Aktionsleisten bearbeiten
3 Min.
In diesem Artikel
- Aktionsbuttons entfernen und hinzufügen
- Die Einstellungen für den Aktionsbutton ändern
- UX-Richtlinien für Aktionsleisten
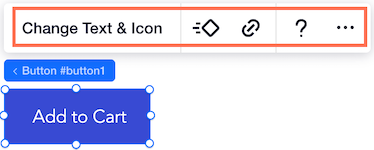
Wenn ein Website-Ersteller dein Widget auf einer Website installiert und den Editor öffnet, haben das Widget und seine Elemente schwebende Aktionsleisten, genau wie jedes andere Element der Website von Wix. Das ist zum Beispiel die Aktionsleiste des Buttons des Widgets, die es dem Ersteller der Website ermöglicht, verschiedene Aktionen mit dem Button auszuführen:

Mit Blocks kannst du diese Aktionsleisten ändern. Du kannst Buttons hinzufügen, entfernen oder neu anordnen. Du kannst festlegen, welches Panel sich beim Klicken auf eine Schaltfläche öffnet und vieles mehr. Die Änderungsoptionen variieren, je nachdem, ob du ein Widget oder eines seiner Elemente auswählst und welches Element du auswählst.
Durch die Änderung der Aktionsleiste kannst du den Website-Erstellern mehr Optionen geben, deine App anzupassen, wenn sie sie auf ihre Website importieren. Du kannst auch festlegen, was Besucher in deinem Widget ändern können.
Dein Element auswählbar machen
Beachte, dass ein Element im Tab Konfiguration keine Aktionsleiste hat, wenn du es als nicht auswählbar festlegst.
Du kannst die Aktionsleiste auf zwei Arten ändern:
- Fahre mit der Maus über das Element und wähle aus den angezeigten Optionen aus.
- Wähle im Inspektor
 die Option Aktionsleiste .
die Option Aktionsleiste .
Aktionsbuttons entfernen und hinzufügen
- Fahre mit der Maus über die Buttons der Aktionsleiste, um zu sehen, welche Buttons entfernt werden können, und klicke auf Entfernen, um diesen Button zu entfernen.
- Du kannst alle entfernten Buttons wieder hinzufügen, indem du unter Aktionsleiste bearbeiten + Hinzufügen anklickst, oder im Inspektor-Panel
 im Abschnitt Aktionsleiste die Aktion + Aktionsbutton hinzufügen auswählst.
im Abschnitt Aktionsleiste die Aktion + Aktionsbutton hinzufügen auswählst.
Die Einstellungen für den Aktionsbutton ändern
- Fahre mit der Maus über die Buttons der Aktionsleiste, um zu sehen, von welchen Buttons du die Einstellungen ändern kannst.
- Klicke auf den Button Aktionsbutton-Einstellungen.
- An dieser Stelle kannst du auch die Beschriftung von Aktionsbuttons ändern.
- Wähle das Panel oder Website-Verwaltungsseite, die du für die Aktionsbutton-Einstellungen öffnen möchtest. Du kannst auch ein neues benutzerdefiniertes Panel erstellen und es dann dem Aktionsbutton zuweisen. Wenn du auf Benutzerdefinierte Panels erstellen klickst, gelangst du zum Tab Panels.
Eine Aktion hinzufügen
Wenn du einen Aktionsbutton hinzufügst, achte darauf, dass du ihm einen Panel oder eine Verwaltung zuweist. Wenn du das nicht machst, erscheint du im Inspektor  eine Warnung.
eine Warnung.
 eine Warnung.
eine Warnung. Konfigurationen und Presets
Beachte, dass sich die Änderungen, die du im Tab Konfiguration vornimmst, auf alle Presets auswirken.
Erfahre mehr über Design-Presets bei Blocks.
UX-Richtlinien für Aktionsleisten
Hier sind einige Richtlinien, damit deine Aktionsbuttons für deine Nutzer funktionieren.
- Achte darauf, dass der Name oder das Symbol des Aktionsbuttons mit dem Ziel des Panels übereinstimmt, das geöffnet wird. Ein Design-Symbol öffnet zum Beispiel ein Design-Panel.
- Verwende einen kurzen und klaren Namen, zum Beispiel: „Einstellungen“. Es kann auch ein Call-to-Action (CTA) sein, wie „App verwalten“.
- Du kannst Aktionsbuttons entfernen und hinzufügen. Beachte, dass die Hauptaktion (die linke Aktion, die ein Wort und nicht nur ein Bild enthält) nicht entfernt werden kann.
- Wenn ein Textfeld dynamischen Text enthält, den der Website-Ersteller nicht bearbeiten sollte, ändere die Hauptaktion von „Text bearbeiten“ zu „Text designen“. Diese Art von Text kannst du in der Website-Verwaltung ändern.
- Verwende für den Buttonnamen die Titel-Schreibweise, das heißt, der erste Buchstabe jedes Wortes ist ein Großbuchstabe.

