Wix Blocks: Über Panels
4 Min. Lesezeit
Wix Blocks steht allen Nutzern von Wix Studio zur Verfügung. Um Zugriff auf Blocks zu erhalten, musst du Wix Studio beitreten.
Mit Wix Blocks können Website-Ersteller dein Widget anpassen, wenn sie es installieren. Ein großer Teil dieser Anpassungen erfolgt über die Aktionsleisten des Widgets. Der Website-Ersteller passt das Widget über die Aktionsbuttons an seine Website an. Erfahre mehr über Aktionsleisten.
Panels sind der wichtigste Teil des Anpassungsprozesses. Wenn dein Widget auf einer Website installiert ist, klickt der Website-Ersteller auf das Widget oder seine Elemente, und eine Aktionsleiste wird angezeigt. Wenn du einen Aktionsbutton klickst, z. B. den Design-Button  , wird ein Panel angezeigt. Verwende die in diesem Panel verfügbaren Optionen, um dein Widget anzupassen.
, wird ein Panel angezeigt. Verwende die in diesem Panel verfügbaren Optionen, um dein Widget anzupassen.
 , wird ein Panel angezeigt. Verwende die in diesem Panel verfügbaren Optionen, um dein Widget anzupassen.
, wird ein Panel angezeigt. Verwende die in diesem Panel verfügbaren Optionen, um dein Widget anzupassen.Hinweis
Website-Ersteller können in den Editoren von Wix auf Panels zugreifen, nicht auf der Live-Website.
Erfahre mehr über folgende Themen:
Standard-Panels
Blocks verwendet Standard-Panels, die Website-Erstellern eine Reihe von Anpassungsoptionen geben. Die Standard-Panels werden automatisch von Blocks generiert.
Verfügbare Standard-Panels:
Design-Presets-Panel (mehr anzeigen)
Das Panel Elemente hinzufügen (mehr anzeigen)
Einstellungsleiste (mehr anzeigen)
Standard-Panels für Editor-Elemente (mehr anzeigen)
Benutzerdefinierte Panels
API-Referenz für Panel-Elemente
Sieh dir alle verfügbaren Panel-Elemente und ihre API-Referenzen an. Beachte, dass dies eine vorübergehende Vorschau der Velo-API-Referenz ist, die noch nicht für alle Nutzer von Wix verfügbar ist.
Die Benutzeroberfläche (UI) der Standard-Panels kann nicht geändert werden. Wenn du benutzerdefinierte Panels verwendest, kannst du die Benutzeroberfläche (UI) ändern und Panels erstellen, die speziell auf dein Widget zugeschnitten sind.
Du kannst dein Panel ganz individuell gestalten, indem du Schieberegler, Abschnittstrennlinien, Schalter und Multiple-Choice-Elemente verwendest. Mit diesen Elementen ist dein Widget funktionaler und leichter anzupassen.
Nachdem du dein Panel gestaltet hast, musst du Code schreiben, um es funktionsfähig zu machen.
Beispiele für benutzerdefiniertes Panel-Design
Einstellungs-Panel für den Zahlungsbutton
Wenn du ein Shopping-Widget mit einem Zahlungsbutton hast, kannst du z. B. ein benutzerdefiniertes Panel erstellen, bei dem der Ersteller der Website auswählen kann, welche Informationen angezeigt werden. Der Website-Ersteller kann das Widget so anpassen, dass es auf verschiedenen Websites unterschiedliche Informationen anzeigt. Auf einer Website kann es wichtig sein, den Preis in einer anderen Währung anzuzeigen oder die Allgemeinen Geschäftsbedingungen anzuzeigen.
Das Einstellungs-Panel des Zahlungsbutton enthält Rich Text (Text mit Links), Texteingabefelder, Trennlinien und einen Schalter, mit dem Website-Ersteller entscheiden, ob die AGB angezeigt werden oder nicht.
So sieht es aus, wenn der Schalter aktiviert ist:

Einstellung der Anmeldeleiste
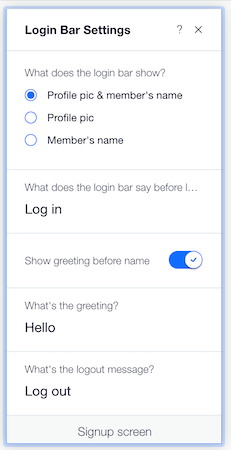
Wenn dein Widget ein Anmeldebutton ist, kannst du ein Panel gestalten, das dem Website-Ersteller die Möglichkeit gibt, zu entscheiden, ob eine Begrüßung angezeigt wird oder nicht, und ob er ein Profilbild oder einen Namen anzeigen möchte. Mit einem benutzerdefinierten Panel kann der Website-Ersteller dies auf verschiedenen Websites unterschiedlich machen. Website-Ersteller können dasselbe Widget auf einer Website verwenden. Auf der einen Website zeigt es ein Profilbild an, auf einer anderen Website zeigt das Widget nur einen Namen an.
Das Panel für den Button Anmeldeleisteneinstellungen verfügt über einen Radio-Button, Texteingabefelder, eine Trennlinie und einen Schalter, der bestimmt, ob eine Begrüßung vor dem Benutzernamen angezeigt werden soll oder nicht.

War das hilfreich?
|
 öffnet ein Presets-Panel, sodass du zwischen den Design-Presets wechseln kannst.
öffnet ein Presets-Panel, sodass du zwischen den Design-Presets wechseln kannst.
 ein Panel mit allen ausgeblendeten Elementen öffnen und die ausgeblendet Elemente wieder einblenden.Im folgenden Beispiel wurde ein Widget-Button ausgeblendet, der über das Standard-Panel wieder eingeblendet werden kann.
ein Panel mit allen ausgeblendeten Elementen öffnen und die ausgeblendet Elemente wieder einblenden.Im folgenden Beispiel wurde ein Widget-Button ausgeblendet, der über das Standard-Panel wieder eingeblendet werden kann.

