CMS: Blogs aus ausgewählten Kategorien mithilfe dynamischer Seiten anzeigen
5 min
In diesem Artikel
- Schritt 1 | Eine dynamische Seite für deine Blogkategorien hinzufügen
- Schritt 2 | Einen Repeater oder eine Tabelle hinzufügen
- Schritt 3 | Einen zweiten Datensatz und Filter hinzufügen und verbinden
- Schritt 4 | Deinen Repeater oder deine Tabelle verknüpfen
Verwende dynamische Seiten, um Blogbeiträge aus bestimmten Kategorien mit einem individuelleren Layout anzuzeigen.
Mit der Option für dynamische Seiten kannst du nur die gewünschten Kategorien anzeigen, indem du eine Vorschau ausgewählter Blogbeiträge mit einem direkten Link zu jedem Blogbeitrag anzeigst. Deine dynamische Seite hat eine eigene URL, auf die du mit einem Button, einem Bild oder einem Menüelement verlinken kannst.
Verlinke darauf von anderen Seiten, zum Beispiel direkt von Menüpunkten, zeige spezifische Informationen (z. B. Datum, Autor) und zeige bestimmte Sammlungen auf jeder beliebigen Seite an.
Wichtig:
Wenn du dynamische Seiten zum Anzeigen von Blogkategorien verwendest, gibt es Einschränkungen, die du beachten musst. Website-Besucher können keine Beiträge teilen, Beiträge bearbeiten oder Beitragsfunktionen auf dynamischen Blogseiten folgen. Website-Besucher können Blogbeiträge auch nicht mit „Gefällt mir“ markieren.
Bevor du loslegst, stelle sicher, dass du folgende Voraussetzungen erfüllt sind:
- Der Wix Blog ist installiert. Mehr erfahren
- App-Sammlungen von Wix wurden aktiviert. Mehr erfahren
- Einige Beiträge und Kategorien wurden erstellt. Mehr erfahren
- Ein zusätzlicher Datensatz. Mehr erfahren
Schritt 1 | Eine dynamische Seite für deine Blogkategorien hinzufügen
Füge eine dynamische Seite hinzu, die deine Blogkategorien enthält.
Um eine dynamische Seite hinzuzufügen:
- Klicke auf der linken Seite im Editor auf CMS
 .
. - Klicke auf App-Sammlungen von Wix.
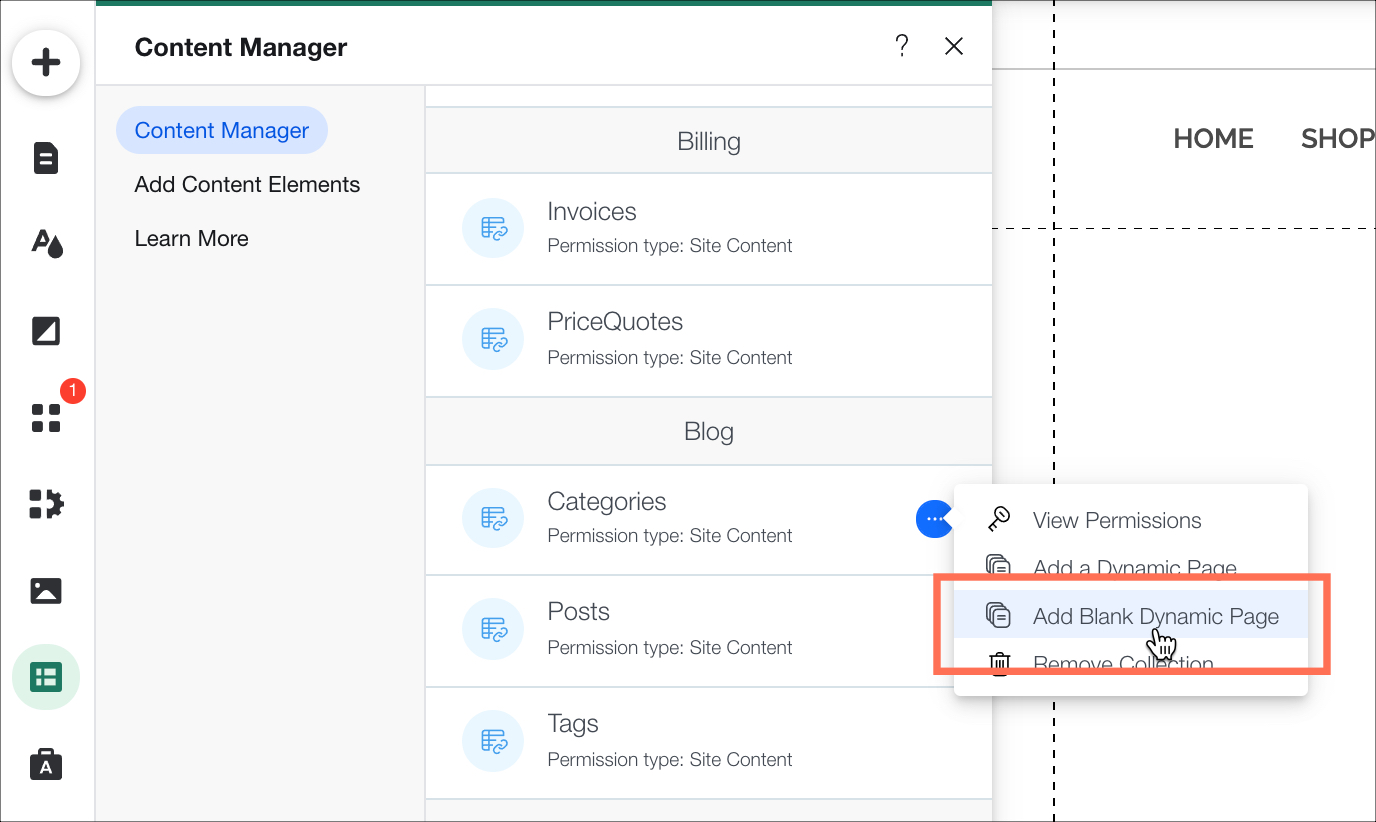
Hinweis: Wenn du App-Sammlungen von Wix nicht siehst, stelle sicher, dass du sie aktiviert hast. - Fahre unter Blogmit der Maus über Kategorien und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Leere dynamische Seite hinzufügen.

Du kannst in der URL der dynamischen Seite sehen, dass der Name der Sammlung mit dem dynamischen Wert der Seite übereinstimmt.
So geht's
Schritt 2 | Einen Repeater oder eine Tabelle hinzufügen
Wähle aus, wie du deine Blogsammlungen mithilfe eines Repeaters oder einer Tabelle anzeigen möchtest. Ein Repeater zeigt deine Sammlung in einem Layout an, das du ändern kannst. Du kannst z. B. ein weiteres Textfeld, ein Bild oder einen Button hinzufügen. Eine Tabelle zeigt deine Sammlung auch an, aber sie verwendet Layouts, die du nicht ändern kannst.
Um einen Repeater oder eine Tabelle hinzuzufügen:
- Klicke auf der linken Seite im Editor auf Hinzufügen
 .
. - Klicke auf Liste.
- Klicke auf den gewünschten Repeater oder die gewünschte Tabelle und ziehe das Element die Seite.

Schritt 3 | Einen zweiten Datensatz und Filter hinzufügen und verbinden
Repeater und Tabellen können Elemente aus Kategorien anzeigen, in denen du einen Datensatz nach einem anderen Datensatz gefiltert hast. Es wird automatisch eine dynamische Seite mit einem Datensatz erstellt. In diesem Fall ist sie so eingerichtet, dass sie die Sammlung der Blogkategorien hostet. Jetzt fügen wir einen zweiten Datensatz hinzu, um unsere Blogbeiträge zu hosten.
Wir fügen auch einen Filter zum zweiten Datensatz hinzu, um auf die Kategorien zu verweisen, in denen sich die Blogbeiträge befinden.
Um einen zweiten Datensatz und Filter hinzuzufügen und zu verbinden:
- Klicke auf der linken Seite im Editor auf CMS
 .
. - Klicke auf Content-Elemente hinzufügen und klicke dann neben Datensatz auf das Symbol für Hinzufügen
 .
.

- Klicke auf den neu hinzugefügten Datensatz.
- Klicke auf Einstellungen.
- Wähle aus dem Dropdown-Menü Sammlung verbinden die Option Beiträge aus.
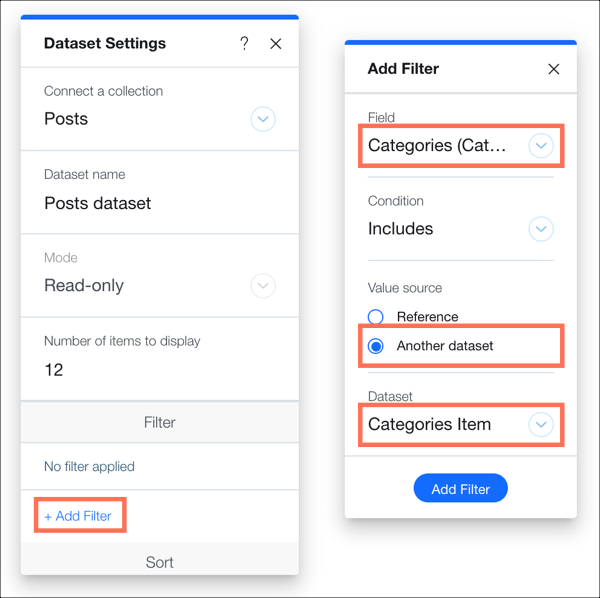
- Klicke auf + Filter hinzufügen.

- Wähle aus dem Dropdown-Menü Feld die Option Kategorien (Kategorien) aus.
- Klicke unter Wertquelle auf Anderer Datensatz.
- Wähle aus dem Dropdown-Menü Datensatz die Option Kategorienelement aus.
- Klicke auf Filter hinzufügen.
Schritt 4 | Deinen Repeater oder deine Tabelle verknüpfen
Verknüpfe deinen Repeater oder deine Tabelle mit der Sammlung der Blogbeiträge.
Um deinen Repeater oder deine Tabelle zu verbinden:
- Klicke in deinem Editor auf deinen Repeater oder deine Tabelle.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Wähle aus dem Dropdown-Menü Datensatz verknüpfen die Option Beiträge.
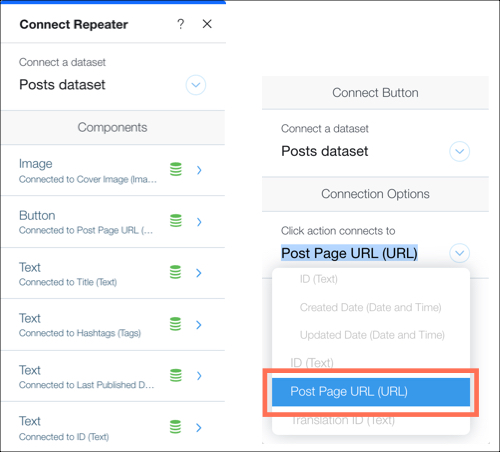
- Verknüpfe die einzelnen Komponenten deines Repeaters oder deiner Tabelle mit den entsprechenden Feldern in der Sammlung.
Hinweis: Du kannst auch ein Bild oder einen Button mit der URL der Beitragsseite verlinken. Diese führt den Besucher zu diesem Blogbeitrag, wenn er angeklickt wird.

- Klicke auf Vorschau.
Wie geht's weiter?
Wenn du mehrere Beiträge auf einer Seite hast, kannst du die Option Mehr laden oder Seitennummerierungsleiste verwenden, um weitere Blogbeiträge anzuzeigen.


 .
. .
.