CMS: Über Sammlungsfelder für Seitenlinks für dynamischen Seiten
2 Min.
Wenn du dynamische Seiten erstellst, fügt werden deiner Sammlung automatisch „Seitenlink“-Felder hinzugefügt. Diese „Seitenlink“-Felder enthalten die URL-Slugs, die von den dynamischen Seiten zum erstellen von Webadressen verwendet werden.
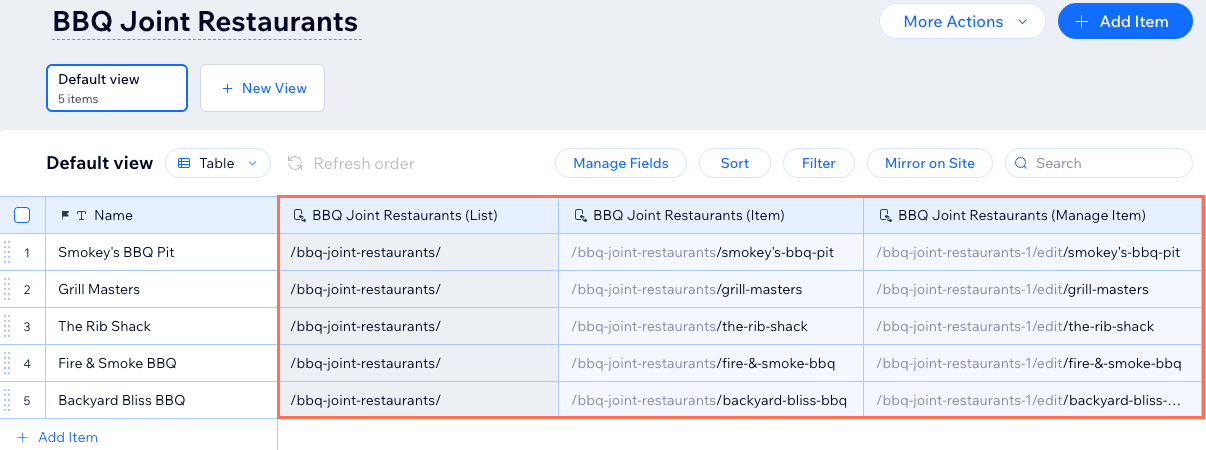
Das Format des Seitenlink-Felds hängt von der Art der dynamischen Seite ab, die es darstellt:
- Dynamische Listenseiten: Der Titel ist standardmäßig {Name der Sammlung} (Liste). Der URL-Slug enthält den Namen der Sammlung.
- Dynamische Elementseite: Hat standardmäßig den Titel {Name der Sammlung} (Item). Der URL-Slug enthält den Namen der Sammlung, gefolgt vom Wert des Primärfelds, der für jedes Element einzigartig sein sollte.
- Dynamische Elementverwaltungsseite: (nur Studio) Titel {Name der Sammlung} (Manage Item). Der URL-Slug enthält den Namen der Sammlung, gefolgt von /edit/ und endet mit dem Wert des Primärfelds.

Tipps:
- Um Variablen zu den URLs deiner dynamischen Seiten hinzuzufügen, öffne die SEO-Seiteneinstellungen in deinem Editor.
- Um den URL-Slug einer bestimmten dynamischen Elementseite zu bearbeiten, klicke neben dem entsprechenden Element auf das „Seitenlink“-Feld.
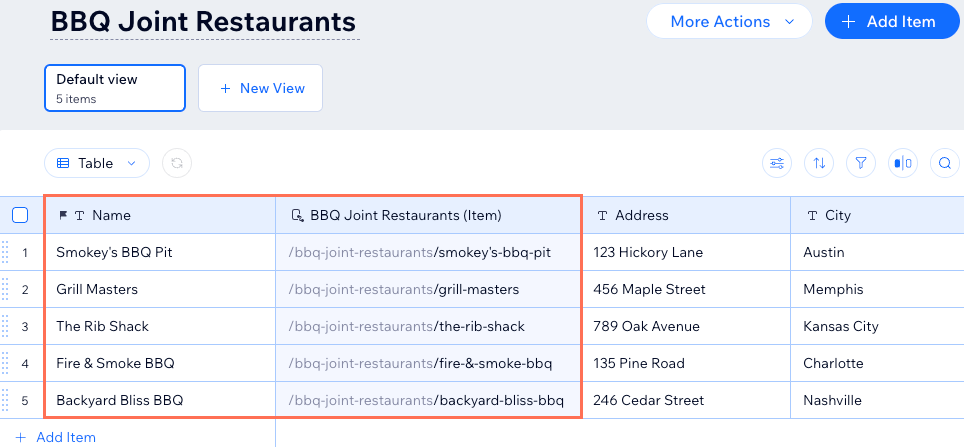
Primärfelder sind sehr wichtig, da sie in der URL der dynamischen Elementseite verwendet werden. In der Ansicht deiner Sammlung wird neben deinem Primärfeld ein Flaggensymbol  angezeigt. Stelle sicher, dass du für jedes Element, das eine dynamische Elementseite haben soll, dem Primärfeld einen einzigartigen Inhalt hinzufügst. Ohne Inhalte im Primärfeld kann keine dynamische Elementseiten-URL für das Element erstellt werden.
angezeigt. Stelle sicher, dass du für jedes Element, das eine dynamische Elementseite haben soll, dem Primärfeld einen einzigartigen Inhalt hinzufügst. Ohne Inhalte im Primärfeld kann keine dynamische Elementseiten-URL für das Element erstellt werden.
 angezeigt. Stelle sicher, dass du für jedes Element, das eine dynamische Elementseite haben soll, dem Primärfeld einen einzigartigen Inhalt hinzufügst. Ohne Inhalte im Primärfeld kann keine dynamische Elementseiten-URL für das Element erstellt werden.
angezeigt. Stelle sicher, dass du für jedes Element, das eine dynamische Elementseite haben soll, dem Primärfeld einen einzigartigen Inhalt hinzufügst. Ohne Inhalte im Primärfeld kann keine dynamische Elementseiten-URL für das Element erstellt werden.Sieh dir das Bild unten an, um zu sehen, wie das Primärfeld „Titel“ für jedes Element zu den „Seitenlink“-Feldern der dynamischen Elementseite hinzugefügt wird.

Mehr darüber erfahren, wie wichtig es ist, einzigartige URLs für dynamische Seiten zu erstellen.

