Wix Çok Dilli Site: Wix Editor'da Çok Dilli Sitenizdeki Hizalama Sorunlarını Giderme
4 dk.
Bu makalede
- İkincil dildeki ögeleri taşıma
- Metin kutusu hizalama sorunları
- Site arka plan görüntüsünün konumu ve ölçeği
- SSS
Sitenizi oluştururken, tüm dil sürümlerinde hizalamayı etkilediği için ana dilinizin düzenine odaklanın. Çevrilmiş içerik tasarım sorunlarına neden oluyorsa, metni yeniden ifade etmeyi veya daraltmayı düşünün. Siteniz üzerinde çalışırken, sitenin tüm canlı dil sürümlerindeki görünümünü gözden geçirin ve ortaya çıkan hizalama sorunlarını giderin.

Başlamadan önce:
Wix Çok Dilli Site uygulamasını ekleyin ve ayarlayın ve sitenizi Çeviri Yöneticisi üzerinden başka dillere çevirin.
İkincil dildeki ögeleri taşıma
İkincil bir dildeki ögeleri yeniden konumlandırmak, bunları tüm dil sürümlerinde de yeniden konumlandırır. Ögelerinizin yeniden konumlandırılmasından memnun olmadığınıza karar verirseniz, her zaman sitenizin önceki sürümünü geri yükleyebilirsiniz. Eklediğiniz, sildiğiniz, görünür yaptığınız veya gizlediğiniz diller bu işlemden etkilenmez. İçerik, tasarım ve düzen değişiklikleriniz, önceki sürüme geri döner.

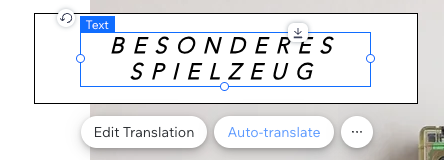
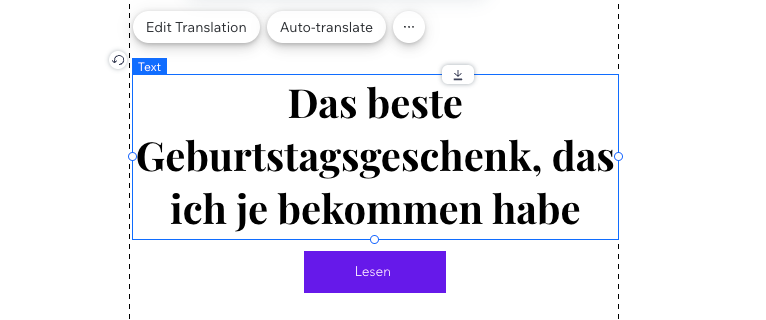
Metin kutusu hizalama sorunları
- Metin kutusu boyutu: Çevirilerin kesintiye uğramadan sığması için metin kutunuzu ana dilde yeterince büyük yapın.
- Yazı Tipi: Okunabilirliğin sorun olduğu dil sürümlerinde yazı tipini değiştirin ve hizalamayı iyileştirmek için metin boyutunu dile göre ayarlayın.
- Satır ve karakter aralığı: Satır ve karakter aralıklarını tüm dillerde tutarlı tutun.
- Metin temaları: Sitenizin ana ve ikincil dilleri için aynı metin temasını ayarlayın.
- Çakışan ögeler: Çevrilmiş metin ana dil metninden daha uzunsa hizalama sorunlarına neden olabileceği için metin kutularının düğme veya diğer ögelerle üst üste binmesine izin vermeyin. Düğmeleri ve diğer ögeleri metin kutularının dışına yerleştirmenizi öneririz.
- Metni ve ögeleri gruplandırma: Ögeleri gruplamak, sitenizin dil sürümleri arasında çakışma ve hizalama sorunlarının önlenmesine yardımcı olur.
- Tekrarlayıcılar: Sitenizin farklı dil sürümleri arasında tutarlı bir tasarım elde etmek için tekrarlayıcılar kullanın.

Site arka plan görüntüsünün konumu ve ölçeği
Sitenizi çevirirken arka plan görüntüsünü ayarlamanız gerekebilir. Bu, sitenizin ana dil sürümünün ölçeği ve konumuyla uyumlu olmasına yardımcı olur.
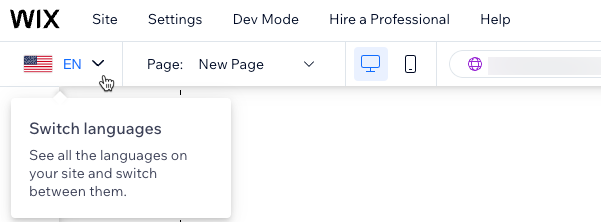
Sitenizin arka plan görüntüsünün konumunu ve ölçeğini değiştirmek için:
- Editörünüze gidin.
- Sol üstteki Dil Değiştirin açılır menüsüne tıklayın.

- İlgili dili seçin.
- Soldaki Arka Plan simgesine
 tıklayın.
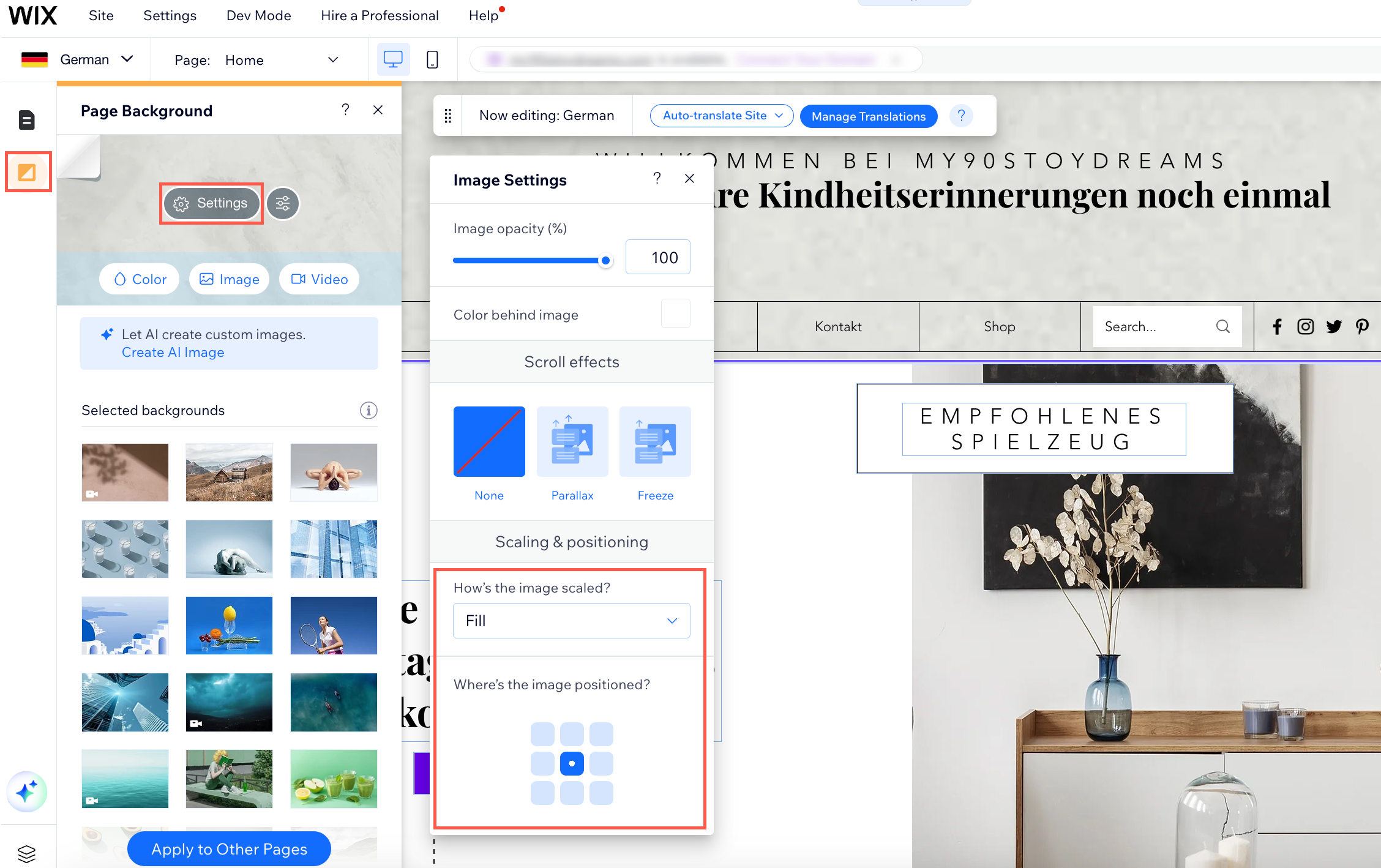
tıklayın. - Ayarlar'a tıklayın.
- Ölçeği ve konumlandırmayı ayarlayın:
- Görüntü ölçeğini ayarlayın: Görüntü nasıl ölçeklensin? altındaki açılır menüye tıklayın ve bir seçim yapın.
- Görüntü pozisyonunu değiştirin: Görüntü nerede konumlandırılıyor? altında, kılavuz çizgiler üzerinde bir konum seçin.

SSS
Çok dilli sitelerde ögeleri hizalama hakkında daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Ögelerin sitemin tüm dil sürümlerinde doğru şekilde hizalanmasını nasıl sağlayabilirim?
Sitem telefonumda görüntülendiğinde hizalama sorunlarını nasıl düzeltebilirim?
Sitemin farklı dil sürümlerindeki görüntülerinde değişiklik yapabilir miyim?
İpuçları:
- Sağdan sola içerikli Çok Dilli bir site oluşturmayı öğrenin.
- Soldan Sağa Dillerden Sağdan Sola Dillere Geçiş İçin Çoklu Durum Kutularını Kullanma hakkında daha fazla bilgi edinin.
- Ayrıca site menünüzü dile göre yeniden sıralayabilirsiniz.
- Gelecekte daha fazla sağdan sola (RTL) dil özelliği görmek istiyorsanız, bu özellik için oy verin.



 tıklayın.
tıklayın.