videos für jedes Element in deiner CMS-Sammlung speichern. Nachdem du diesen Feldtyp hinzugefügt hast, füge die Medien der einzelnen Sammlungselemente hinzu.
Um diese Bilder und Videos auf deiner Website anzuzeigen, verbinde eine Pro Gallery mit einem Datensatz, der mit deinem Mediengalerie-Feld verknüpft ist. Diese Einrichtungsart eignet sich für dynamische Elementseiten, auf denen Details zu einem bestimmten Sammlungselement angezeigt werden sollen.
Alternativ:
Wenn du möchtest, dass deine Galerie Bilder aus mehreren verschiedenen Sammlungselementen anzeigt, anstatt mehrere Bilder für ein einzelnes Element, verknüpfe die Galerie mit dem Feldtyp „Bild“. Die Verknüpfung mit einem Bildfeld eignet sich ideal für dynamische Listenseiten und statische Seiten.
Du kannst Pro Gallerys auch mit dem Mediengalerie-Feld auf statischen Seiten verknüpfen. Du könntest zum Beispiel eine Pro Gallery auf deiner Startseite mit dem Feldtyp „Mediengalerie“ verknüpfen. Verknüpfe dann Navigationsbuttons, mit denen die Besucher durch jedes Sammlungselement blättern und für jedes Element mehrere Bilder in der Galerie anzeigen können. Du könntest auch einen Filter zum Datensatz hinzufügen, um nur bestimmte Elemente zu übernehmen, oder eine Sortierung hinzufügen, die die Reihenfolge bestimmt, in der die vorherigen/nächsten Elemente angezeigt werden.

Schritt 1 | Ein Mediengalerie-Feld zu deiner Sammlung hinzufügen
Füge deiner Sammlung einen Mediengalerie-Feldtyp hinzu und füge dann für jedes Sammlungselement Bilder oder Videos hinzu. Verwalte anschließend deine Medienelemente und füge Informationen zu jedem Bild oder Video hinzu.
Um ein Mediengalerie-Feld hinzuzufügen:
- Öffne den Bereich CMS in deiner Website-Verwaltung. Alternativ kannst du auch in deinem Editor auf CMS
 klicken.
klicken. - Klicke auf die entsprechende Kategorie.
- Füge das Mediengalerie-Feld zur Sammlung hinzu:
- Klicke auf Felder bearbeiten.
- Klicke auf + Neues Feld.
- Klicke auf das Feld Mediengalerie.
- Klicke auf Feldtyp wählen.
- (Optional) Gib einen Namen für das Feld ein.
- Klicke auf Speichern.
- Füge deine Medien im Mediengalerie-Feld hinzu und ordne sie:
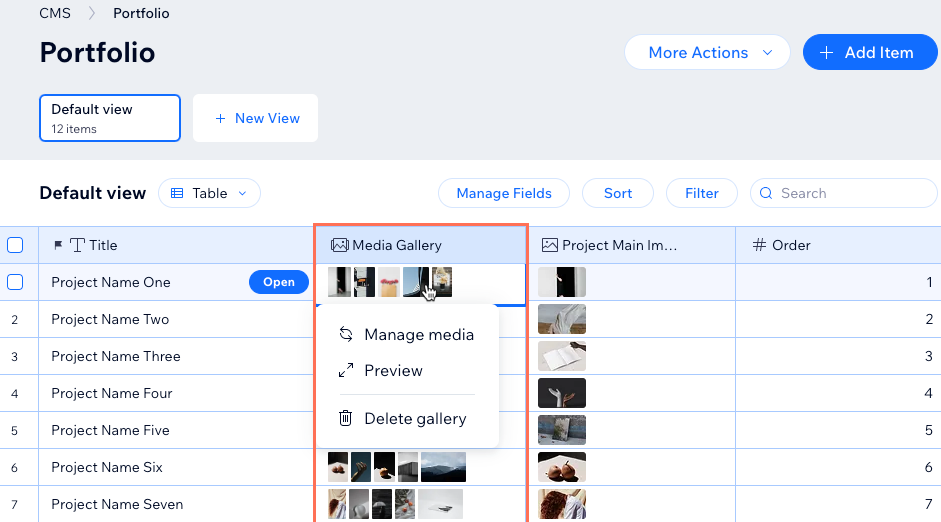
- Klicke in deiner Sammlung neben dem entsprechenden Element auf das Mediengalerie-Feld.
- Klicke auf das Symbol für Medien hinzufügen
 .
. - Klicke auf + Medien hinzufügen.
- Verwende die Tabs auf der linken Seite, um Medien auszuwählen, oder klicke auf + Medien hochladen, um neue Medien hochzuladen.
- Klicke auf Hinzufügen.
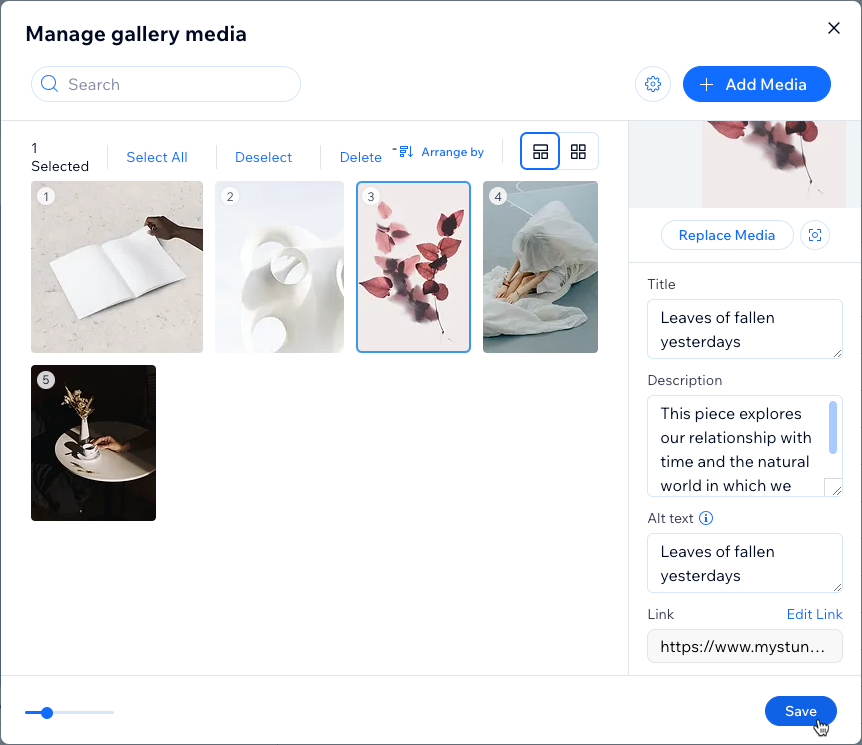
- Wähle ein Element und gib rechts einen Titel, eine Beschreibung und einen Alt-Text ein.
- (Optional) Klicke unten rechts auf Link hinzufügen, um das Element mit einer URL zu verknüpfen. Gib dann eine URL ein und wähle, wie der Link beim Anklicken geöffnet werden soll: Neuer Tab oder Aktueller Tab. Klicke auf Speichern.
- Wiederhole die Schritte 4f-4g für jedes Medienelement.
- (Optional) Ziehe die Medienelemente, um sie neu anzuordnen. Du kannst auch auf Anordnen nach klicken, um die Elemente nach Titel oder Dateiname zu ordnen.
- Klicke unten rechts auf Speichern.

- Wiederhole die Schritte 3-4 für jedes Element in deiner Sammlung. Im nächsten Abschnitt erfährst du mehr über weitere Funktionen, die du im Mediengalerie-Manager verwenden kannst.
Schritt 2 | (Optional) Die Medien für jedes Element verwalten
Wenn du die Medien für jedes Sammlungselement verwaltest, kannst du die Reihenfolge wählen, in der neue Uploads hinzugefügt werden, Fokuspunkte auf Bildern festlegen und vieles mehr.
Um die Medien in deinem Mediengalerie-Feld zu verwalten:
- Öffne den Bereich CMS in deiner Website-Verwaltung. Alternativ kannst du in deinem Editor auch auf CMS
 klicken.
klicken. - Klicke auf die entsprechende Kategorie.
- Klicke auf das entsprechende Mediengalerie-Feld und wähle Medien verwalten.

- Was möchtest du machen?
- Medien hinzufügen: Klicke auf + Medien hinzufügen, wähle die Dateien aus, die du hinzufügen möchtest, und klicke auf Hinzufügen.
- Wähle eine Standardreihenfolge und Namen: Klicke oben rechts auf das Symbol für Einstellungen
 und wähle aus den Optionen:
und wähle aus den Optionen:
- Neue Medien hinzugefügt zu: Wähle aus, ob neu hochgeladene Medien am Anfang oder am Ende der Galerie hinzugefügt werden.
- Name für neue Medien: Wähle aus, ob die Namen der neuen Mediendateien leer bleiben oder genau so heißen sollen wie die Dateinamen.
- Neu anordnen: Ziehe die Medienelemente, um sie neu anzuordnen. Du kannst auch auf Anordnen nach klicken, um die Elemente nach Titel oder Dateiname zu ordnen. Klicke und ziehe ein Medienelement, um es neu anzuordnen.
- Alle auswählen: Klicke auf Alle auswählen, um jedes Medienelement auszuwählen.
- Löschen: Wähle das entsprechende Bild oder Video und klicke auf Löschen.
- Ersetzen: Wähle das entsprechende Medienelement aus und klicke rechts auf Medien ersetzen. Wähle dann das gewünschte Bild oder Video und wähle Zu Element hinzufügen.
- Fokuspunkt anpassen: Wähle das entsprechende Element und klicke auf das Symbol für Fokuspunkt anpassen
 . Wähle dann den Teil des Bildes oder Videos aus, den du hervorheben möchtest.
. Wähle dann den Teil des Bildes oder Videos aus, den du hervorheben möchtest. - Info hinzufügen: Wähle das entsprechende Element aus und gib einen Titel, eine Beschreibung und einen Alt-Text in die Felder auf der rechten Seite ein.
- Link: Wähle das entsprechende Element aus und klicke unten rechts auf Link hinzufügen, um das Element mit einer URL zu verknüpfen. Gib dann eine URL ein und wähle, wie der Link beim Anklicken geöffnet werden soll: Neuer Tab oder Aktueller Tab. Klicke dann auf Speichern.
Schritt 3 | Eine Pro Gallery mit dem Mediengalerie-Feld verknüpfen
Falls du noch keine hast, füge deiner Website eine Pro Gallery hinzu, um die Medien anzuzeigen. Diese Art, eine Galerie einzurichten, ist ideal für dynamische Elementseiten, da sie mehrere Bilder oder Videos für ein einzelnes Element anzeigen kann. Verknüpfe deine Galerie mit einem Datensatz, der mit deiner Sammlung verknüpft ist. Verknüpfe dann das Mediengalerie-Feld, das du gerade eingerichtet hast.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite, auf der du eine Galerie hinzufügen möchtest, die die Medien für jeweils ein einzelnes Sammlungselement anzeigt.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
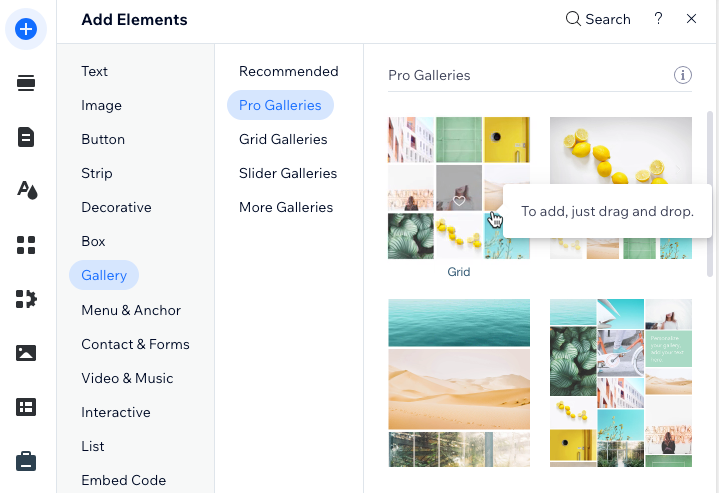
. - Klicke auf Galerie.
- Klicke und ziehe die entsprechende Pro Gallery auf deine Seite.

- Die Standardbilder aus der Galerie entfernen:
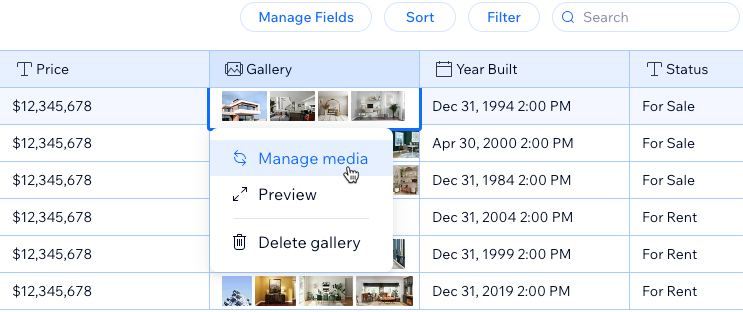
- Klicke in der Galerie auf Medien verwalten.
- Klicke auf Alle auswählen und dann auf Löschen.
- Klicke auf Fertig.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Erstelle einen neuen Datensatz, um den Datensatz zu verknüpfen oder wähle einen vorhandenen:
- Einen neuen Datensatz erstellen:
- Klicke auf Datensatz erstellen. Wenn du bereits einen Datensatz auf deiner Seite hast, klicke auf das Aufklappmenü Datensatz verknüpfen und wähle Neuen Datensatz erstellen aus.
- Klicke auf das Aufklappmenü Sammlung auswählen und wähle die entsprechende Sammlung aus.
- (Optional) Klicke auf das Feld Datensatzname und gib einen Namen für den Datensatz ein.
- Klicke auf Erstellen.
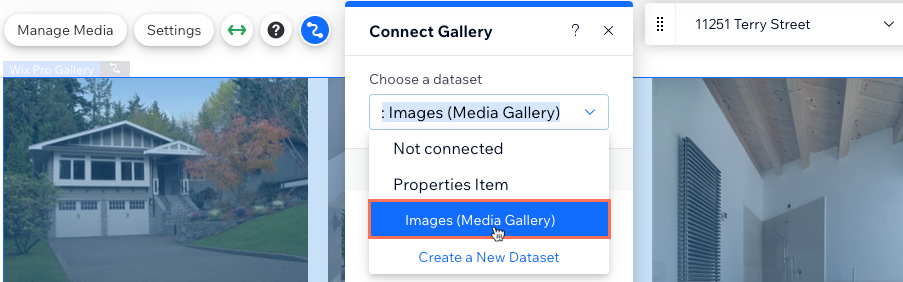
- Klicke erneut auf das Aufklappmenü Datensatz wählen und wähle das entsprechende (Mediengalerie)-Feld unter dem Datensatz aus.
- Einen vorhandenen Datensatz verknüpfen:
- Klicke auf das Aufklappmenü Datensatz wählen.
- Wähle das entsprechende (Mediengalerie)-Feld unter dem entsprechenden Datensatz.
- Einen neuen Datensatz erstellen:

- (Optional) Wenn du einen regulären Datensatz und nicht einen Datensatz der dynamischen Seite verknüpft hast, füge einen Filter zum Datensatz hinzu, um zu steuern, welche Medien des Elements angezeigt werden. Wenn du Navigationsbuttons verwendest, um durch Elemente zu blättern, kannst du eine Sortierbedingung hinzufügen, um die Reihenfolge festzulegen, in der die vorherigen/nächsten Elemente geladen werden.
- Klicke auf das Pro-Gallery-Element und wähle Einstellungen, um das Layout, Design und vieles mehr anzupassen. Mehr über das Anpassen deiner Pro Gallery erfahren
Tipp: Du kannst den in den Layout-Einstellungen der Galerie integrierten „Mehr laden“-Button verwenden, um die Anzahl der Bilder oder Videos zu begrenzen, die auf der Seite angezeigt werden, bevor Besucher klicken, um mehr zu sehen.

