Editor X: Making Your Site Accessible
3 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
When building your Editor X site, it's important to take accessibility into account. This ensures that all visitors, regardless of ability, can access and enjoy your content.
Web accessibility refers to the practice of formatting your site to ensure everyone, able-bodied or disabled, can equally access, navigate and interact with your content.
While we take care of many of the back-end accessibility features / configurations your site needs, it's also necessary to make the content you add to your site accessible. We recommend checking the accessibility requirements for your region, as they can greatly differ.
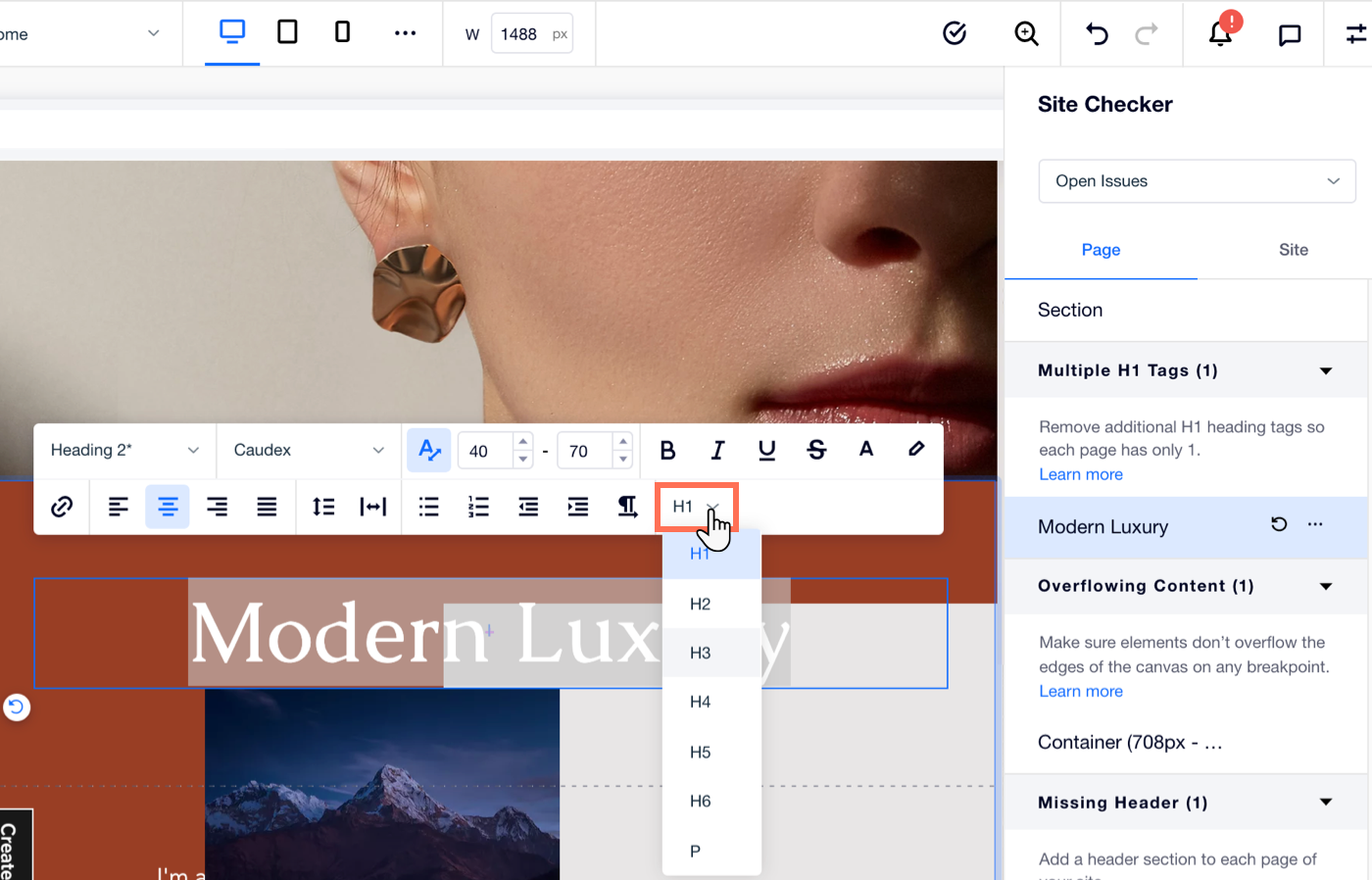
Use the Site Checker
The Site Checker is a smart tool offered by Editor X, that scans your pages and flags important issues. It checks for accessibility issues as well, like color contrast, missing H1 tag, text size and more.

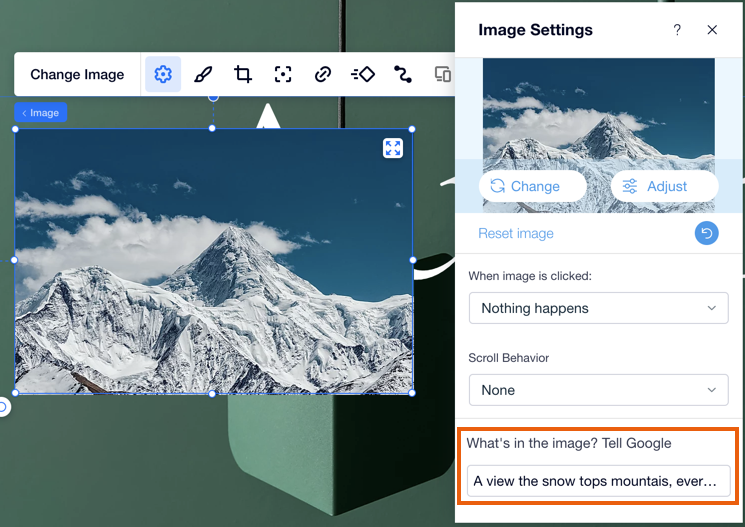
Add alt text
Alt text is a quick, informative description you can add to media on your site. This ensures that visitors using a screen reader can understand your content, without necessarily seeing it. The screen reader reads the alt text out loud, so make sure it gives valuable information.
You should add alt text to all relevant images, including media appearing in apps like Wix Restaurants, Wix Stores, etc.

Tip:
You don't need to add alt text to images that don't relate to the content of your site, such as decorative images and social icons.
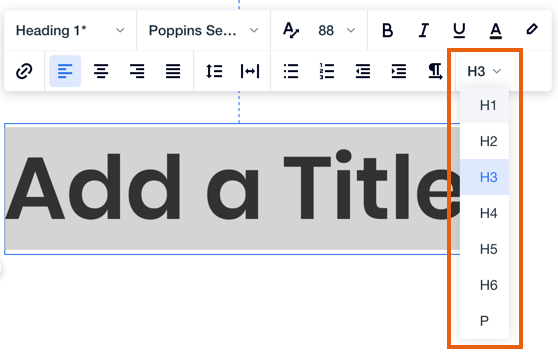
Set Heading Tags for text boxes
When adding or editing a text box, make sure its Heading Tag is correct. These tags are organized by hierarchy, from titles (H1-H6) to paragraphs (P), so your content appears in the right order when visitors navigate the page using tools like a screen reader or the Tab key on their keyboard.

Reorganize elements by DOM (tabbing) order
Editor X lets you arrange the DOM order of your elements in a single click. When using complex layout tools like stack, layouters or repeaters, this option ensures that visitors with disabilities can read your content in the same order it appears on screen.

Use code to add an accessibility toolbar
Add an accessibility toolbar to give your visitors an easy browsing experience. An accessibility toolbar can help visitors with impairments or disabilities to navigate your site. Many toolbars, for example, allow visitors to increase the size of text or change the color scheme of your site.
As Editor X doesn't currently offer a toolbar, you can add it using custom code from a third-party provider.
Did this help?
|