CMS: Blogbeiträge mit dynamischen Seiten anzeigen
3 min
In diesem Artikel
- Wichtige Informationen
- Schritt 1 | Dynamische Seiten für deine Blogbeiträge erstellen
- Schritt 2 | Deine dynamischen Seiten anpassen und verknüpfen
- Wichtige Informationen
Entdecke neue Möglichkeiten beim Bloggen mit dem CMS (Content Management System) und dynamischen Seiten.
Dynamische Seiten bieten dir einen neuen Ansatz zur Präsentation deines Bloginhalts und haben mehrere Vorteile. Mit dieser Methode kannst du deinen Blog ohne Kommentarbereich präsentieren, sodass deine Inhalte auch für Nicht-Website-Mitglieder zugänglich werden. Darüber hinaus hast du die Flexibilität, nur den Text deiner Blogs anzuzeigen, wodurch die Ladezeiten der Seiten verbessert werden.
Bevor du loslegst:
- Deine Website benötigt Wix Blog mit veröffentlichten Beiträgen.
- Du musst das CMS zu deiner Website hinzufügen, falls du dies noch nicht getan hast.
- Aktiviere die App-Sammlungen von Wix in deinem CMS.
Wichtige Informationen
Wenn du dynamische Seiten verwendest, um Blogbeiträge zu präsentieren, beachte bitte folgende Einschränkungen:
- Website-Besucher können Blogbeiträge nicht mit „Gefällt mir“ markieren.
- Website-Besucher können die folgenden Funktionen nicht verwenden: Beitrag teilen, Beitrag bearbeiten, Beitrag folgen, Kommentieren.
- Blog-Titel dürfen die folgenden Zeichen nicht enthalten: -, +, (, ), $.
Wenn du eines dieser Zeichen in einen Blog-Titel verwendest, funktioniert der Link zur dynamischen Seite nicht.
Schritt 1 | Dynamische Seiten für deine Blogbeiträge erstellen
Erstelle eine dynamische Elementseite mit der Struktur für all deine einzelnen Blogbeiträge. Erstelle anschließend eine dynamische Listenseite, die als Index deiner Beiträge dient. Du kannst diese Seiten später anpassen und zwischen ihnen verlinken.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite im Editor auf CMS
 .
. - Klicke auf App-Sammlungen von Wix. Hinweis: Wenn du App-Sammlungen von Wix nicht siehst, stelle sicher, dass du sie aktiviert hast.
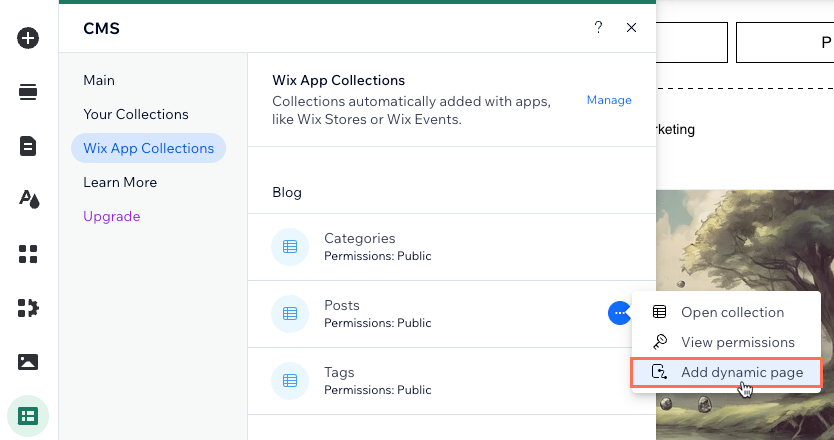
- Fahre unter Blog mit der Maus über Beiträge und klicke auf das Symbol für Weitere Aktionen
 .
. - Wähle Dynamische Seite hinzufügen.

- Wähle Elementseite und klicke auf Hinzufügen.
- Klicke auf + Dynamische Seiten hinzufügen.
- Klicke auf das Aufklappmenü Sammlung auswählen und wähle die App-Sammlung deines Beitrags aus.
- Wähle Listenseite und klicke auf Hinzufügen.
Schritt 2 | Deine dynamischen Seiten anpassen und verknüpfen
Die meisten Seitenelemente auf deinen dynamischen Seiten werden automatisch mit deinem Blog verbunden. Du kannst Elemente zu diesen Seiten hinzufügen und sie über den Seitendatensatz mit deinen Blogbeiträgen verknüpfen.
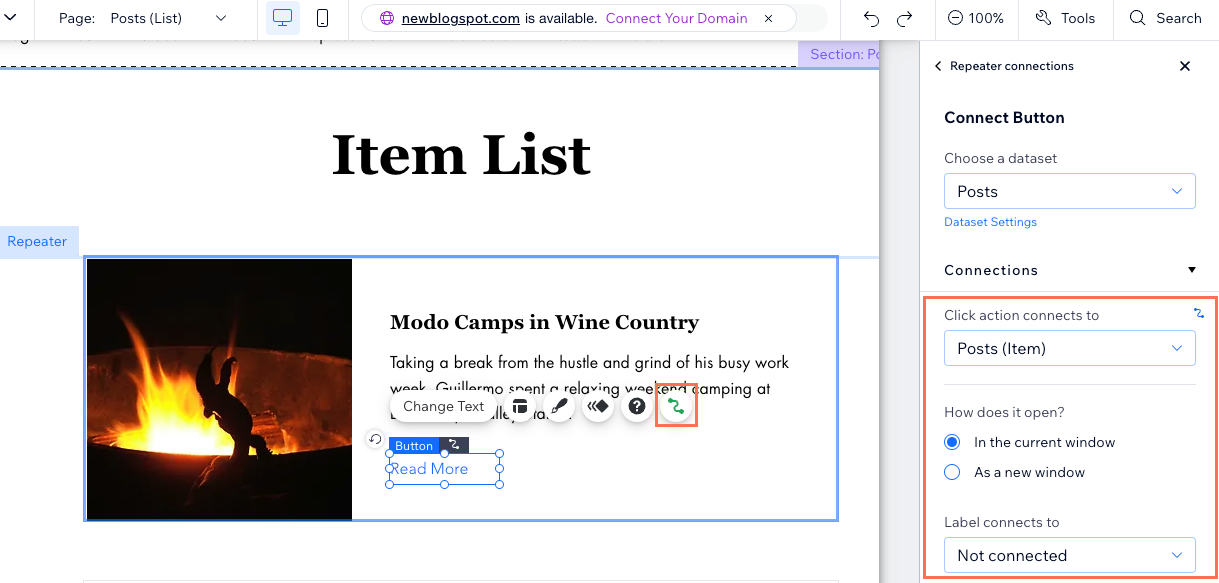
Klicke auf die Buttons auf deinen dynamischen Seiten und wähle ihre Klick-Aktionen, um festzulegen, wohin die Links die Besucher führen.

Wichtige Informationen
Wenn du dynamische Seiten zur Präsentation von Blogbeiträgen verwendest, beachte bitte folgende Einschränkungen:
- Website-Besucher können Blogbeiträge nicht mit „Gefällt mir“ markieren.
- Website-Besucher können die folgenden Funktionen nicht nutzen: Beitrag teilen, Beitrag bearbeiten, Beitrag folgen, Kommentieren.
- Blog-Titel dürfen die folgenden Zeichen nicht enthalten: -, +, (, ), $.
Wenn du eines dieser Zeichen in einen Blog-Titel verwendest, funktioniert der Link zur dynamischen Seite nicht.

