Barrierefreiheit: Fehlerbehebung bei dem Wizard für Barrierefreiheit
4 min
Der Wizard für Barrierefreiheit ist ein nützliches Tool, das dir helfen kann, deine Website für deine Besucher barrierefrei zu gestalten.
Je nach Art der visuellen oder Backend-Inhalte, die du auf deiner Website hast, können bei der Verwendung des Wizards verschiedene Probleme auftreten. Informiere dich in diesem Artikel über diese Probleme und deren Lösungen.
In diesem Artikel erfährst du mehr über folgende Themen:
Farbkontrast auf Bildern
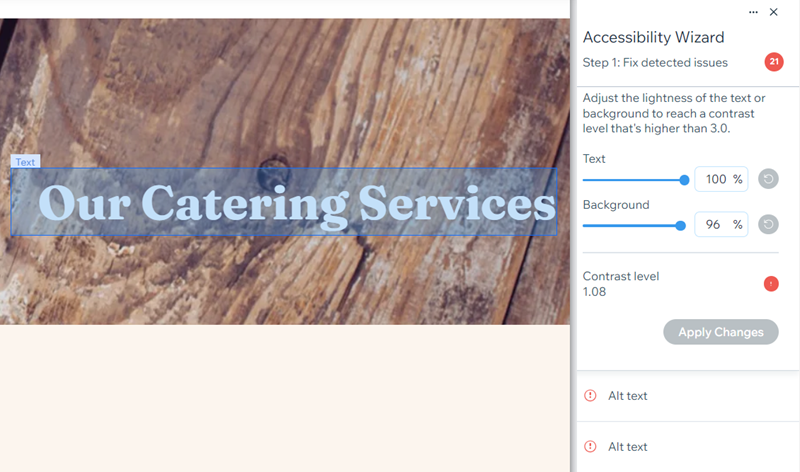
Um den Text deiner Website deutlich sichtbar zu machen, markiert der Wizard alle Bereiche, die keinen Farbkontrast von 3,0 und höher für großen Text und 4,5 für normalen Text haben. Möglicherweise wird eine dieser Benachrichtigungen angezeigt, wenn du einen ausreichenden Farbkontrast hast, aber Text auf einem Bild platziert ist.
Der Wizard berechnet den Kontrast basierend auf der Helligkeit des Textes und des Abschnitts oder Streifenhintergrunds , auf dem sich das Bild befindet. Um dieses Problem zu beheben, musst du daher die Helligkeit des Textes oder des Hintergrunds ändern.

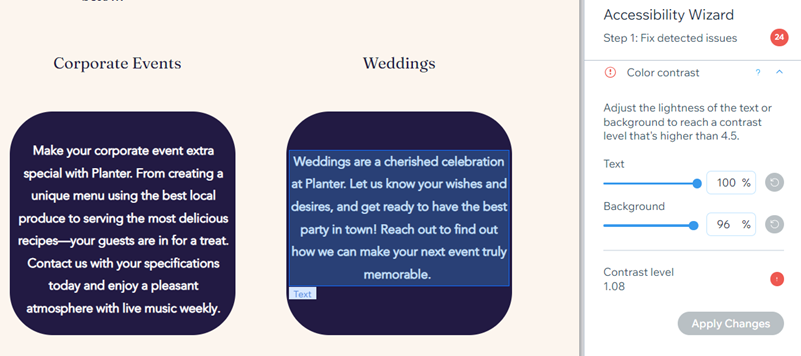
Farbkontrast in Containern
Wenn du Text über einer Container-Box platzierst, ohne ihn an den Container anzuheften, ist die Berechnung des Farbkontrasts nicht korrekt. Als Ergebnis siehst du möglicherweise eine Karte, die auf ein Problem mit dem Kontrast hinweist.
Das liegt daran, dass der Wizard den Container nicht als Hintergrund erkennt, und stattdessen den Kontrast basierend auf dem Hintergrund berechnet, auf dem sich der Container befindet (z. B. ein Streifen oder Abschnitt).

Um dieses Problem zu beheben, musst du den Text an die Container-Box anheften.
Text an einen Container anheften
Überschriften-Tags auf deinen Seiten
Überschriften-Tags definieren die Hierarchie des Seiteninhalts und ermöglichen Besuchern, durch diese zu navigieren. Wenn du den Text auf deiner Seite nicht definierst, zeigt der Wizard möglicherweise Karten an, in denen du aufgefordert wirst, die Hauptüberschrift der Seite und die Überschriften-Tags des anderen Textes festzulegen.
Fehlerbehebung bei Überschriften-Tags
Fehlerbehebung bei Seitenüberschriften
Werden sowohl die Karten „Hauptüberschrift“ als auch „Überschriftendefinition“ im Wizard anzeigen?
Wir empfehlen, dich zuerst um die Karte „Hauptüberschrift“ zu kümmern. Dadurch wird eine der Karten über die Überschriftendefinition automatisch aufgelöst, sodass du den Text nicht erneut definieren musst.
Verknüpfter Text
Möglicherweise siehst du eine Karte im Wizard, die verlinkten Text auf deiner Website anzeigt oder dich auffordert, diesen manuell zu überprüfen. Das liegt daran, dass allgemeiner verlinkter Text (z. B. „Mehr lesen“) nicht klar beschreibt, was passiert, wenn Besucher darauf klicken.
Am besten sorgst du dafür, dass jeder verlinkte Text, den du deiner Website hinzufügst, eine Beschreibung beinhaltet und Besucher über seine Funktion informiert (z. B. „Lies die Bewertungen zu unserer Sendung“).
Alt-Text und CMS
Wenn du ein Bild mit einem Datensatz verknüpfst und darüber Alt-Text hinzufügst, wirst du möglicherweise aufgefordert, den Alt-Text im Wizard für Barrierefreiheit erneut hinzuzufügen. Das liegt daran, dass der Wizard die Datensätze deiner Website nicht liest und die Informationen aus den Einstellungen des Bildes übernimmt.
Um das Problem der Alt-Text-Karte zu beheben/verhindern, empfehlen wir, einen guten Alt-Text zum Bild im Wix Editor hinzuzufügen. Sobald du das Bild mit dem Datensatz verknüpft hast, kannst du überprüfen, ob das Alt-Text-Feld mit dem Alt-Text verknüpft ist, den du in deinem Editor hinzugefügt hast.
ARIA-Attribute in Bildern
ARIA-Attribute bieten zusätzliche Informationen über die Semantik von Elementen für unterstützende Technologien. Wir empfehlen, ARIA-Attribute nur zu benutzerdefinierten Webanwendungen auf deiner Website hinzuzufügen, da die meisten anderen Elemente vorcodierte Attribute haben.
Da Alternativtext über deine Website-Medien Infos für unterstützende Technologien bereitstellt, musst du keine zusätzlichen ARIA-Attribute hinzufügen.
Wiederkehrende Probleme
Der Wizard hebt möglicherweise Probleme hervor, die du bereits in Schritt 3 behoben hast. Wenn du zum Beispiel eine Barrierefreiheitserklärung hinzugefügt (und sie im Wizard als „abgeschlossen“ markiert) hast, wird die Karte möglicherweise wieder angezeigt, wenn du die Website erneut scannst.
Die Änderungen/Einstellungen, die du gespeichert hast, sollten weiterhin auf die Website angewendet werden - klicke einfach auf den Button, um sie als „abgeschlossen“ zu markieren.


