Wix Editor: Adding Scroll Effects to Image Backgrounds
3 min
In this article
- Adding parallax scrolling to a background image
- Adding freeze scrolling to your background image
Add depth to your site by adding scroll effects on image backgrounds.
Background scrolling creates a fun, unique effect as visitors navigate your site, and you can apply either freeze or parallax to suit your site's look and content.
Important:
You can only see scrolling effects in preview or on your live site. The way it is displayed inside the Editor is not how it looks on the live site.
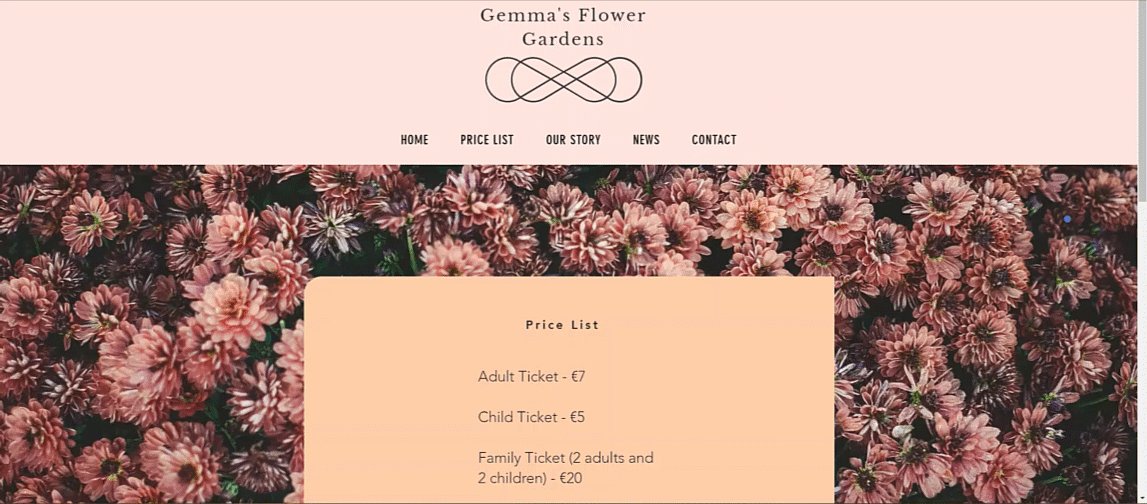
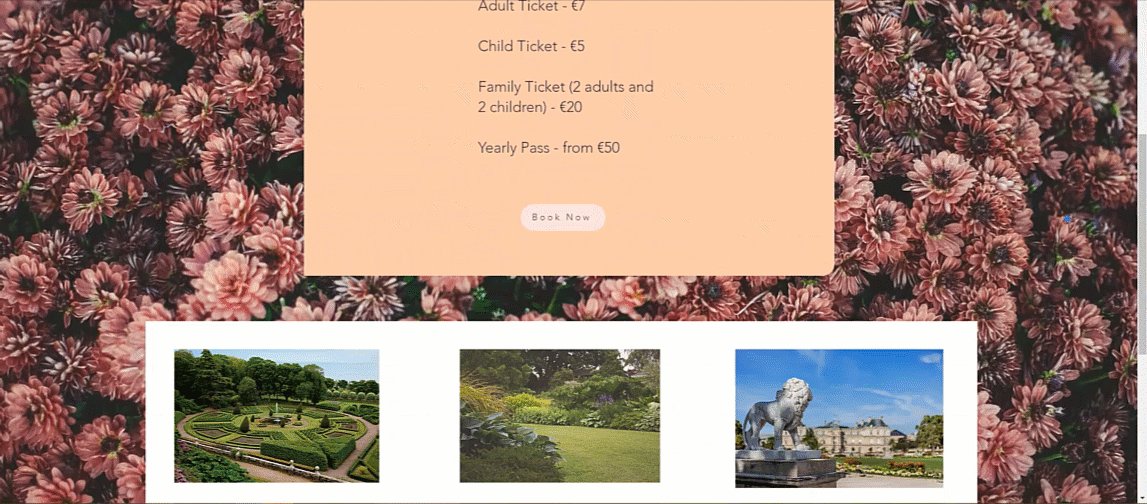
Adding parallax scrolling to a background image
Parallax scrolling on background images creates a feeling of depth and layers on your site.
Your page background and content on top move at different speeds, creating a cool and fun experience for your visitors.
Important:
Parallax scrolling is not displayed on the mobile version of your site.
To add a parallax effect:
- Go to the relevant page in your Editor.
- Click Site Design
on the left side of the Editor.
- Hover over Page Background and click Customize.
- Click Settings
on the background image preview.
- Select Parallax under Scroll Effects.

Note:
As this effect requires the image to fill the full page, we recommend using large, high quality images for your page background.
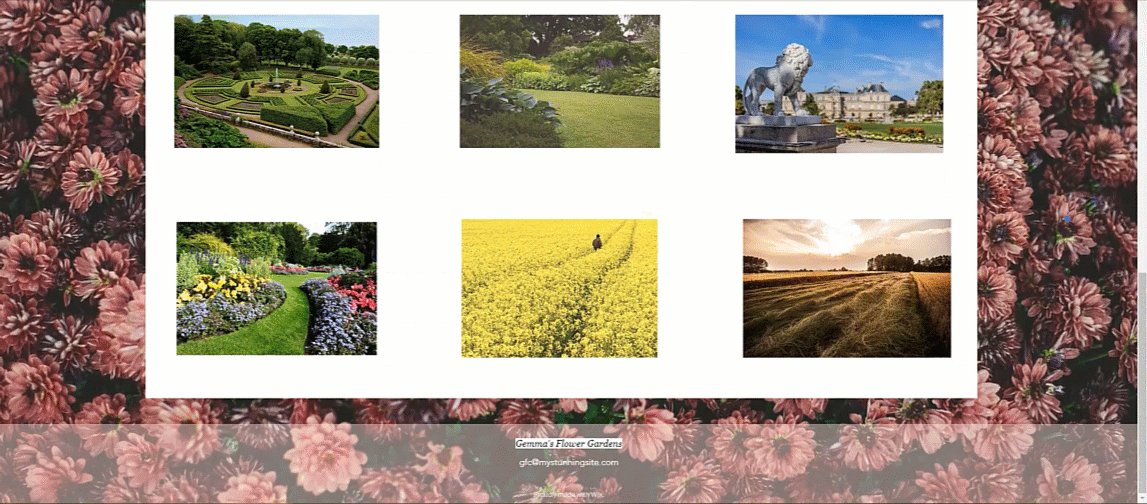
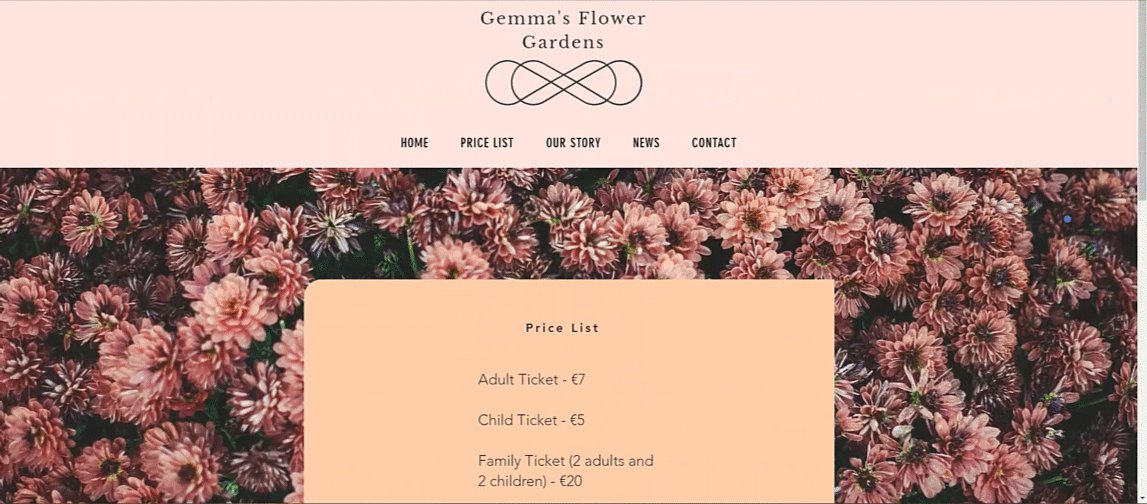
Adding freeze scrolling to your background image
Add a freeze effect to your page background image. This means your page background doesn't move while visitors scroll up and down, but the content on top does.
Freeze is the perfect effect to make your site pages sophisticated and dynamic, and encourages your visitors to keep exploring.
To add a freeze effect:
- Go to the relevant page in your Editor.
- Click Site Design
on the left side of the Editor.
- Hover over Page Background and click Customize.
- Click Settings
on the background image preview.
- Select Freeze under Scroll Effects.



